页面边栏设置
我们的主题可以无限自由添加边栏,并可以给指定的文章分类和页面设置要显示的边栏,达到不同类型的文章和页面显示不同的页面边栏的效果。
添加边栏
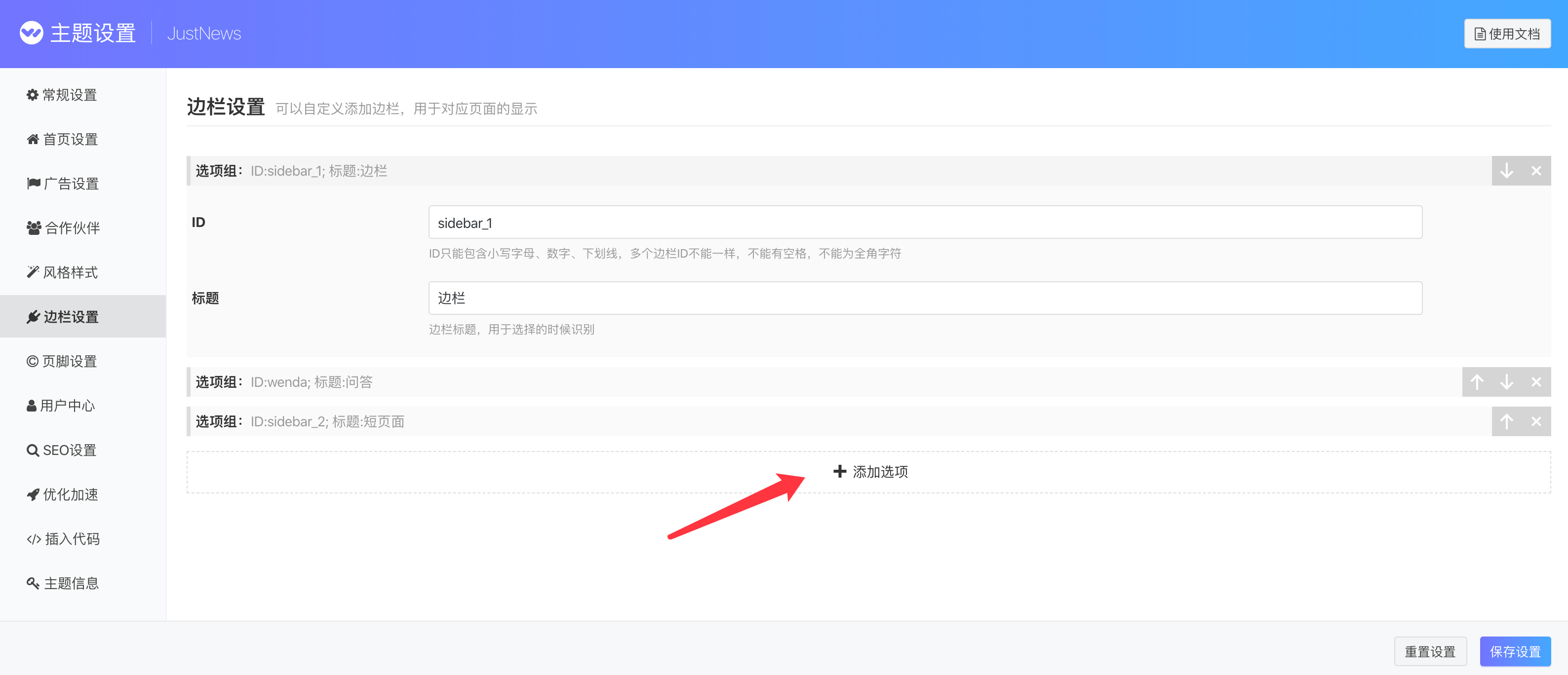
主题一般会有默认的边栏可供使用,对于需要额外添加边栏的需求,可以进入网站后台主题设置>边栏设置,如图:

其中ID是用于调用边栏的,这个必须为字母、数字和下划线组成,且以字母开头,不能包含空格,多个边栏ID不能相同,且为半角字符,也就是英文输入状态下输入。
标题是用来给我们区分识别的,这个直接中文都可以。如果要添加多个边栏,则点击添加按钮来添加。添加好了以后保存即可。
这样就完成了边栏的添加了。
给边栏添加小工具
WordPress 5.8+ 开始引入了最新版
区块小工具编辑界面,目前建议还是切换回经典小工具模式,切换方法:主题设置>优化加速>经典小工具,开启选项即可。
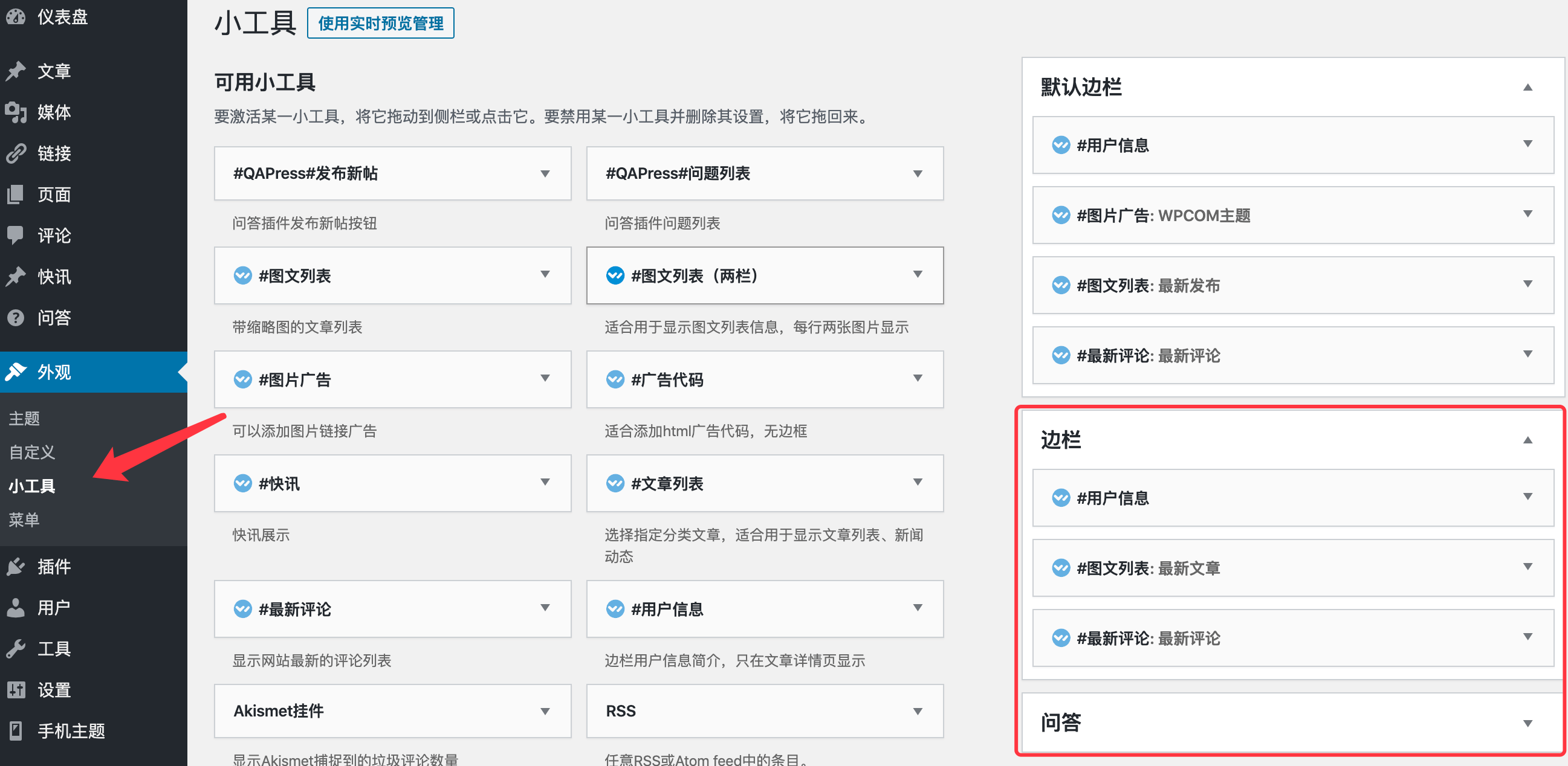
边栏添加好了以后默认是没有内容的,所以还需要给每个边栏添加所需要的小工具才行,这个跟平常的小工具设置是一样的:进入外观>小工具,如图:

图中右边框起来的就是我们刚刚添加的边栏了,只需要在左边的可用小工具区选择需要的小工具,拖动到对应的边栏就可以完成添加了。
给分类和页面设置要显示的边栏
通过上面两步我们已经完成了边栏的设置工作了,接下来就需要给页面来显示了。目前支持文章、页面和分类等类型内容自定义设置边栏。
页面
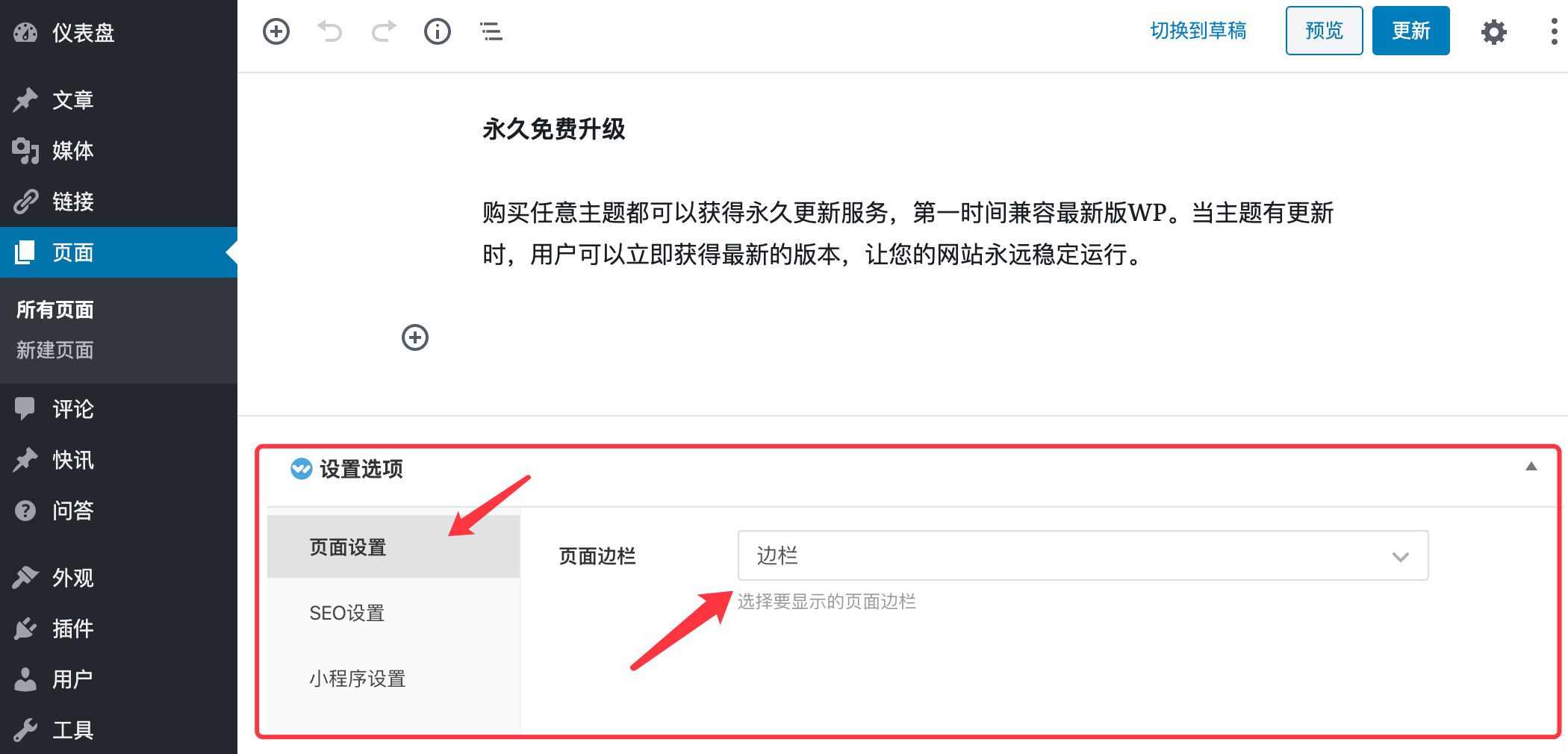
进入页面编辑,在编辑器下方找到设置选项>页面设置>页面边栏选项,选择需要显示的边栏,如图:

分类
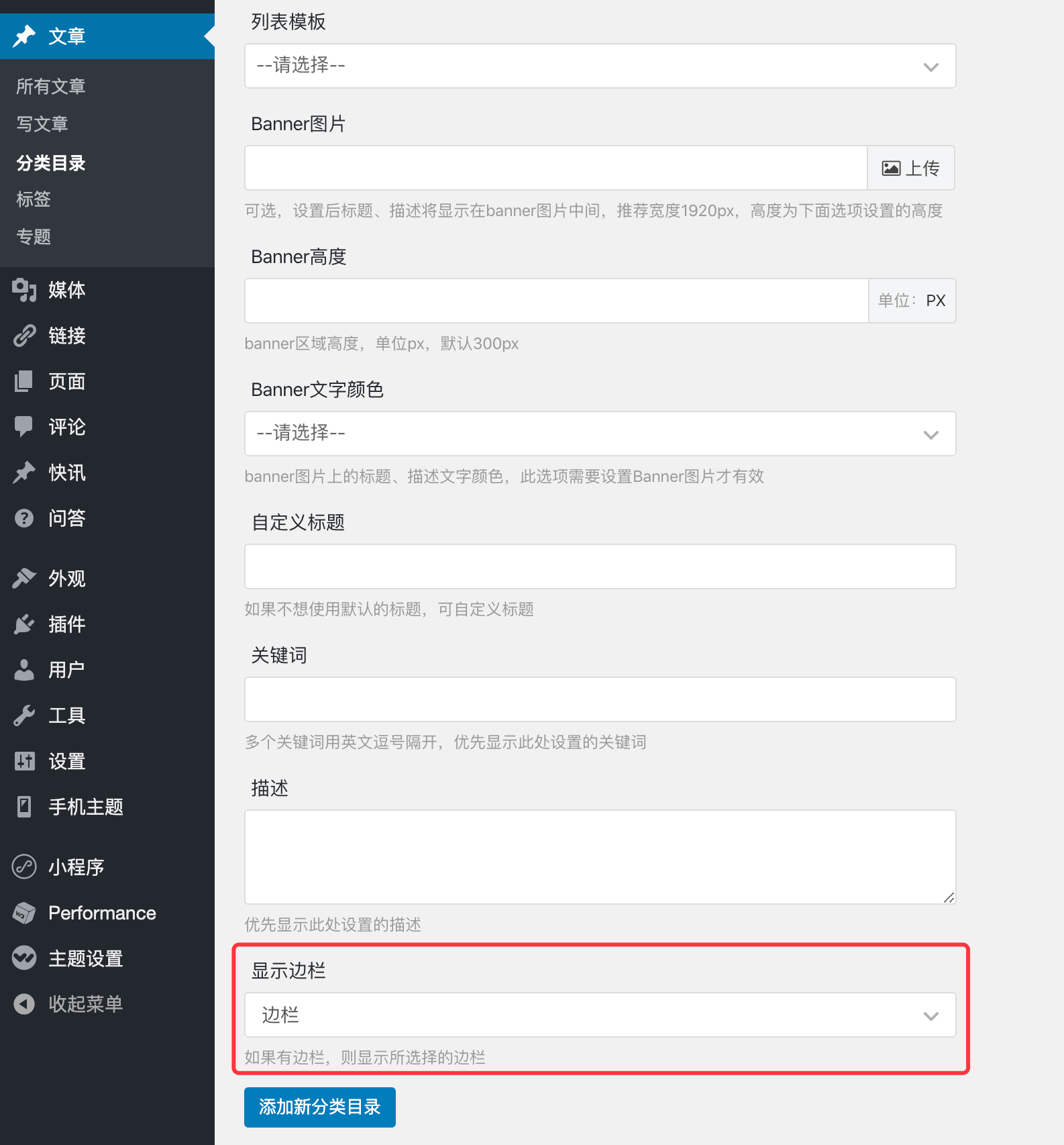
进入文章>分类目录,新建分类下方可以设置显示边栏,如图:

已有分类进入编辑里面也是可以设置分类显示边栏。
文章
进入后台文章编辑页面,在编辑器下方找到设置选项>文章设置(排版设置)>文章边栏选项选择需要显示的边栏。

