Sage主题使用文档
依赖插件
Sage主题基于WooCommerce插件开发,使用主题前需要先安装启用WooCommerce插件。
页头设置
LOGO设置:主题设置>常规设置>LOGO设置
右上角菜单:外观>菜单;菜单位置选择页头右边菜单
搜索、文案:主题设置>常规设置>页头设置
商品分类菜单:外观>菜单;菜单位置选择商品分类
主菜单:外观>菜单;菜单位置选择导航菜单
高级菜单
Sage主题首次加入了我们开发的高级菜单功能,类似国外很多主题里面的Mega Menu功能,不过他们的操作、实现方式太过于复杂,为了使添加操作更简单便捷,我们对默认菜单功能仅做了简单优化即可实现此功能。
设置方式
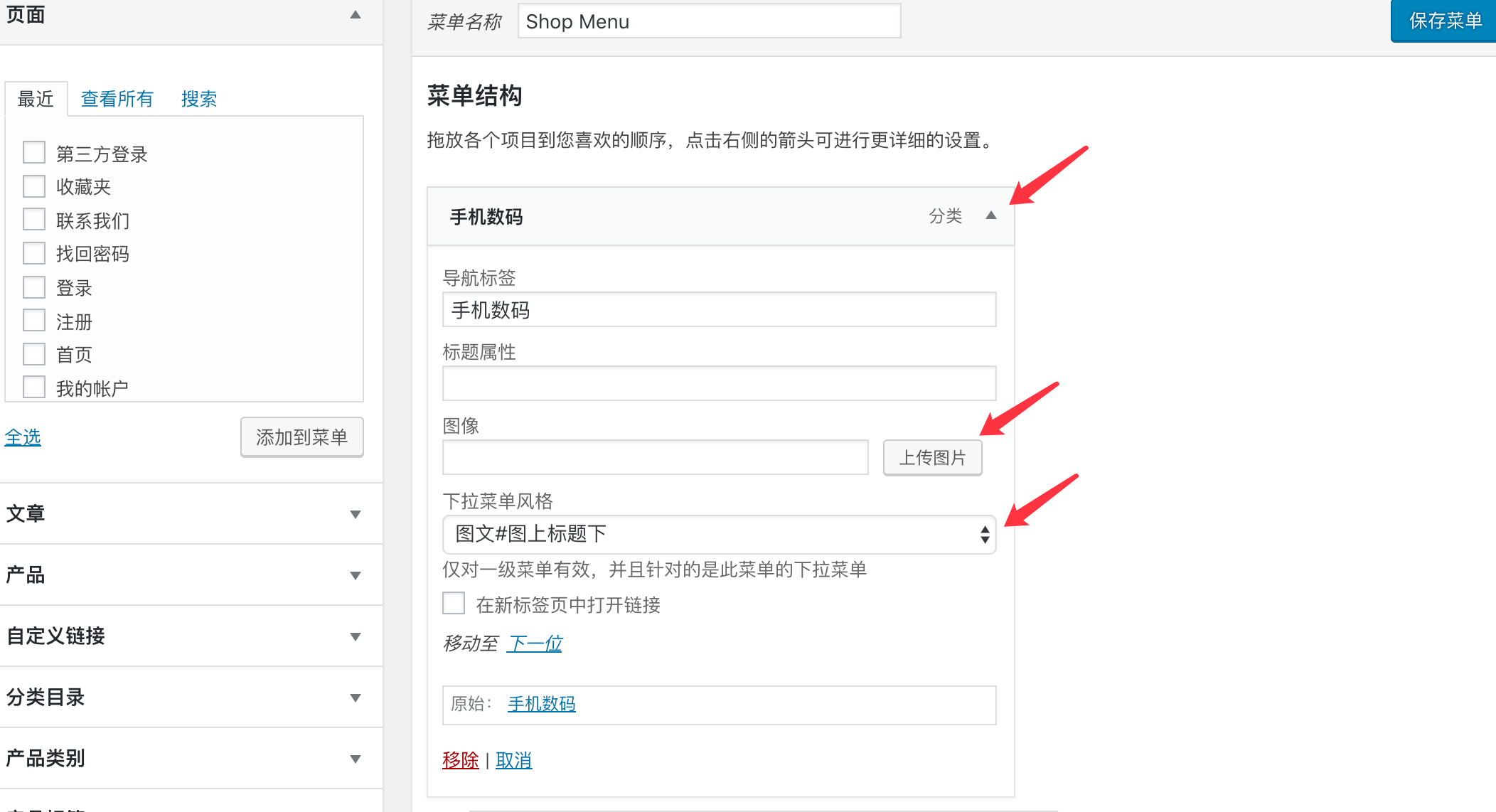
在菜单的编辑页面,点开菜单选项,可以为菜单上传添加图片,如图所示:

上图中的下拉菜单风格是重点,通过选择下拉菜单的风格即可实现不同的展示效果。要注意的是,下拉菜单风格仅对一级菜单选项设置有效,设置后会影响到鼠标移动到当前链接后下拉菜单的展示效果。
默认风格:默认的下拉菜单样式
高级菜单/图文:可通过二级菜单分栏显示,每个二级菜单会是一栏,每一栏会显示当前二级菜单下面的三级菜单,选择图文(图左标题右和图上标题下)的区别主要在于图片显示样式上。如不想显示二级菜单的标题,可将二级菜单的标题设置为0。具体效果可以参考演示站的商品分类菜单。
首页设置
首页是采用我们的可视化编辑器工具自定义制作的,如果导入了演示数据的话可以直接进入可视化编辑器里面编辑模块,也可以自己添加模块制作,具体方法可以参考:https://www.wpcom.cn/docs/themer/visual-editor.html
用户中心
商城涉及到注册、登录、帐号设置等页面是基于主题用户中心实现的,WooCommerce插件自带的我的账户页面需要替换成主题的帐号设置页面,以保证前端用户中心功能的统一性,避免重复(即WooCommerce插件里我的账户和主题用户中心帐号设置选择同一个页面,页面的短代码需要改成主题用户中心的短代码),具体可以参考主题用户中心文档:https://www.wpcom.cn/docs/themer/member.html。
产品添加
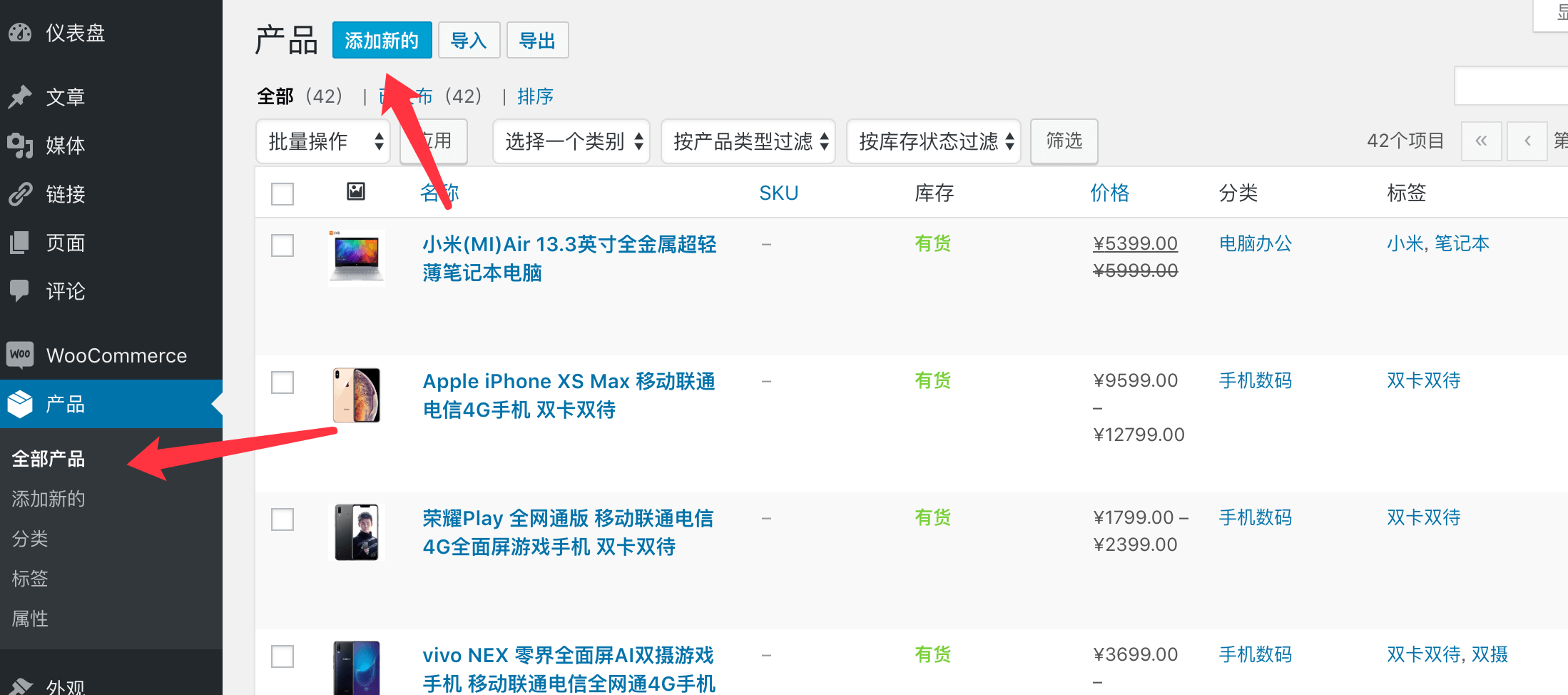
产品统一在后台产品里面添加,如图:

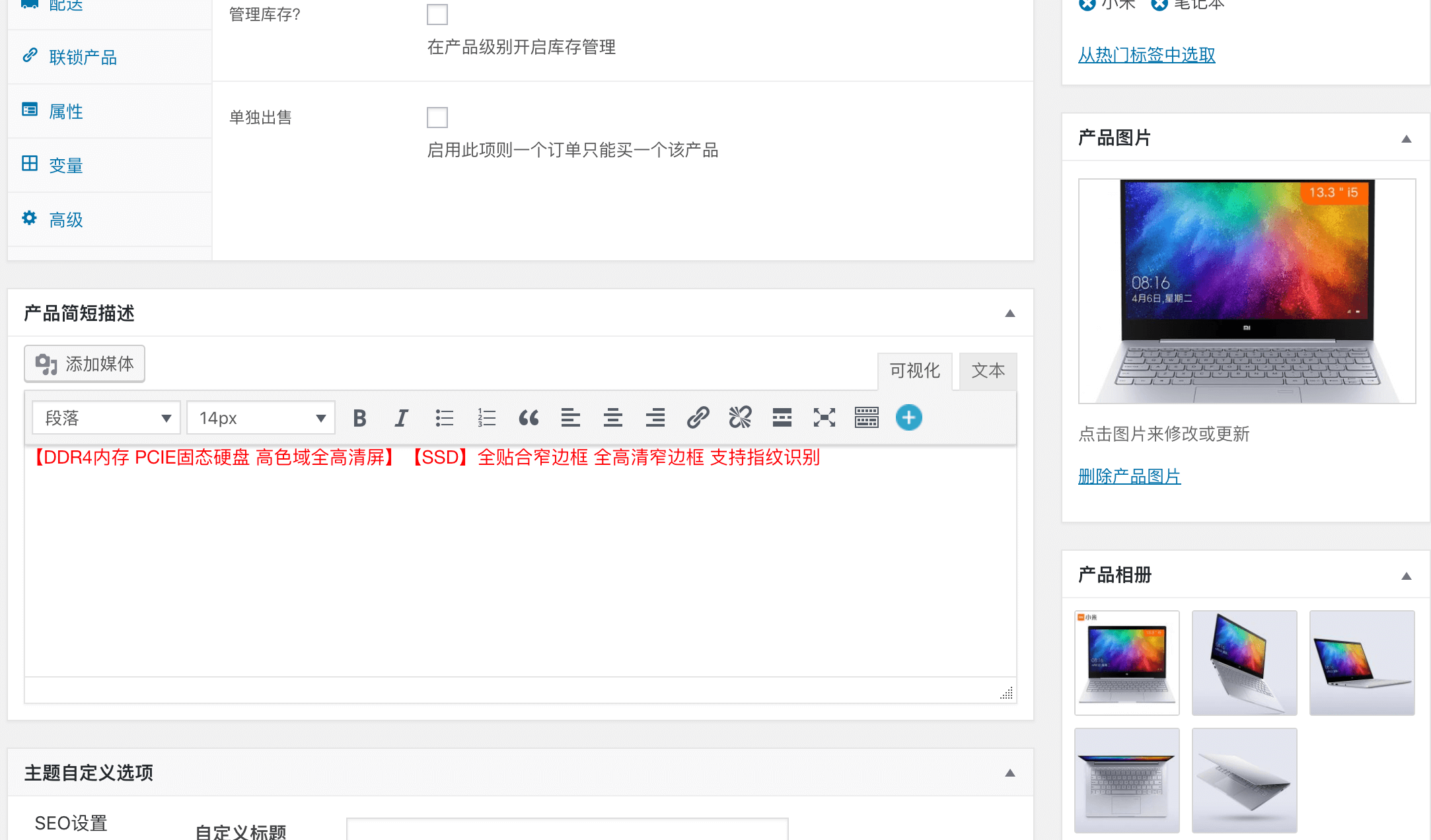
进入产品新增页面,标题、内容这些和普通文章添加差不多,主要是产品属性、图片等设置。如下图,右边产品图片是用于产品列表封面图/缩略图显示,产品相册会在产品详情页左上方展示,产品简短描述会显示在产品详情页标题下方。

产品属性、变量
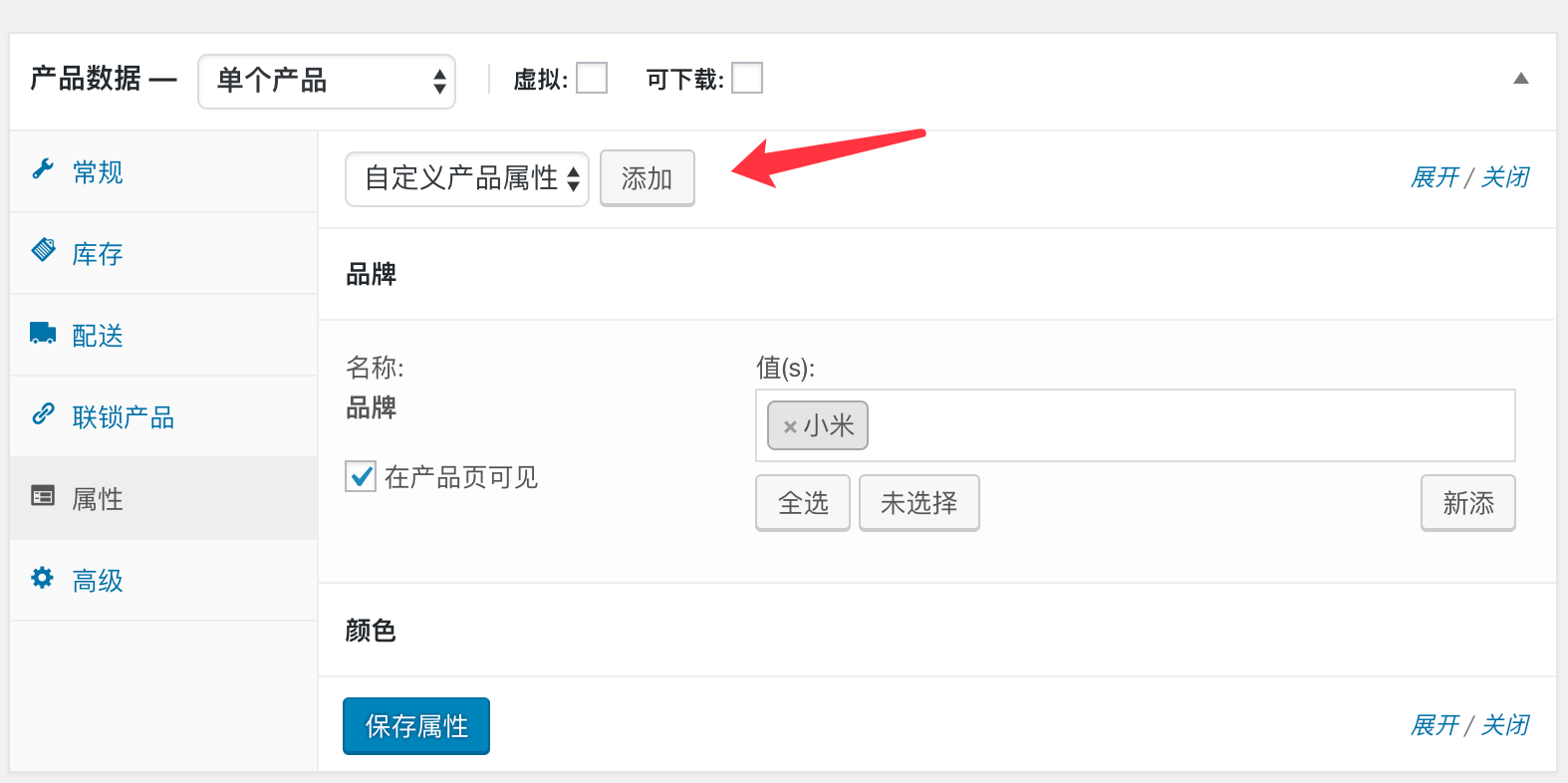
产品属性我们可以理解成产品的参数,可以在编辑器下方产品数据里面的属性栏里面添加,添加后会在产品详情页其他信息栏里面显示。

对于常用的属性,例如品牌、颜色等,可以在产品>属性里面添加好,然后添加产品属性的时候可以直接选择。
可变产品
可变产品可以将某些属性设置为变量,例如衣服的尺寸、颜色,这样在购买商品的时候可以选择,并且根据不同选项给出对应的价格。
设置方法
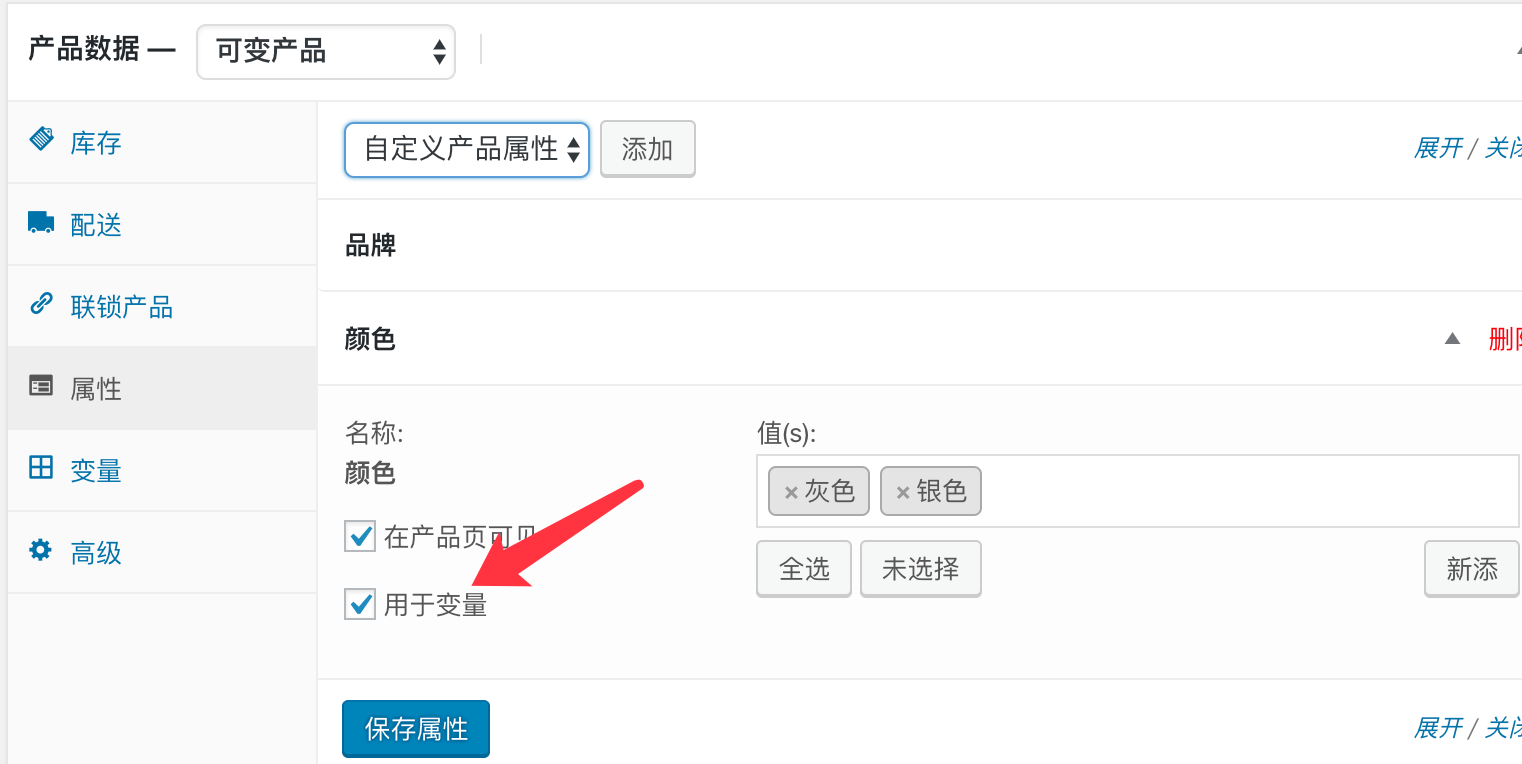
先添加好属性,勾选为用于变量,添加好属性以后保存。

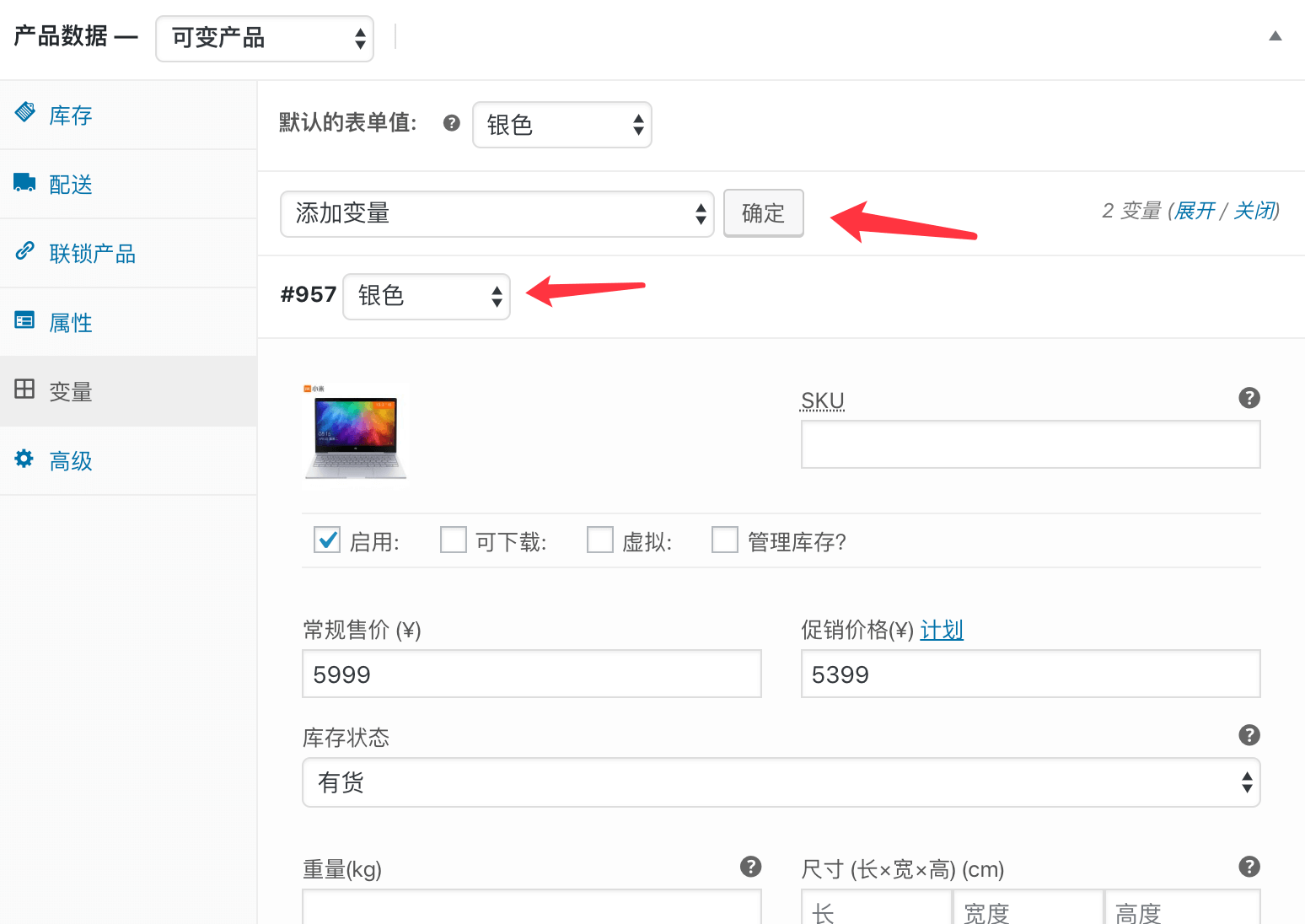
再进入变量选项,添加边栏,并设置每组变量的产品信息,比如价格、图片。

产品多重筛选
Sage主题2.0版本开始支持产品多重筛选功能。
添加边栏位置
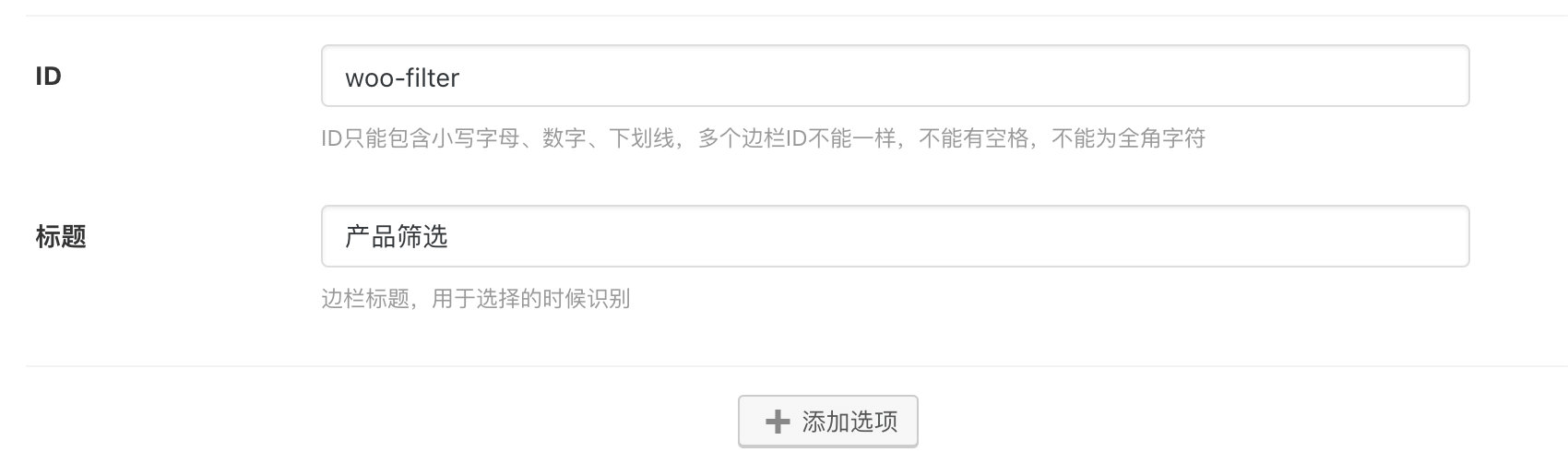
首先进入主题设置>边栏设置,添加一个边栏,ID固定填写woo-filter,标题可以设置为产品筛选,然后保存主题设置,如图:

添加小工具
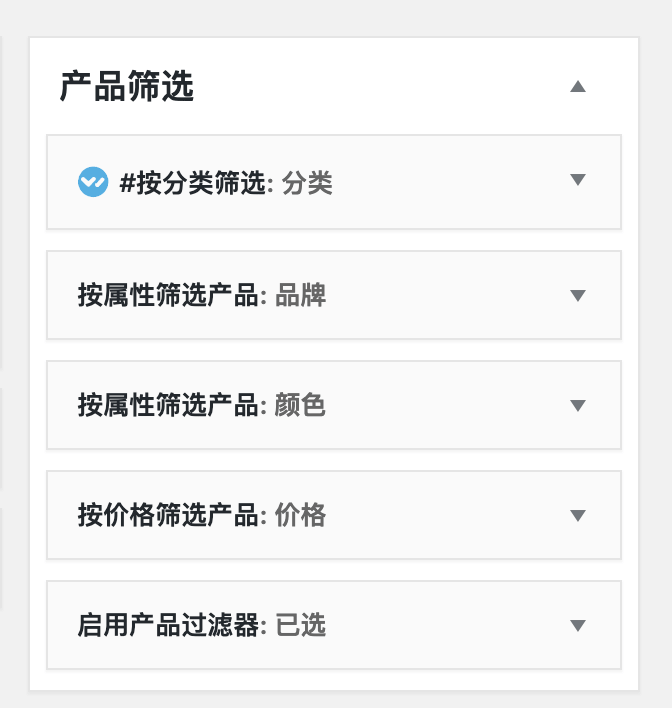
进入外观>小工具,可以看到刚刚添加的产品筛选边栏位置,然后可以根据自己需要添加小工具到产品筛选里面,不过既然我们设置的是多重筛选,那么肯定是只添加和筛选相关的小工具,这里简单介绍下可以用的小工具:
- #按分类筛选:主要用于显示产品分类;
- 按属性筛选产品:属性设置可以参考上面
产品属性、变量部分,这里可以调用已设置好的属性来筛选; - 按价格筛选产品:按照价格区间筛选;
- 按评分筛选产品:按照产品顾客评分来筛选;
- 启用产品过滤器:显示已经选中的筛选条件;
通过组合这些可用的小工具,即可设置出一个自己的产品筛选工具,如图: