Third主题使用文档
页头设置
LOGO和导航
LOGO和导航的设置,请参考页面头部设置
头部风格和联系方式
Third主题支持头部风格切换,可以在主题设置>风格样式>页头布局下面选择,如图:

如果选择的是上下的布局,那么还可以在页头添加联系电话,添加方式:主题设置>常规设置>客服电话
自定义风格首页(即演示站风格2和风格3的首页设置)
Third主题支持强大的模块化自由组合功能,可以利用我们的可视化编辑器自定义你的首页。例如我们的演示做了多种风格,除了风格1是默认首页,其他几种风格就是利用可视化编辑器自定义出来的效果。制作方法请参考:可视化编辑器使用教程
默认首页设置(即演示站风格1的首页设置)
幻灯片/图片轮播
主题的幻灯片功能目前有两种实现方式:
- 主题自带幻灯片功能(功能简单,设置简单)
- Slider Revolution插件驱动(功能强大,但是设置也复杂)
主题自带幻灯片功能添加的话非常简单,在主题设置>首页设置下将幻灯图片(插件)关闭,然后在幻灯图片(默认)上传添加即可。
使用Slider Revolution插件的话,先在主题设置>首页设置下将幻灯图片(插件)开启,然后保存设置,再刷新下页面,就会有插件安装的提示,按提示安装启用插件。
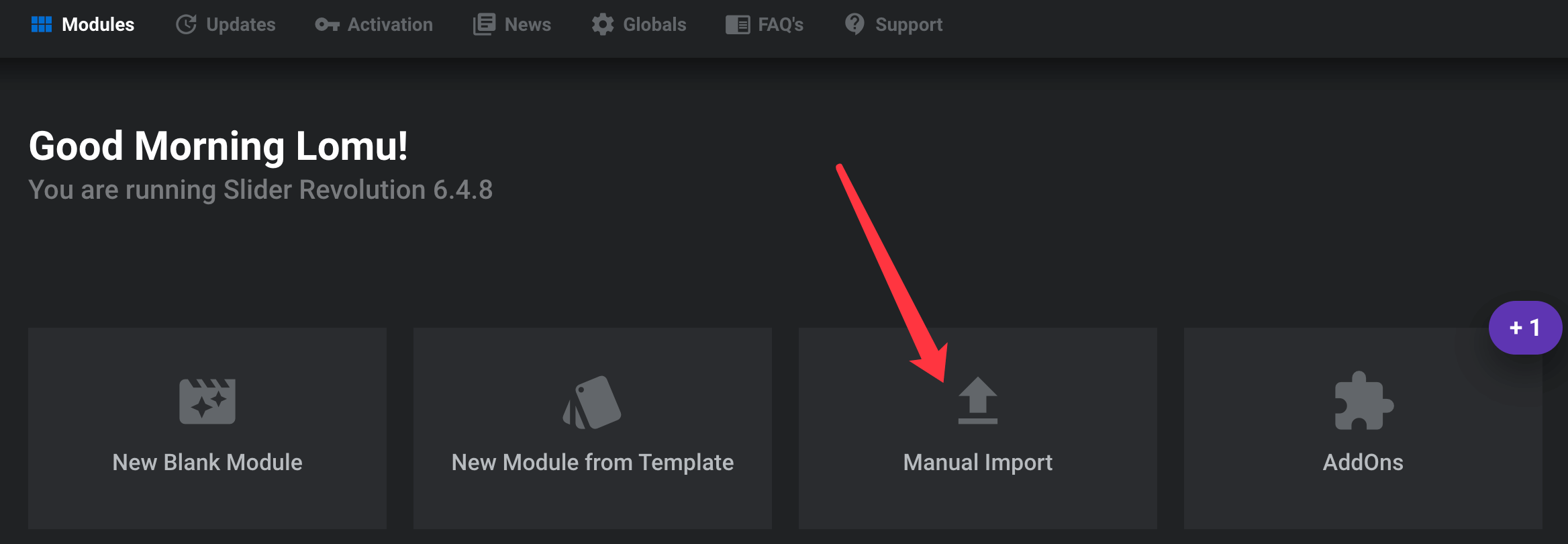
安装启用以后,进入Slider Revolution插件设置页面,第一次使用我们可以直接导入演示数据,如图:

点击Manual Import,然后导入Slider Revolution插件的演示数据(home.zip文件,可点击此处下载,提取密码:ju5z),导入成功以后即可,然后可以根据自己的需求进行修改。
关于插件的更多介绍可以查看官方文档:http://revolution.themepunch.com/documentation/
图片链接模块
图片链接模块是首页幻灯片下面的图片展示模块,可以通过点击进入设置的链接。设置方法:主题设置>图片链接,可以随意增减设置。
关于我们
首页关于我们的内容设置:主题设置>关于我们
新闻/报道/产品/热门模块
Third主题首页的文章展示是通过设置相关的分类来展示对应分类内容的。所以对这些分类设置统一放在主题设置>分类显示下面,可以对每个模块的分类进行设置
客户案例模块
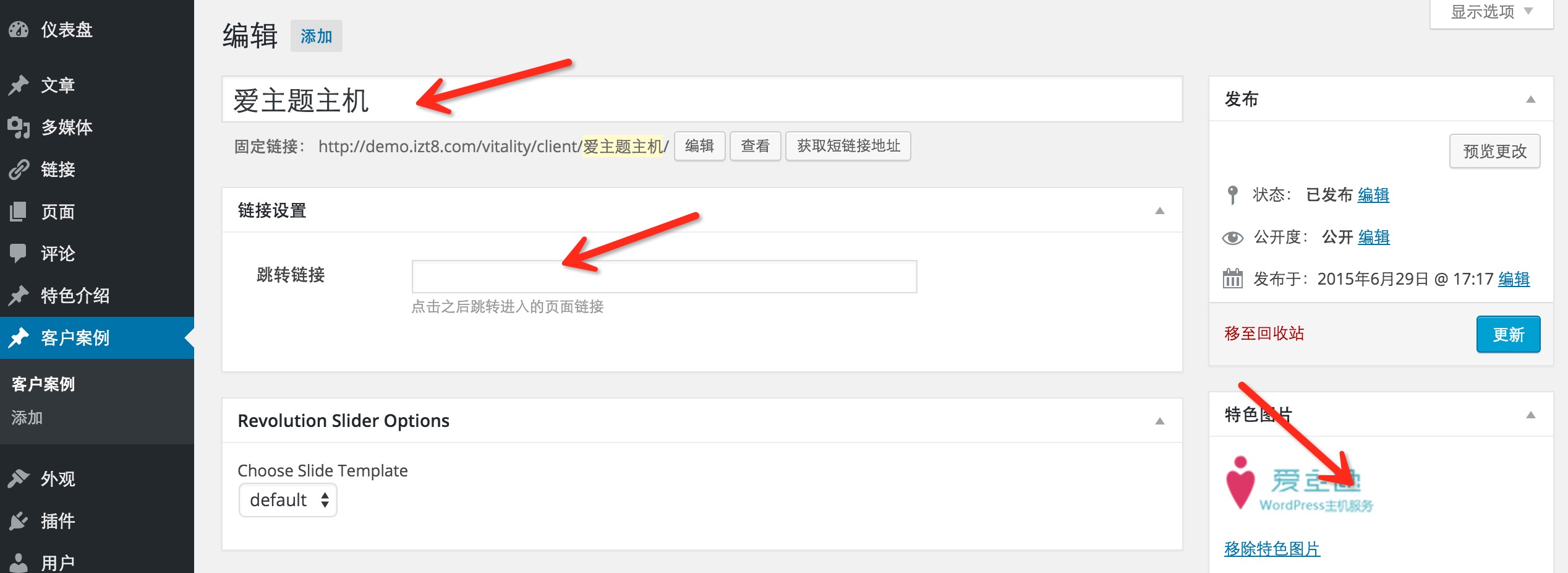
客户案例在后台主题设置>分类显示>客户案例下面,设置好标题、显示数量和排序以后,然后保存。刷新页面之后会有一个以设置的标题为名的选项出现在后台左边导航,例如我们设置的是客户案例,那么左边导航会有一个客户案例的菜单,点进去,然后添加对应的选项即可,如图:

其中链接是可选项。
Banner设置
Third主题支持页头下方显示一张banner图片的功能,默认banner图片可以在主题设置>常规设置下面的banner图片选项设置,对应的分类和页面可以单独设置。
分类设置方法:文章>分类目录,新建和编辑的时候都会有个banner图片的选项,设置好图片即可;
页面设置方法:页面编辑器下方的页面设置>banner图片,设置图片即可。
文章:文章不能单独设置,默认显示所在分类的banner图片,如果所在分类没有设置则显示默认图片。
其他页面:其他页面显示默认banner图片,可以在主题设置里面设置,如果未设置,显示主题自带的banner图片。
页脚
页脚是在后台主题设置>页脚设置里面进行设置,可以编辑页脚版权信息,同时统计代码也是在这里添加。

