Woo PayGate插件使用文档
Woo PayGate插件可为WooCommerce插件提供微信、支付宝支付接口,实现在线付款功能。
安装激活
插件安装启用后进入后台支付网关激活入口,填写邮箱和激活码激活,具体激活方法参考主题的激活流程:https://www.wpcom.cn/docs/themer/auth.html
微信支付
微信支付需要先申请开通微信支付功能,可前往微信商户平台申请。
插件可支持Native支付、JSAPI支付、H5支付接口,使用前可在微信商户平台产品中心>我的产品申请好这几个接口。其中不同接口的用途如下:
-
Native支付用于电脑浏览器访问支付,以微信扫码支付的形式; -
JSAPI支付接口用于微信内置浏览器访问支付,直接唤起微信支付; H5支付接口用于手机浏览器(非微信)访问支付,比如手机自带浏览器,会呼起微信客户端进行支付。
网站设置
Native支付接口回调通知在未设置好固定链接的情况下可能会出现异常,导致订单状态无法更新,所以需要先设置好固定链接:设置>固定链接。
另外Member Pro用户中心插件的支付回调通知基于REST API实现,请确保网站没有禁用REST API功能。
插件设置
进入WooCommerce>设置>付款,启用微信支付,点击管理进入接口设置页面,按选项说明设置:
APPID:开户邮件中可查看,如果找不到,可以进入微信支付商户平台查看(产品中心>AppID账号管理>我关联的AppID账号);
APPSecret:(Woo PayGate Lite免费版无此选项)公众号开发者密码,用于公众号支付。可在微信公众平台里面获取(开发>基本配置);
商户号:MCHID 商户号,开户邮件中可查看,也可以进入微信支付商户平台查看(账户中心>商户信息);
支付密钥:商户支付密钥,参考开户邮件设置,进入微信支付商户平台,账户中心>API安全>API密钥(APIv2密钥);
API证书
微信支付接口中,涉及资金回滚的接口会使用到API证书,例如退款接口。
商家在申请微信支付成功后,收到的相应邮件后,可以按照指引下载API证书,也可以按照以下路径下载:微信商户平台(pay.weixin.qq.com)>账户中心>账户设置>API安全。下载好证书文件以后,将apiclient_cert.pem和apiclient_key.pem两个文件上传到网站wp-content/wxpay-cert/目录下(没有wxpay-cert目录的话可以自己新建),上传后的证书存放路径为:wp-content/wxpay-cert/apiclient_cert.pem、wp-content/wxpay-cert/apiclient_key.pem。
微信平台设置
微信公众号平台设置
1、进入设置与开发>公众号设置>功能设置,配置好业务域名、JS接口安全域名、网页授权域名;
2、进入设置与开发>基本配置,设置IP白名单,添加网站服务器IP地址。
微信支付商户平台设置
进入产品中心>开发配置>支付配置:
1、JSAPI支付:添加结账付款页面的目录地址。
Woo PayGate插件默认为:https://网站首页地址/checkout/order-pay/,如果网站有修改过结账页面的链接则以实际结账付款链接地址为准。
Member Pro用户中心插件为:https://网站首页地址/wp-admin/
温馨提示:如果网站没有启用https则以上链接地址需要调整为http协议的地址。
2、H5支付:添加网站域名,区分www,需要和网站地址保持一致;
3、Native支付:Native支付的回调链接填写网站首页地址。
设置>固定链接里面的固定链接规则里面(固定链接结构-自定义结构)最后是否有/,如果有的话,会导致和支付配置里面配置的目录地址不一致,需要去除才可以。支付宝支付
支付宝支付需要先在支付宝商家中心申请好支付接口,主要为电脑网站支付(快捷即时到账)和手机网站支付(快捷手机wap支付)。
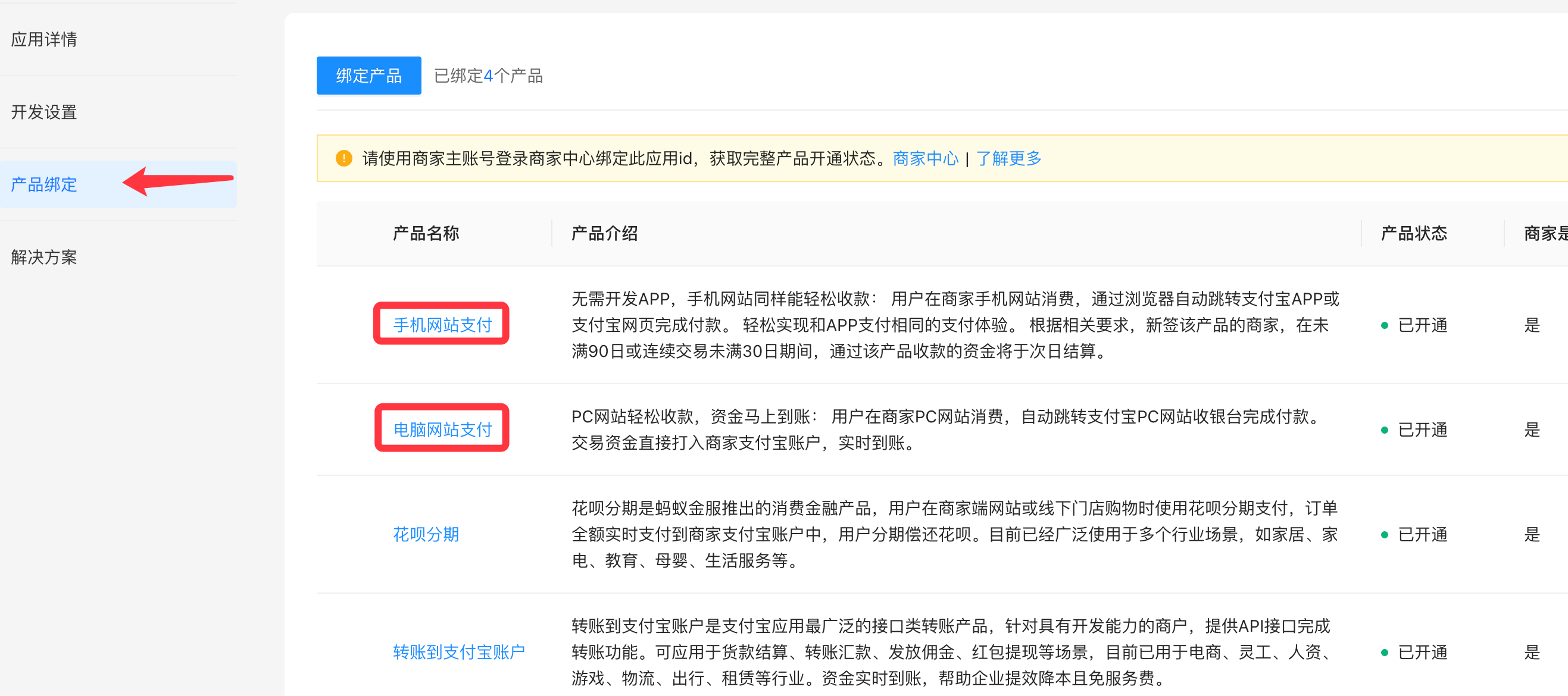
接口申请好后可以先进入支付宝开放平台>控制台>网页/移动应用(点击进入),在应用列表里面找到已经添加的应用(如果没有的话可以自己创建),点击应用查看详情,产品绑定里面需要有电脑网站支付(快捷即时到账)和手机网站支付(快捷手机wap支付)(没有的话点击绑定产品添加),如果申请的是当面付接口,则需要添加当面付,并且完成签约,如图:

插件设置
进入WooCommerce>设置>付款,启用支付宝,点击管理进入接口设置页面,按选项说明设置:
APPID:应用ID,可在支付宝开放平台>控制台>网页/移动应用查看;
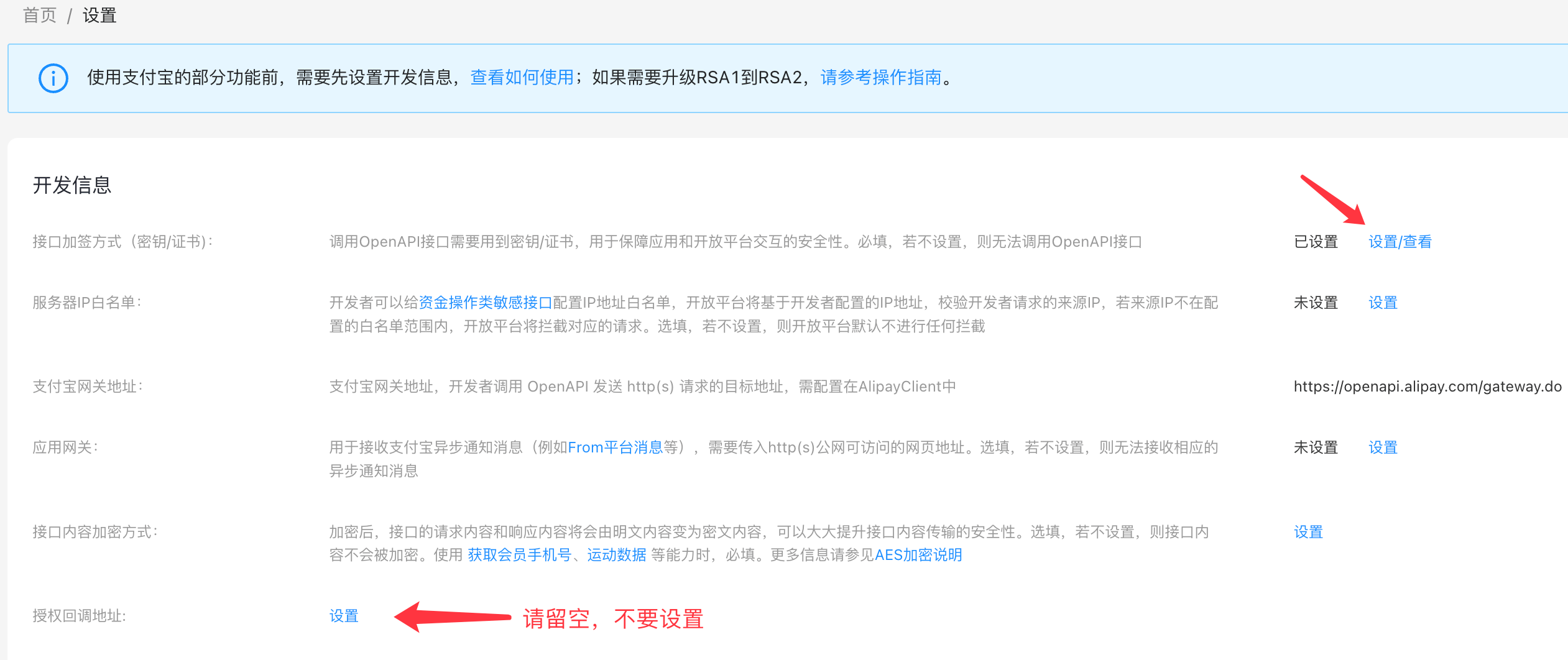
应用私钥:应用私钥是需要自己生成的,如果忘记了可以重新生成,生成方法可以点击这里,生成后会有一个应用公钥和应用私钥,其中应用私钥就是填写在这里,剩下一个应用公钥需要填写到支付宝开放平台的应用里面:进入应用信息页面,点开接口加签方式>设置/查看,如图:

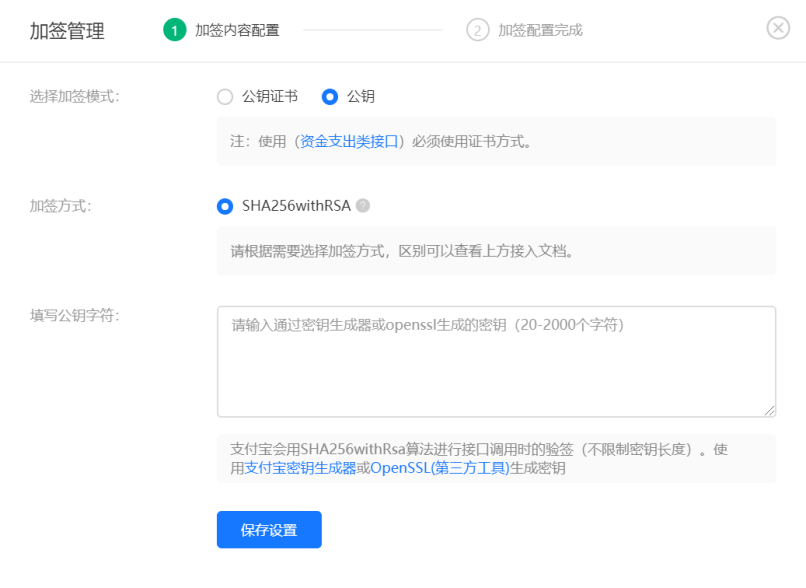
首次设置的话选择加密模式请选择公钥(如果之前设置的是公钥证书的话请加签变更或者也可以直接新建一个应用),将上面生成的应用公钥添加到填写公钥字符选项即可,如图:


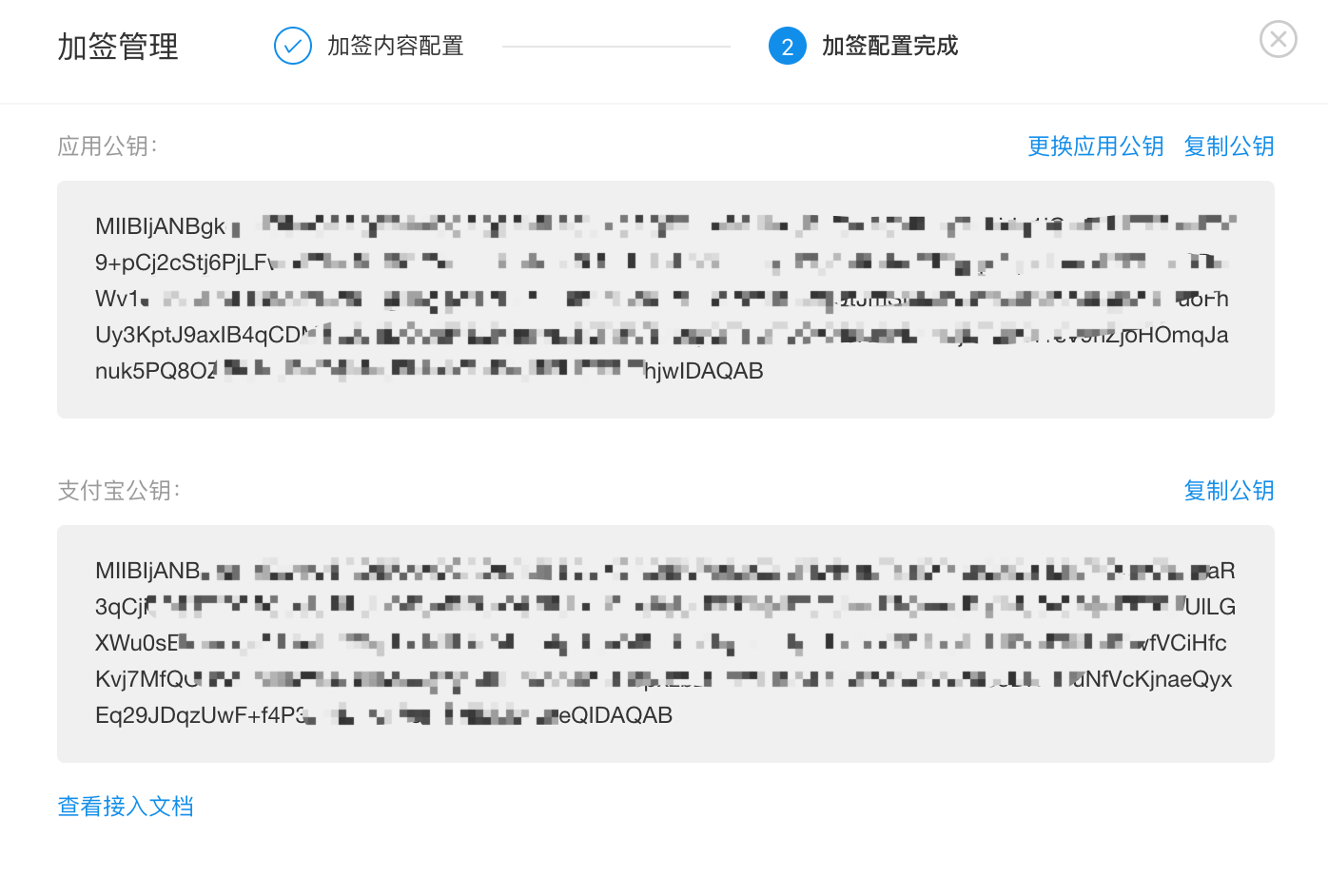
支付宝公钥:进入对应应用的应用信息,点开接口加签方式>设置/查看,然后可以看到支付宝公钥,具体可以参考上面的截图。
温馨提示: 支付宝应用信息里面的授权回调地址选项请留空,否则可能支付成功后回调验证失败导致订单还是未支付,如果已经填写了,建议勾选只验证域名选项或者重新创建一个应用。

