TheBiz 小程序使用文档
安装激活
小程序购买后可以在本站用户中心>我的服务下载到一个插件安装包,我们可以认为这是一个小程序控制台插件。
然后进入自己网站后台插件>安装插件>上传插件里面上传小程序控制台插件压缩包文件,然后启用,启用后网站后台左边菜单会有个小程序入口,可以通过这个入口进入到小程序控制台。
第一次进入小程序控制台会要求激活,插件的激活授权和主题是一样的,具体激活方法参考主题的激活流程:https://www.wpcom.cn/docs/themer/auth.html
基础设置
准备工作
目前小程序接口地址有两个要求:
域名需要备案,未备案域名暂时无法使用的;- 接口地址需要为
HTTPS,如果网站未开启HTTPS需要先配置好HTTPS,另外部分网站SSL证书配置不规范也会导致校验失败,建议使用此工具测试后评级达到A级标准。
后台设置
小程序设置可以在小程序控制台小程序里面进行设置,比如小程序的接口设置、菜单设置等。
接口设置
小程序部分功能会涉及到和小程序平台方的对接,比如登录、百度小程序内容提交、分享海报里面的小程序二维码等功能。
接口设置在网站后台小程序>接口设置里面,涉及到的接口信息获取不同平台有差异,下面分平台说明下。
微信小程序
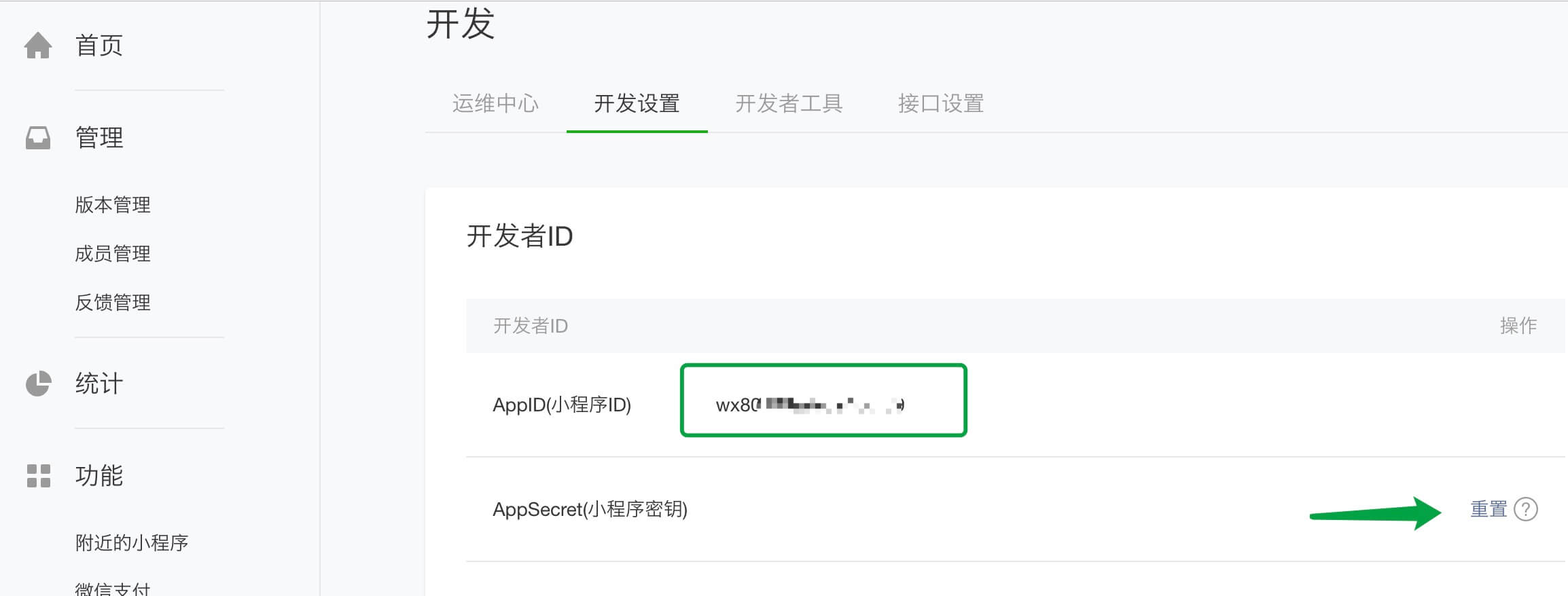
需要配置AppID和AppSecret,可以在微信小程序后台开发>开发管理>开发设置获取,如图:

百度智能小程序
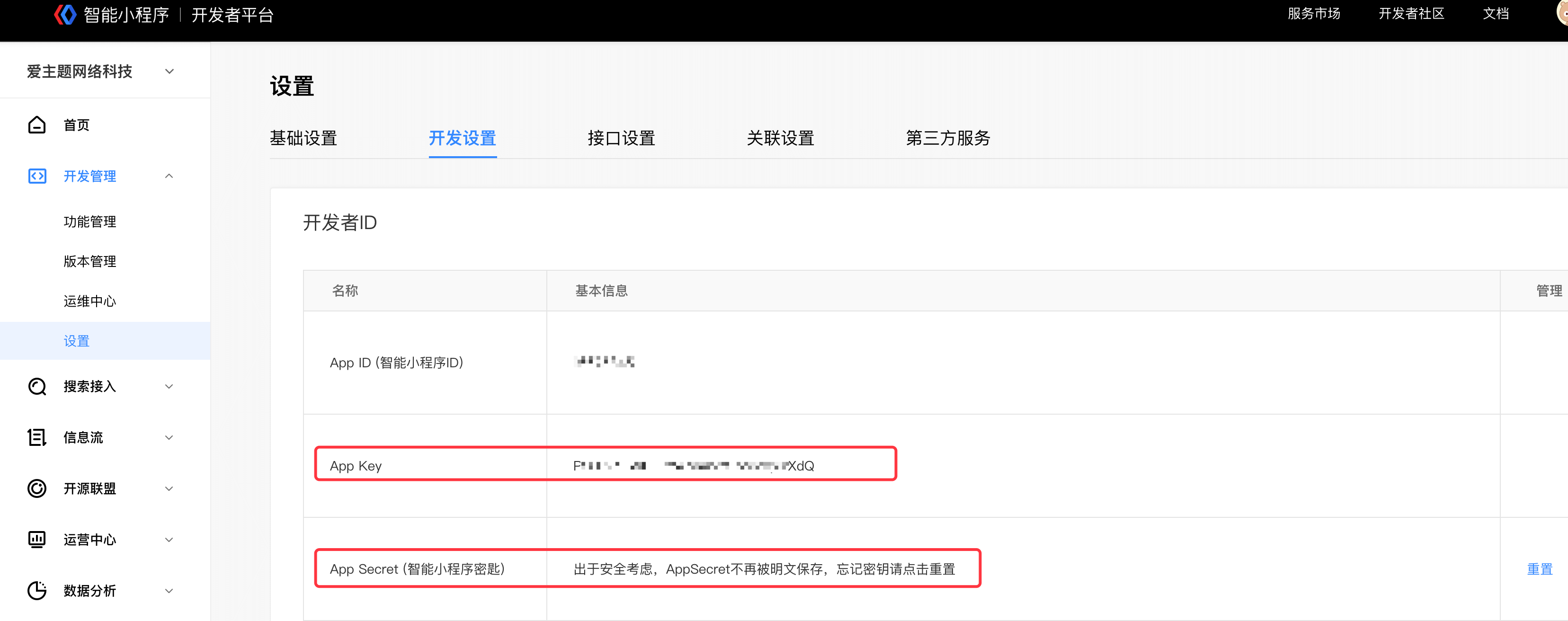
需要配置App Key和App Secret,可以在百度智能小程序后台管理>基础设置>开发设置获取,如图:

服务器域名
小程序需要配置服务器域名用于验证各个接口请求地址的合法性,此项设置是在各个小程序平台方管理后台设置。
微信小程序
进入微信小程序后台开发-开发管理-开发设置,在服务器域名栏目下设置request合法域名、uploadFile合法域名、downloadFile合法域名、DNS预解析域名选项(如有其他选项也可以参考一样填写),全部设置为网站域名(协议前缀参考选项说明,后面地址全部是网站的域名,是否带www的话需要和网站保持一致)。
百度智能小程序
进入百度智能小程序后台管理>基础设置>开发设置,找到服务器域名,将里面的选项都增加上网站的域名(协议前缀参考选项说明,后面地址全部是网站的域名,是否带www的话需要和网站保持一致)。
首页设置(小程序可视化编辑器)
温馨提示:请完成首页设置后再提交代码,否则首页没有内容会导致审核无法通过。
操作步骤
1、使用小程序可视化编辑器编辑
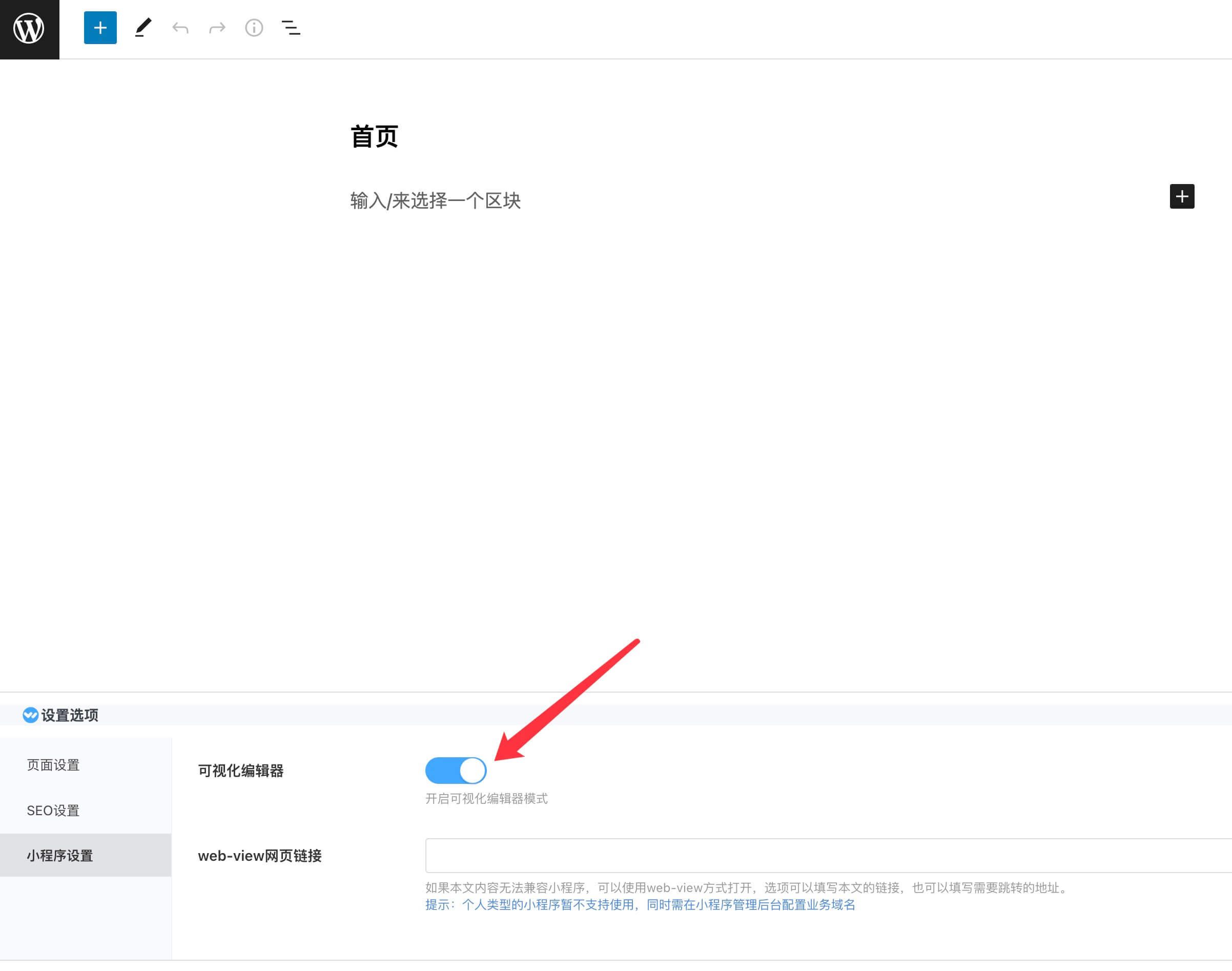
TheBiz小程序内置小程序可视化编辑器工具,如果某个页面需要开启可视化编辑器的话,可在后他页面编辑页下方设置选项>小程序设置开启,如图:

2、进入小程序可视化编辑器
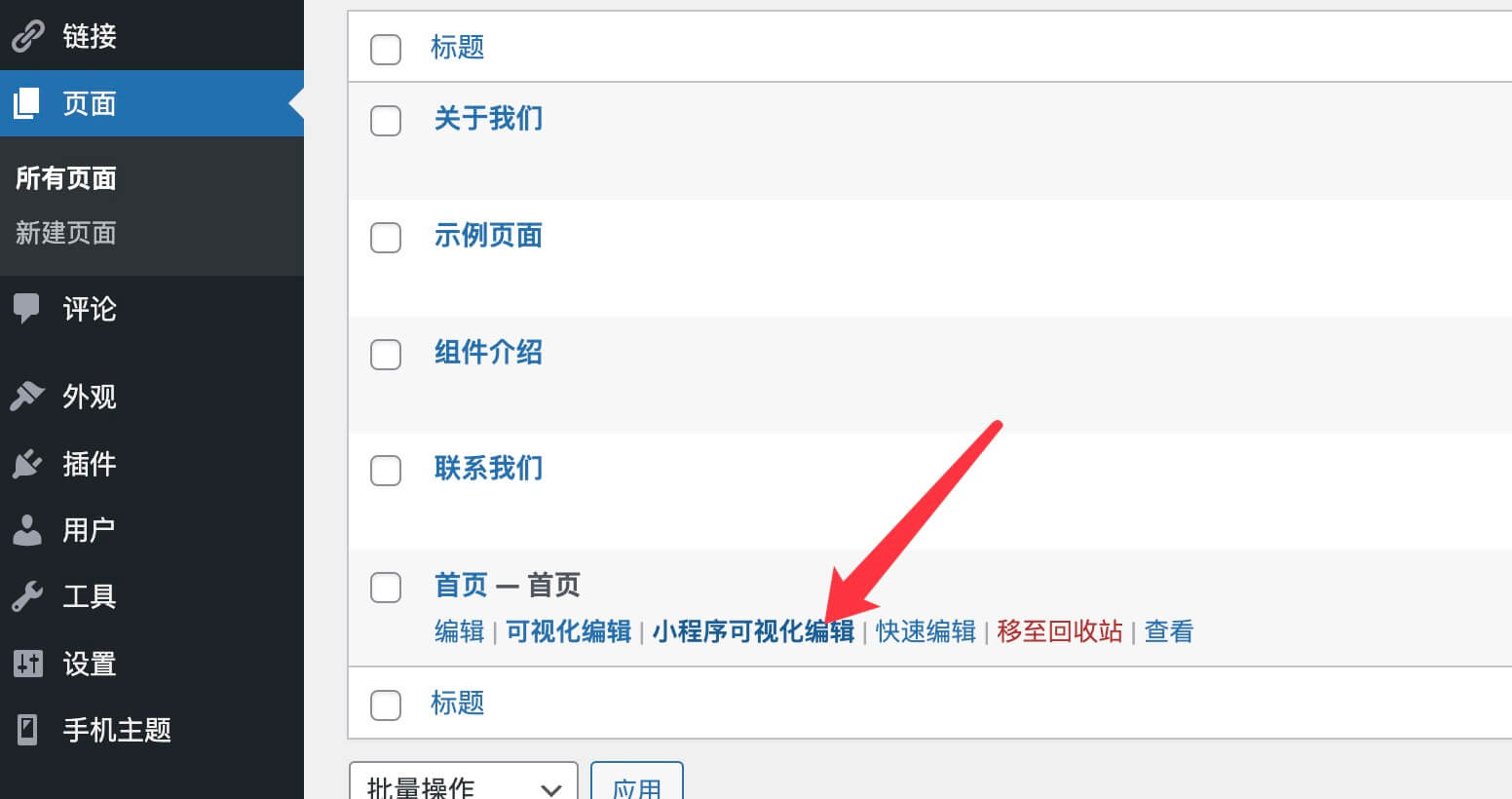
回到后台页面列表,如果某个页面已经被设置为使用小程序可视化编辑器,那么鼠标移到对应页面上方会出现小程序可视化编辑入口,点击即可进入,如图:

3、使用可视化编辑器搭配模块制作页面
模块添加操作部分和主题的可视化编辑器差不多,可以参考:主题可视化编辑器教程。
4、发布页面,设置为小程序首页
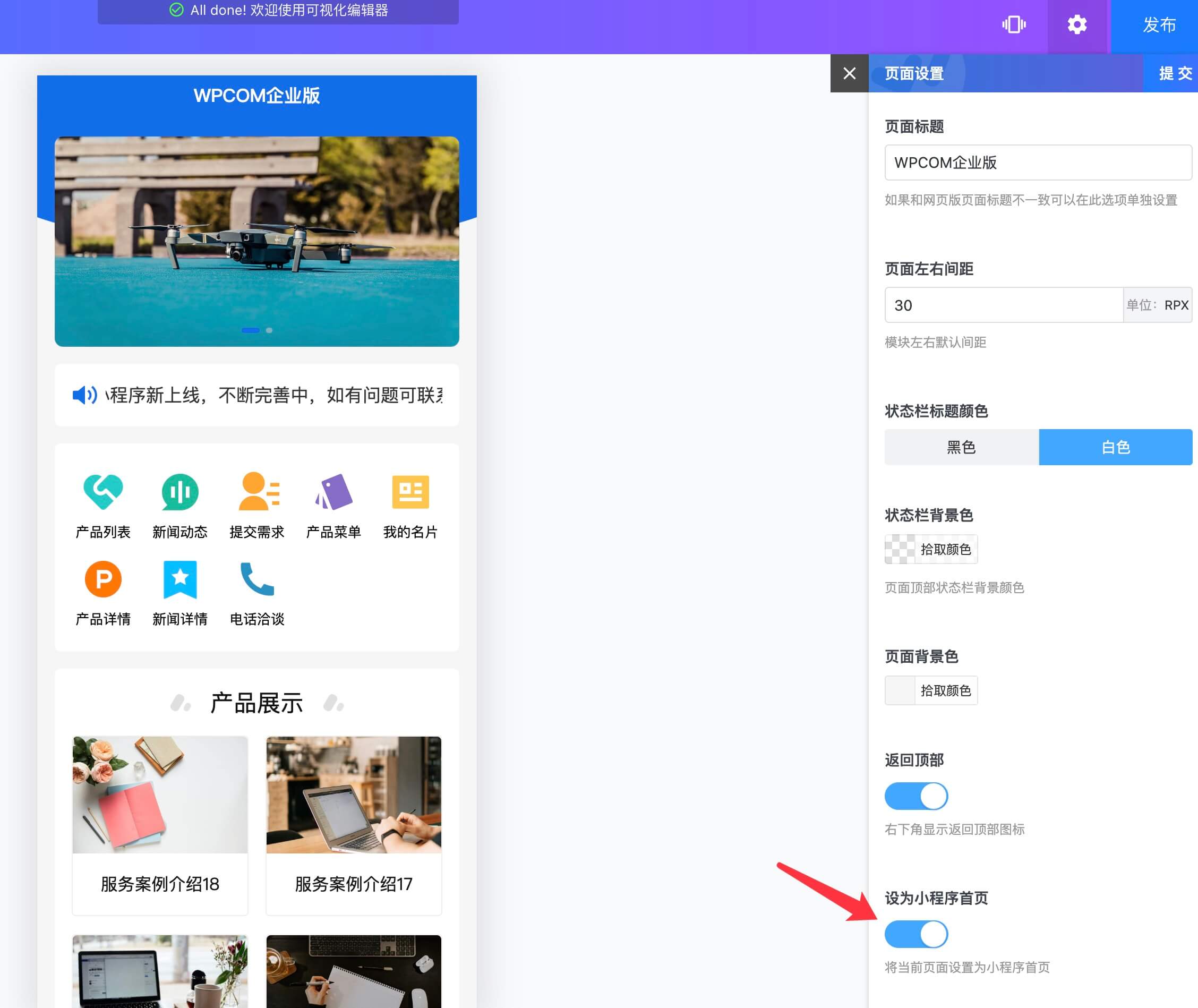
如需将页面设置为小程序的首页,可以点击右上角设置图标,勾选设为小程序首页选项,然后点击提交,最后确认页面无误以后点击发布,如图:

注意事项
-
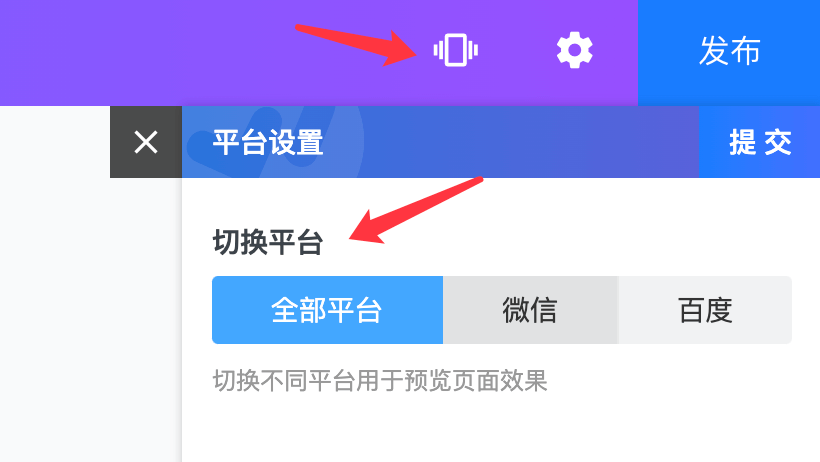
小程序可视化编辑器每个模块可支持不同平台显示的设置,一般是在模块设置选项的风格样式>显示平台选项设置,通过此选项可以更灵活的控制不同平台的展示效果,而可视化编辑器工具默认仅展示所有平台都显示的内容,如需切换某个平台的展示效果可通过右上方选项进行切换,如图:
- 关于小程序单位
rpx:可以根据屏幕宽度进行自适应,小程序规定屏幕宽为750rpx,如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
代码提交发布
温馨提示:
- 提交发布前请确保首页已使用小程序可视化编辑器创建并添加了内容,无内容的空白页面会无法通过审核;
- 目前所有后台设置以及小程序可视化编辑器页面的修改无需再次提交代码;
- 小程序版本更新如无特殊说明均需要重新下载并提交代码以完成更新。
微信小程序
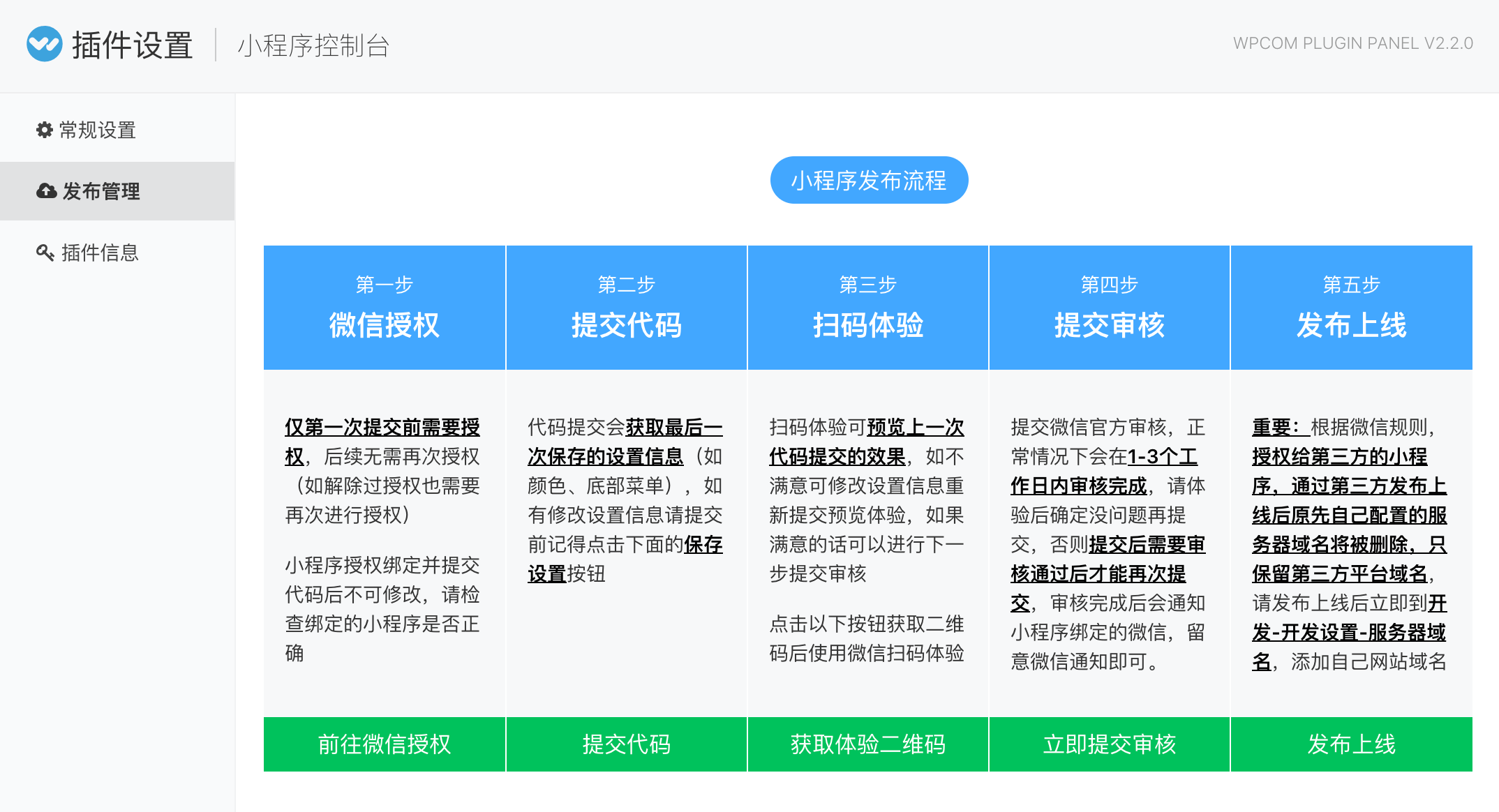
小程序控制台(小程序>发布管理)提供了完善的微信小程序代码提交发布流程,无需用户自己管理提交代码,只需要点几下就可完成小程序发布上线,即使小白用户也能轻松完成代码提交部署。发布流程界面截图如下:

百度智能小程序
1、代码包下载
进入后台小程序>资源下载下载百度小程序代码包,然后解压到本地电脑。
2、安装开发者工具
下载百度智能小程序开发者工具(点击进入下载页面),然后安装。
3、导入小程序项目
打开上面安装的小程序开发者工具,然后导入项目,项目目录选择上面代码包解压后的目录,并填写自己的小程序APPID,然后提交导入。
4、修改配置信息
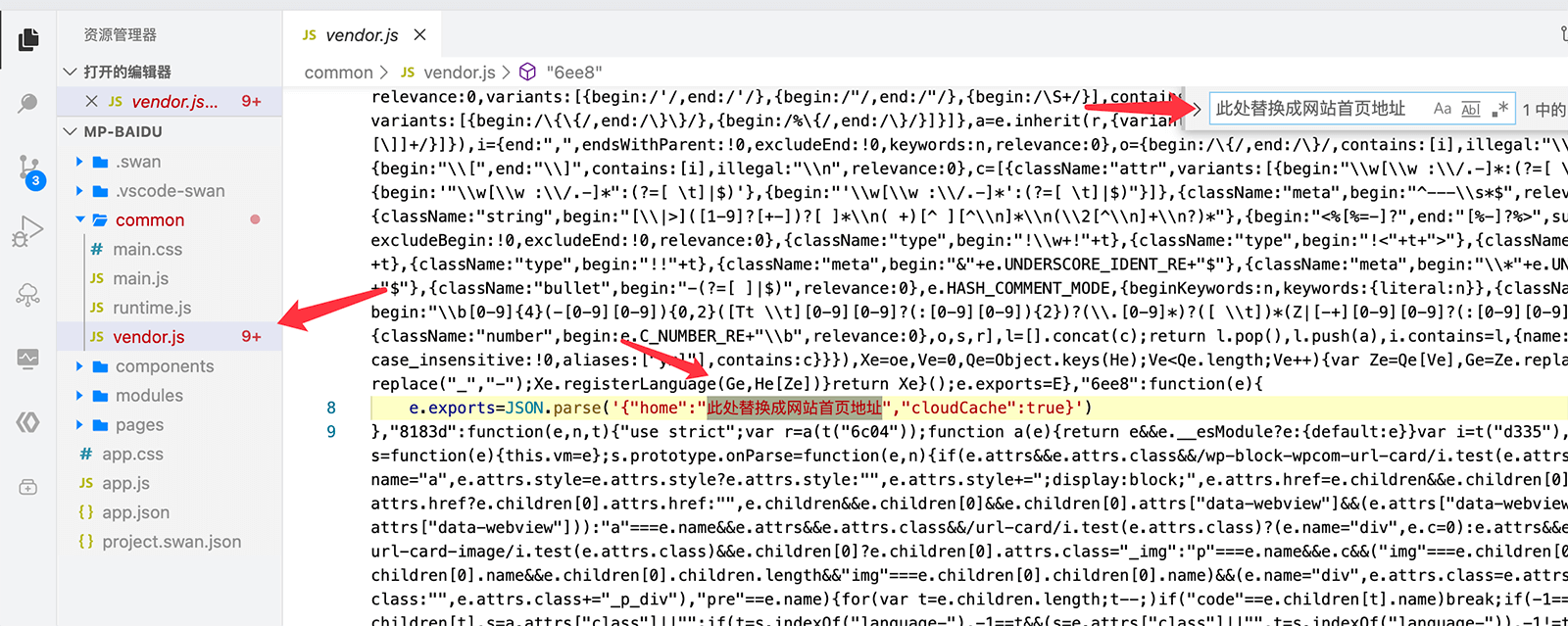
编辑common/vendor.js文件,找到第8行,找不到的话直接使用快捷键搜索(CTRL+F,苹果系统使用command+F)“此处替换成网站首页地址”关键字找到对应位置,将引号里面的文字改成自己网站首页地址即可(要保留引号,https协议地址),再使用快捷键Ctrl+S保存修改。百度小程序默认开启云加速功能,可提高小程序加载速度,如需关闭可以将后面的cloudCache字段true改成false。

5、提交代码
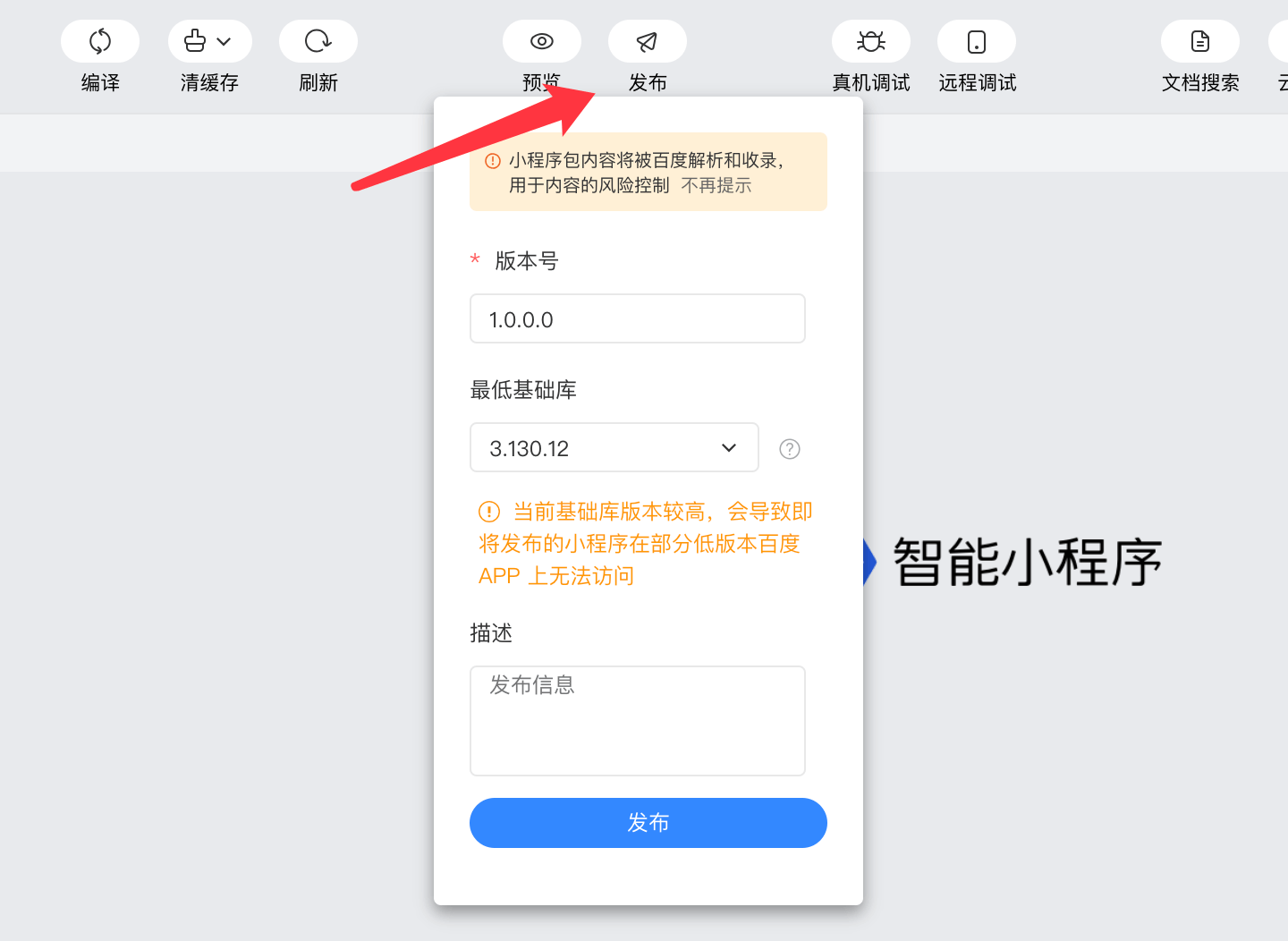
点击发布,然后随便设置下版本号,其中最低基础库建议设置3.480及以上版本。

6、提交审核
进入百度智能小程序管理后台管理>版本管理>开发版本,提交审核。
7、发布上线
接到百度审核通过的提醒后,进入百度智能小程序管理后台管理>版本管理,在审核版本里面找到通过审核的版本直接提交上线即可。
常见问题
1、为什么小程序打开空白,一直加载中?
如果小程序提交发布上线后还未设置服务器域名则会出现接口域名验证失败的问题,这时可以先配置好服务器域名,如果已经配置那么则可能是APP本地缓存,可通过重启对应APP(比如微信/百度APP)解决,重启APP后再进入小程序即可。
2、为什么小程序里面的图片无法加载?
可能是网站图片开启了防盗链,如果开启图片防盗链的话需要增加域名白名单:
// 微信平台
servicewechat.com
// 百度平台
smartapps.cn
*.smartapps.cn
*.bcebos.com另外在微信小程序分享的场景下,需要图片允许直接访问(即允许Referer为空),否则分享给好友或者朋友圈的时候缩略图可能出现加载失败的情况。
3、小程序里面的视频无法播放?
首先小程序对于视频的支持是有限的,同时如果是第三方视频平台的iframe分享代码也会无法正常播放,所以建议视频使用mp4格式,也可支持m3u8格式。
4、小程序审核未通过怎么办?
如果是由于内容的原因导致未通过的话可以尝试跳转首页模块以及菜单入口,避免审核的时候能直接看到对应内容;首页上面也可以在小程序可视化编辑器里面设置隐藏或者删除对应模块,最后只显示一些可通过审核的内容再提交审核,等审核通过后上线再修改设置信息显示回来,小程序设置以及小程序可视化编辑器页面里面的信息修改无需再次提交代码的。
5、百度小程序的自动同步索引页PATH路径是什么?
百度小程序支持自动同步小程序文章资源,索引页PATH路径:/pages/sitemap/index
6、小程序每个页面的页面路径是多少?
首页:/pages/index/index
文章分类:/pages/term/index?id=分类ID // 分类ID请替换成对应分类的ID
文章详情页:/pages/single/index?id=文章ID // 文章ID请替换成对应文章的ID
页面:/pages/page/index?id=页面ID // 页面ID请替换成对应页面的ID
联系表单页:/pages/contact/index
名片页:/pages/profile/index
菜单页:/pages/menu/index
百度自动同步索引页:/pages/sitemap/index
