Module主题使用文档
头部LOGO和导航
LOGO和导航的设置,请参考页面头部设置
高级菜单
Module主题最新版加入了我们开发的高级菜单功能,类似国外很多主题里面的Mega Menu功能,不过他们的操作、实现方式太过于复杂,为了使添加操作更简单便捷,我们对默认菜单功能仅做了简单优化即可实现此功能。
设置方式
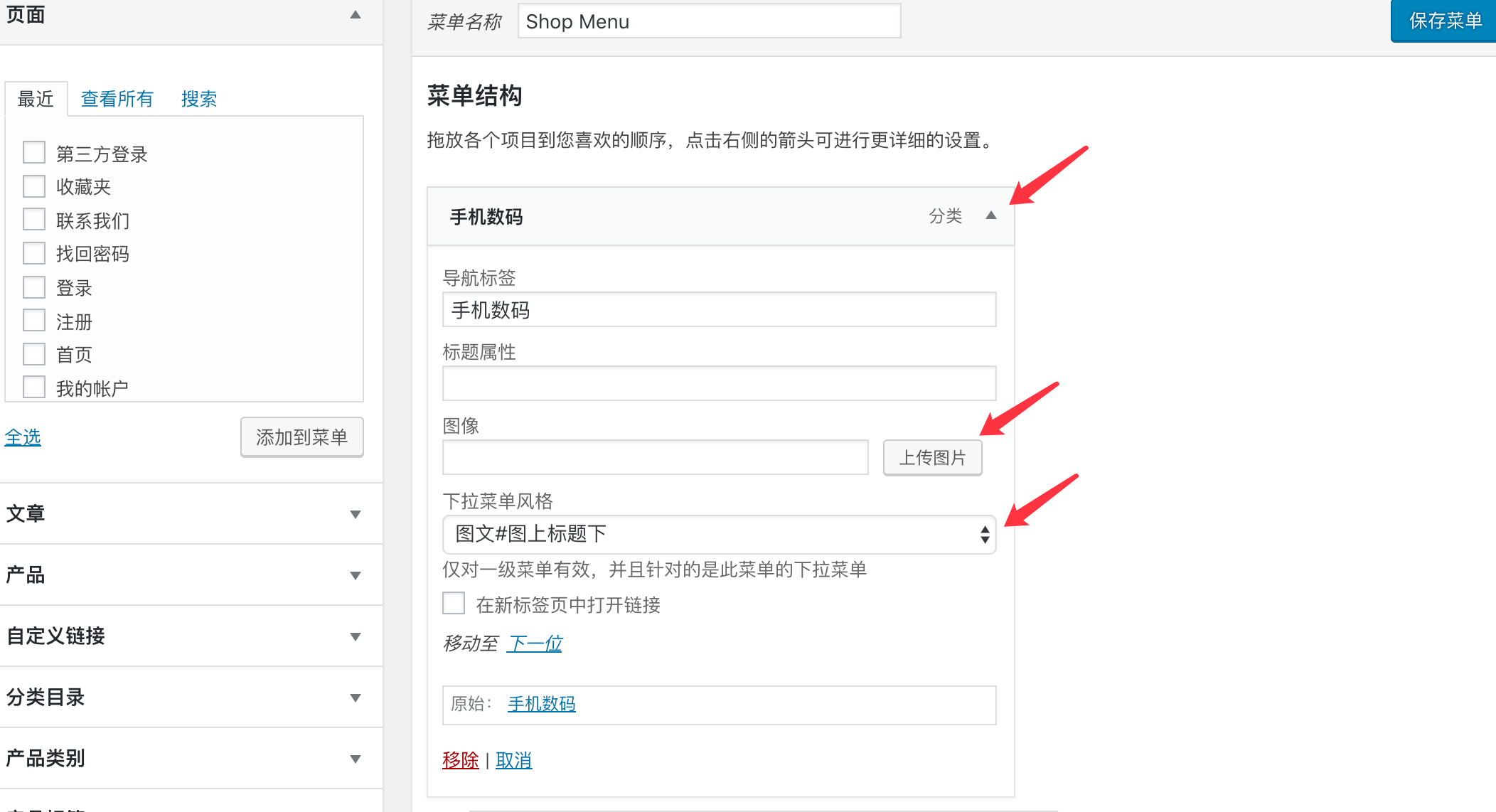
在菜单的编辑页面,点开菜单选项,可以为菜单上传添加图片,如图所示:

上图中的下拉菜单风格是重点,通过选择下拉菜单的风格即可实现不同的展示效果。要注意的是,下拉菜单风格仅对一级菜单选项设置有效,设置后会影响到鼠标移动到当前链接后下拉菜单的展示效果。
默认风格:默认的下拉菜单样式
高级菜单/图文:可通过二级菜单分栏显示,每个二级菜单会是一栏,每一栏会显示当前二级菜单下面的三级菜单,选择图文(图左标题右和图上标题下)的区别主要在于图片显示样式上。如不想显示二级菜单的标题,可将二级菜单的标题设置为0。具体效果可以参考演示站的风格6和风格7菜单。
首页设置
默认首页
Module主题的默认首页信息可以在主题设置>默认首页里面设置,每个模块都有单独的设置选项,可以参考演示来进行设置。
自定义首页
Module主题支持强大的模块化自由组合功能,可以利用我们的可视化编辑器自定义你的首页。例如我们的演示做了多种风格,除了风格1是默认首页,其他几种风格就是利用可视化编辑器自定义出来的效果。制作方法请参考:可视化编辑器使用教程
Banner设置
Module主题支持页头下方显示一张banner图片的功能,默认banner图片可以在主题设置>常规设置下面的banner图片选项设置,对应的分类和页面可以单独设置。
分类设置方法:文章>分类目录,新建和编辑的时候都会有个banner图片的选项,设置好图片即可;
页面设置方法:页面编辑器下方的页面设置>banner图片,设置图片即可。
文章:文章不能单独设置,默认显示所在分类的banner图片,如果所在分类没有设置则显示默认图片。
其他页面:其他页面显示默认banner图片,可以在主题设置里面设置,如果未设置,显示主题自带的banner图片。
页脚
页脚风格
Module主题支持2种页脚风格设置,可以在主题设置>页脚设置>页脚风格进行设置。
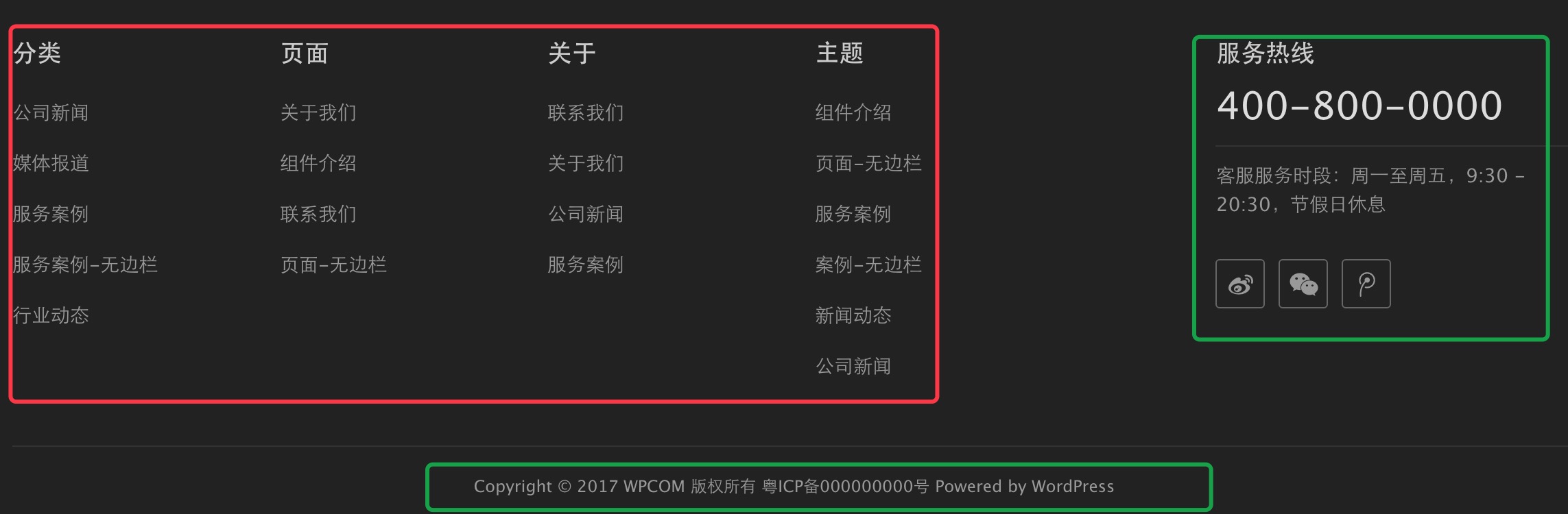
默认风格设置:

上图中绿色框起来的部分信息是在后台主题设置>页脚设置里面进行设置,可以编辑页脚版权信息,同时统计代码也是在这里添加。
红色框起来的部分是在外观>小工具里面添加的小工具,只需要要左边的可用小工具添加到右边的页脚工具栏里面即可。上图的演示效果使用的是导航菜单小工具添加的菜单制作出来的,具体可以参考这个教程:WPCOM主题页脚小工具添加导航菜单教程 。
简单风格设置:
简单风格则只显示一个页脚菜单以及版权信息,页脚菜单可以在外观>菜单下添加设置菜单,然后菜单位置选择页脚菜单。版权信息则在后台主题设置>页脚设置>版权信息里面进行设置
产品详情
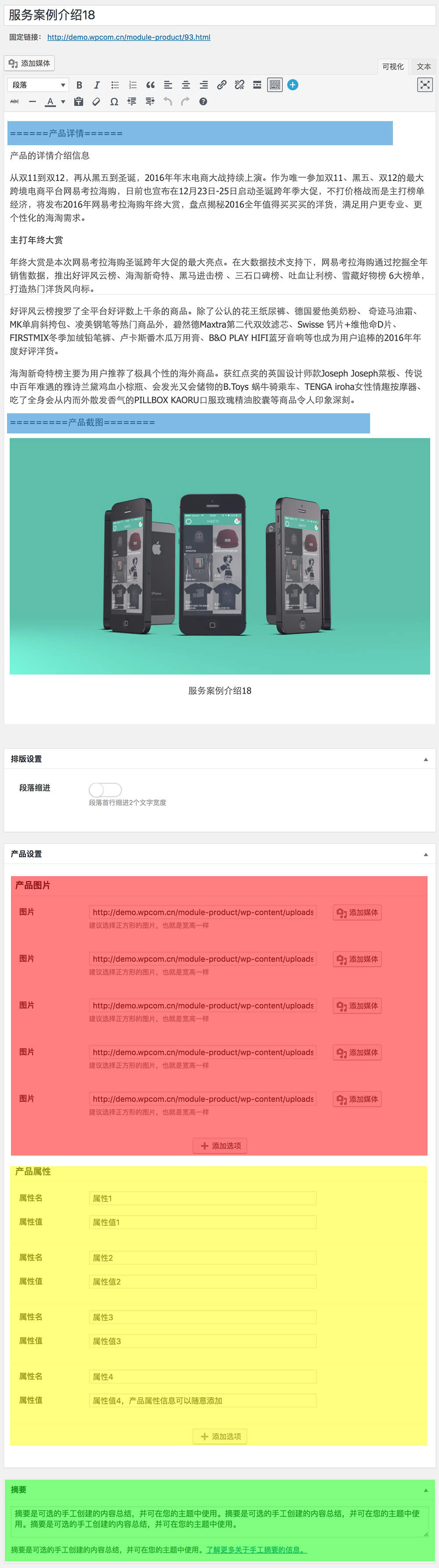
产品详情如图所示:

根据图片标记的颜色区域,对应的设置如下图:

其中产品详情和产品截图这个tab切换是通过在内容里面添加======标题=====的方式实现,标题左右两边的“=”都大于等于3个就行。
在线咨询按钮是统一在主题设置>常规设置>产品详情页下面设置。

