可视化编辑器
通过主题内置可视化编辑器可以自由组合模块,无需代码编写能力也能快速搭建出属于自己的页面,操作简单直观。
温馨提示
为保证更好的发挥可视化编辑器效果,建议使用Chrome、Firefox、Safari等现代浏览器访问可视化编辑器页面。
新建页面
说明
编辑已有页面可跳过这一步
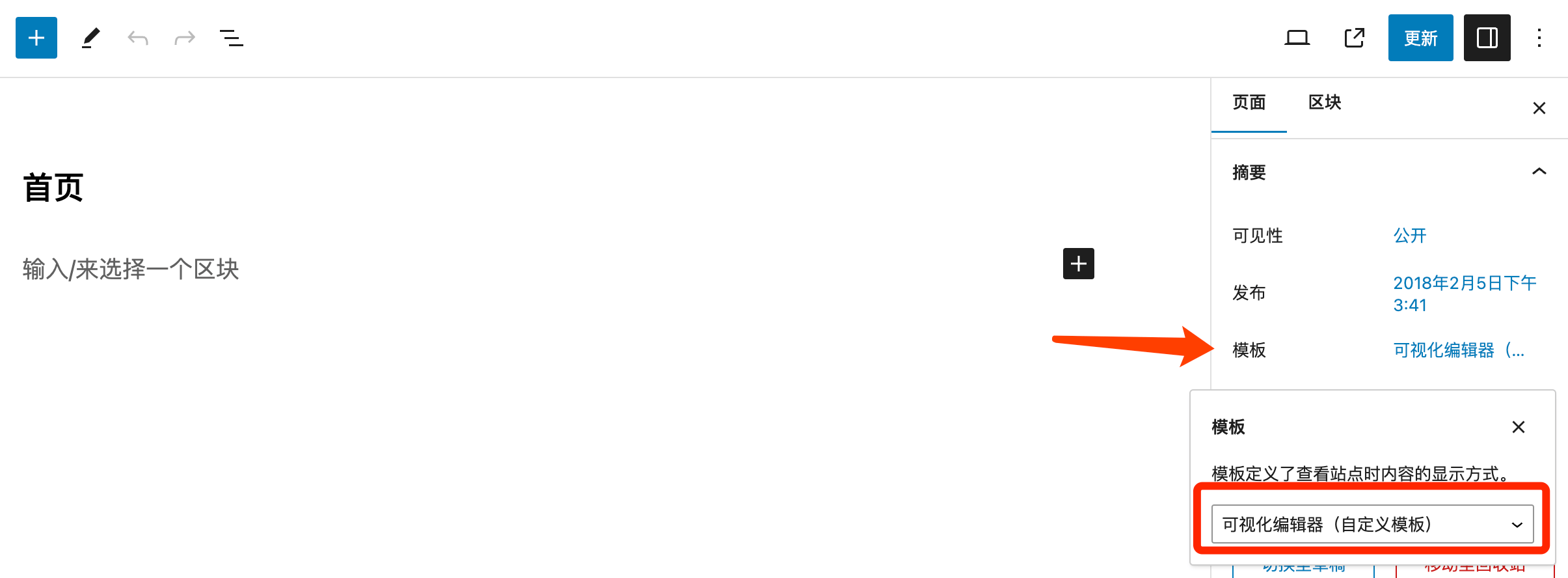
进入后台页面,新建一个页面,在右侧模板选项选择可视化编辑器(自定义模板),然后根据自己需要填写一下页面标题即可直接发布。

进入可视化编辑器
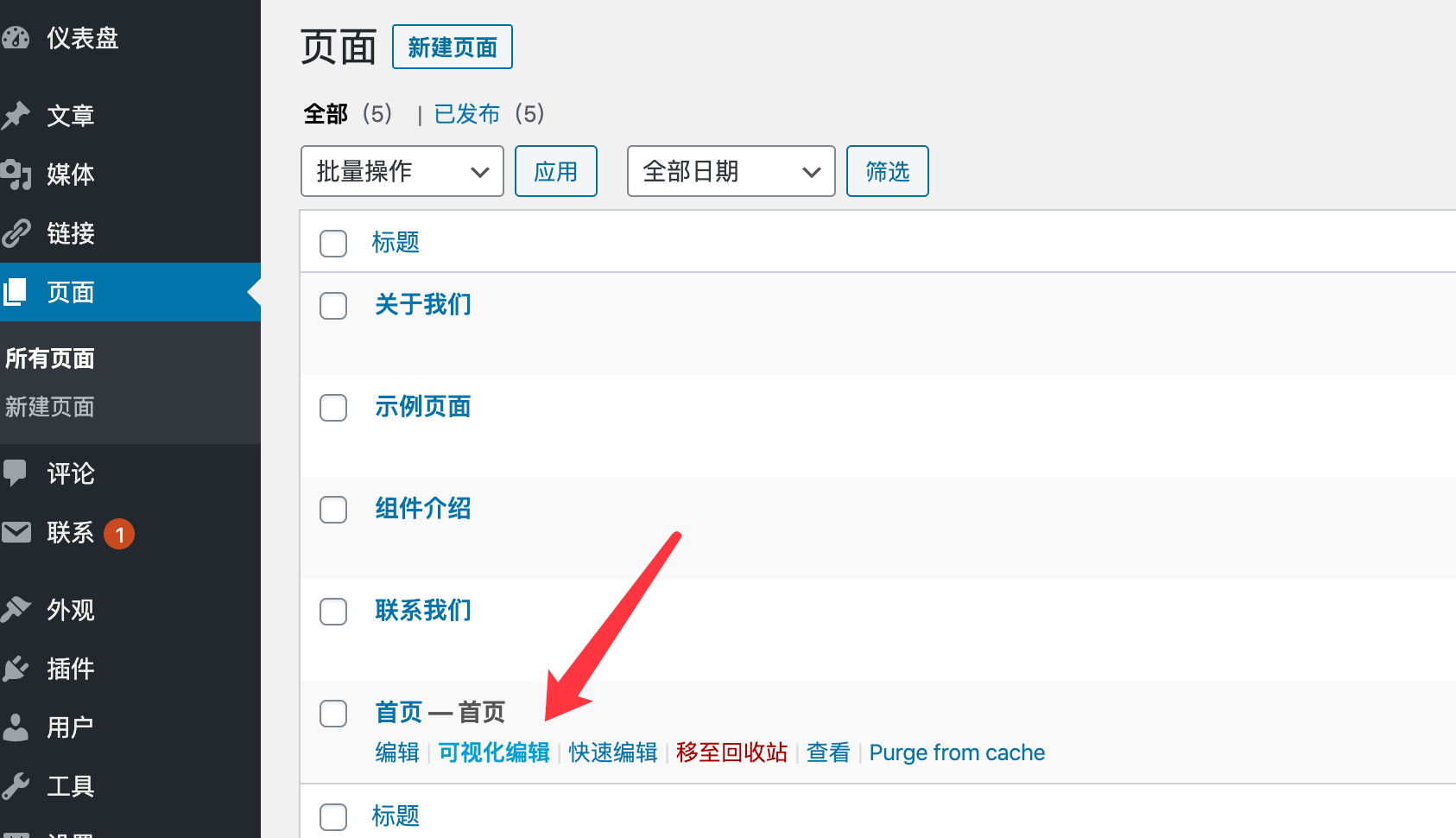
进入后台页面,找到需要编辑的页面,然后将鼠标移上去会出现可视化编辑器链接入口,点击即可进入可视化编辑器:

添加模块
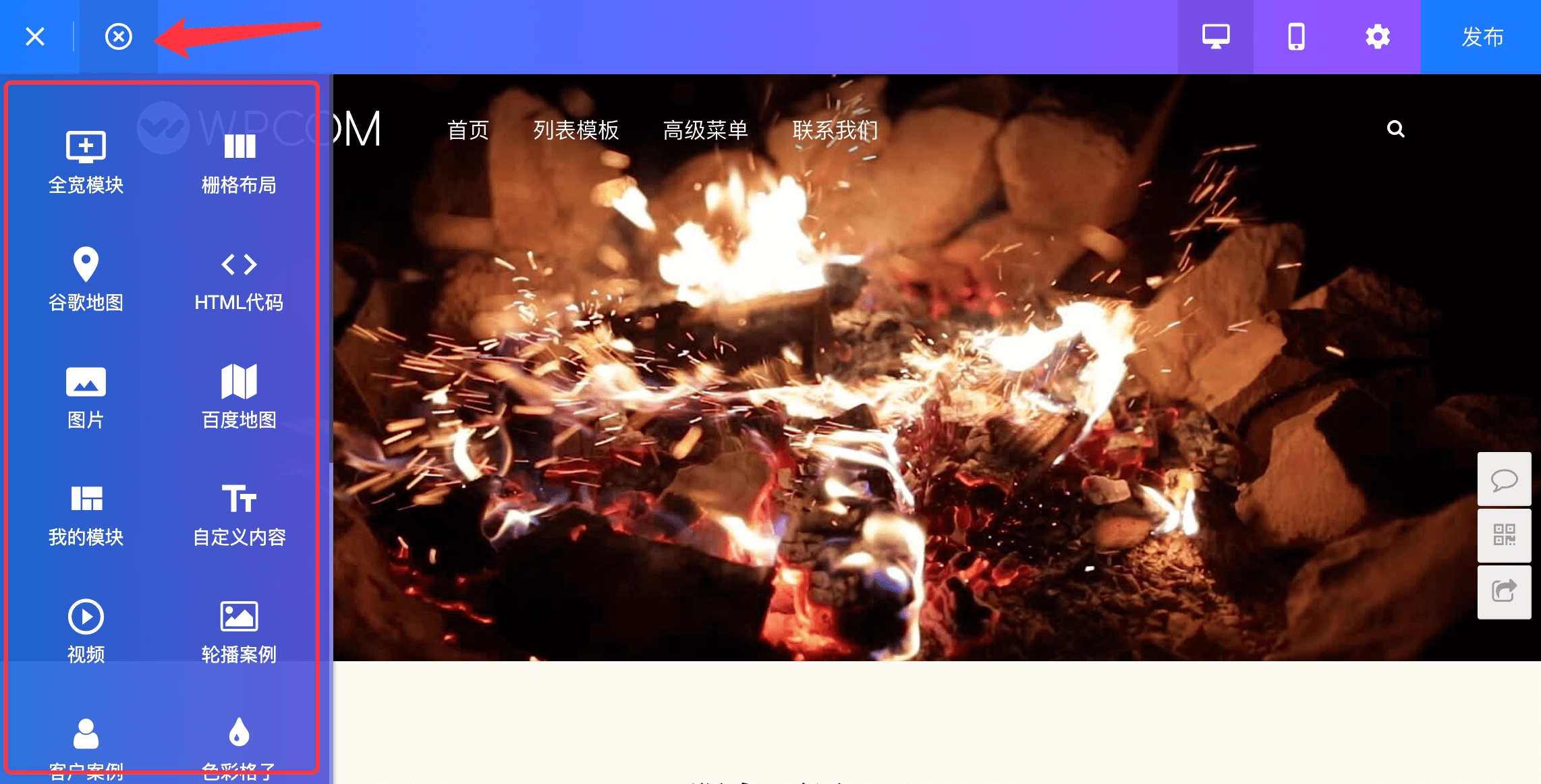
进入可视化编辑器后,点击页面左上角的加号按钮,可以看到主题可用的模块列表,如图:

如需添加哪个模块,可以直接选择对应模块拖动到内容区:
编辑已有模块
将鼠标移入对应需要编辑的模块上面,会在模块左上角出现模块工具选项,如图:

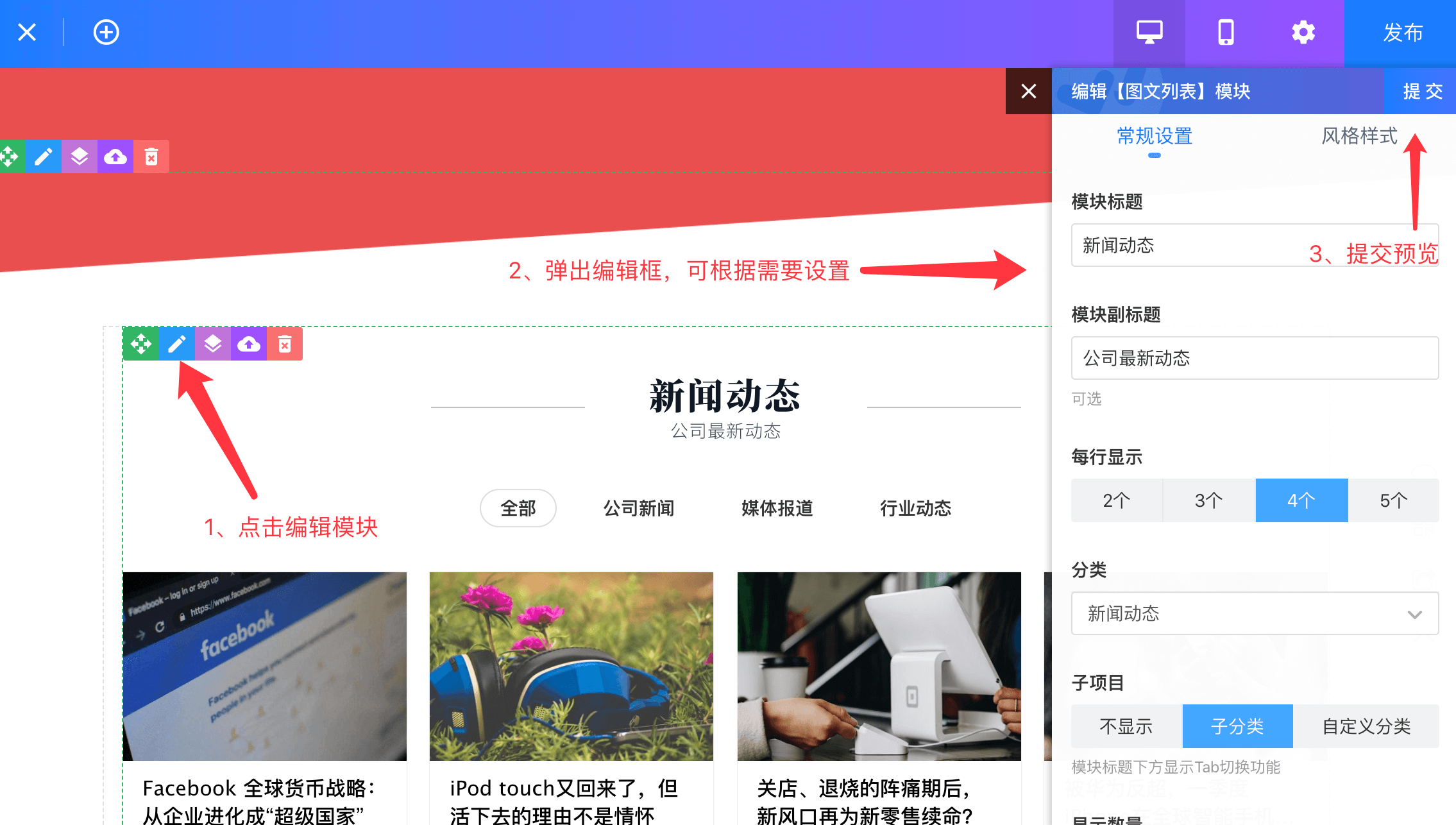
例如需要编辑模块设置选项,可以点击编辑按钮,如图:

保存页面
页面模块都设置好了以后,可以通过点击页面右上方的发布按钮进行发布。
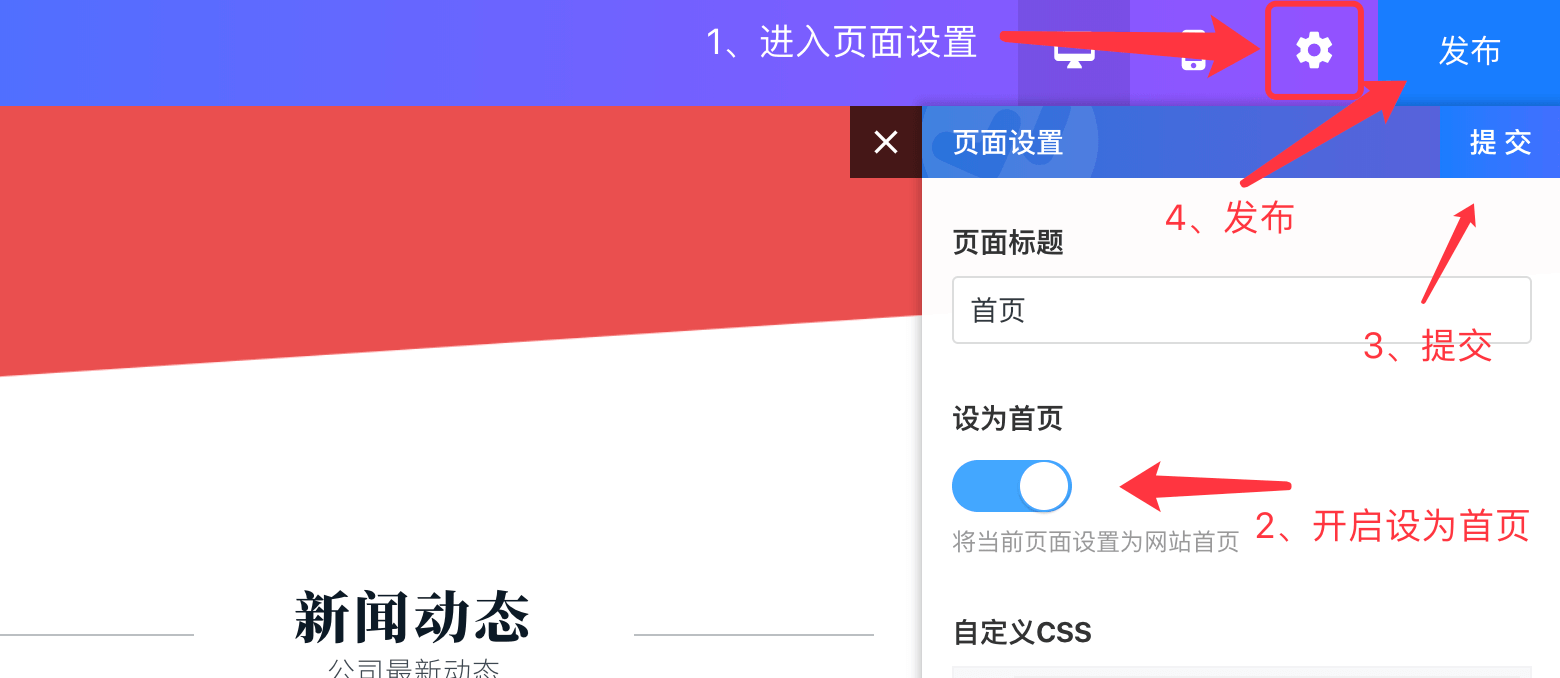
设为首页
如需将页面设为首页,可以点击页面右上角页面设置按钮,然后开启设为首页选项,然后提交,最后再点击页面右上方的发布按钮进行发布即可,如图: