MobX-MIP主题使用文档
依赖插件
MobX-MIP主题基于WP Mobile X插件开发,使用主题前需要先安装启用WP Mobile X插件,插件下载地址:https://wordpress.org/plugins/wp-mobile-x/
启用主题
进入后台手机主题>常规设置,启用主题选项选择MIP - WP Mobile X,然后保存设置。如果未激活过主题的话,提交保存后进入手机主题>主题激活进行激活,激活相关问题可以参考:https://www.wpcom.cn/docs/themer/auth.html
主题设置
主题LOGO、页脚版权、统计代码、幻灯片等相关设置信息统一在后台手机主题里面设置。
菜单设置
MobX-MIP主题可支持手机端菜单设置,菜单设置可在后台外观>菜单里面添加,菜单仅支持到二级,菜单显示位置选择手机主题菜单。
站长平台设置
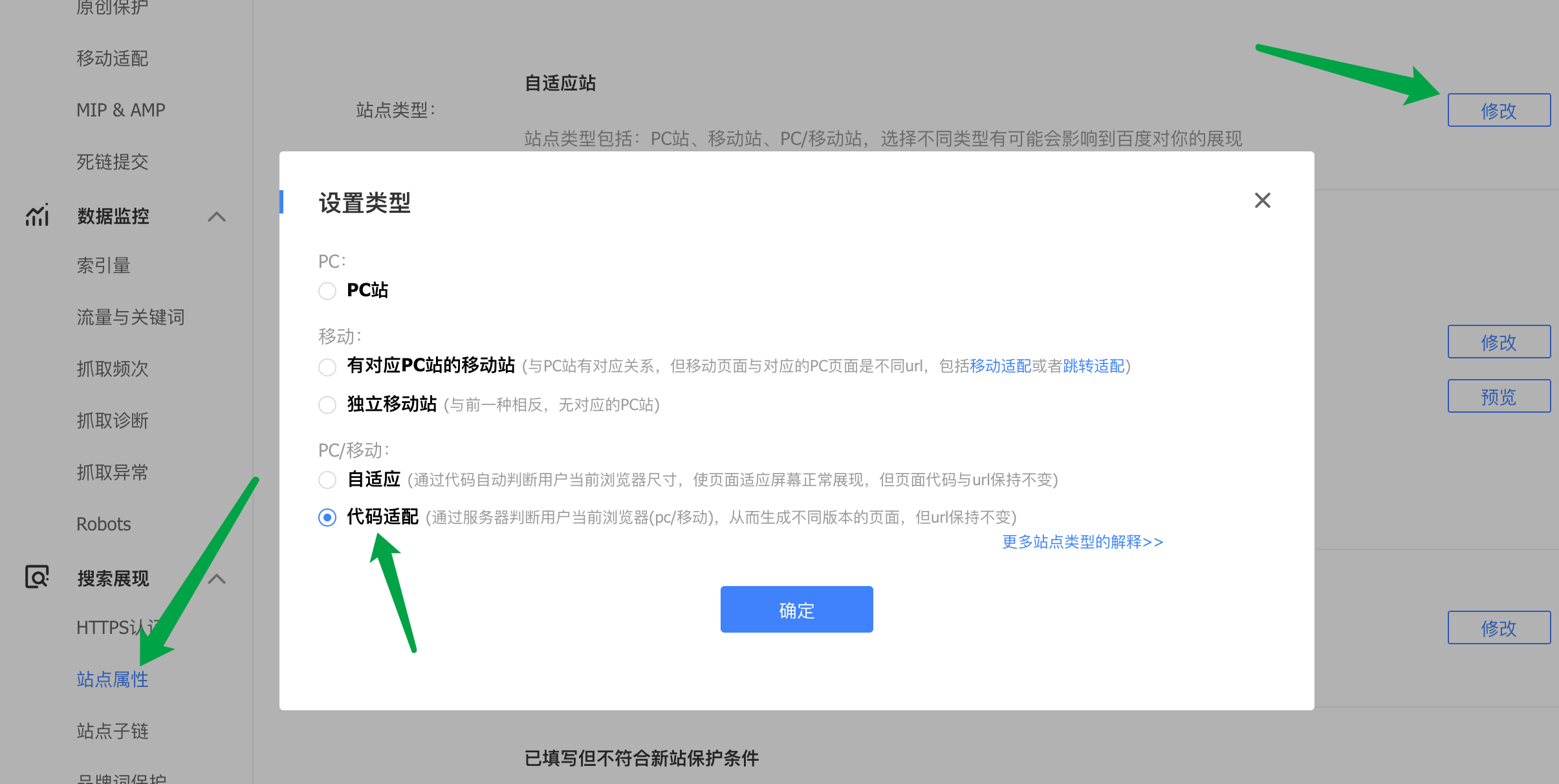
由于主题是通过代码匹配访问客户端来自动识别是否移动端,所以建议在百度站长平台将站点属性-站点类型设置为代码适配,如图:

广告代码设置
通用广告
如需添加常见的图片链接banner广告,则可通过此方法添加,示例代码:
<mip-ad
layout="responsive"
width="414"
height="80"
type="ad-comm"
tpl="onlyImg"
href="https://www.wpcom.cn"
data-size="414 80"
src="https://www.mipengine.org/static/img/sample_01.jpg">
</mip-ad>
分别替换以上代码的414为图片高度;80为图片高度;href后面的地址替换为广告跳转的链接;src后面的链接替换成图片链接地址;
另外如果是添加到底部固定广告位,则需要去除layout="responsive"这一行
通用广告代码更多参数设置可以参考官网说明添加:https://www.mipengine.org/examples/mip-ad/mip-ad-comm.html
百度网盟广告
如需添加百度联盟的广告代码,可以使用如下代码:
<mip-ad
type="ad-baidu"
cpro-id="u2697398">
</mip-ad>
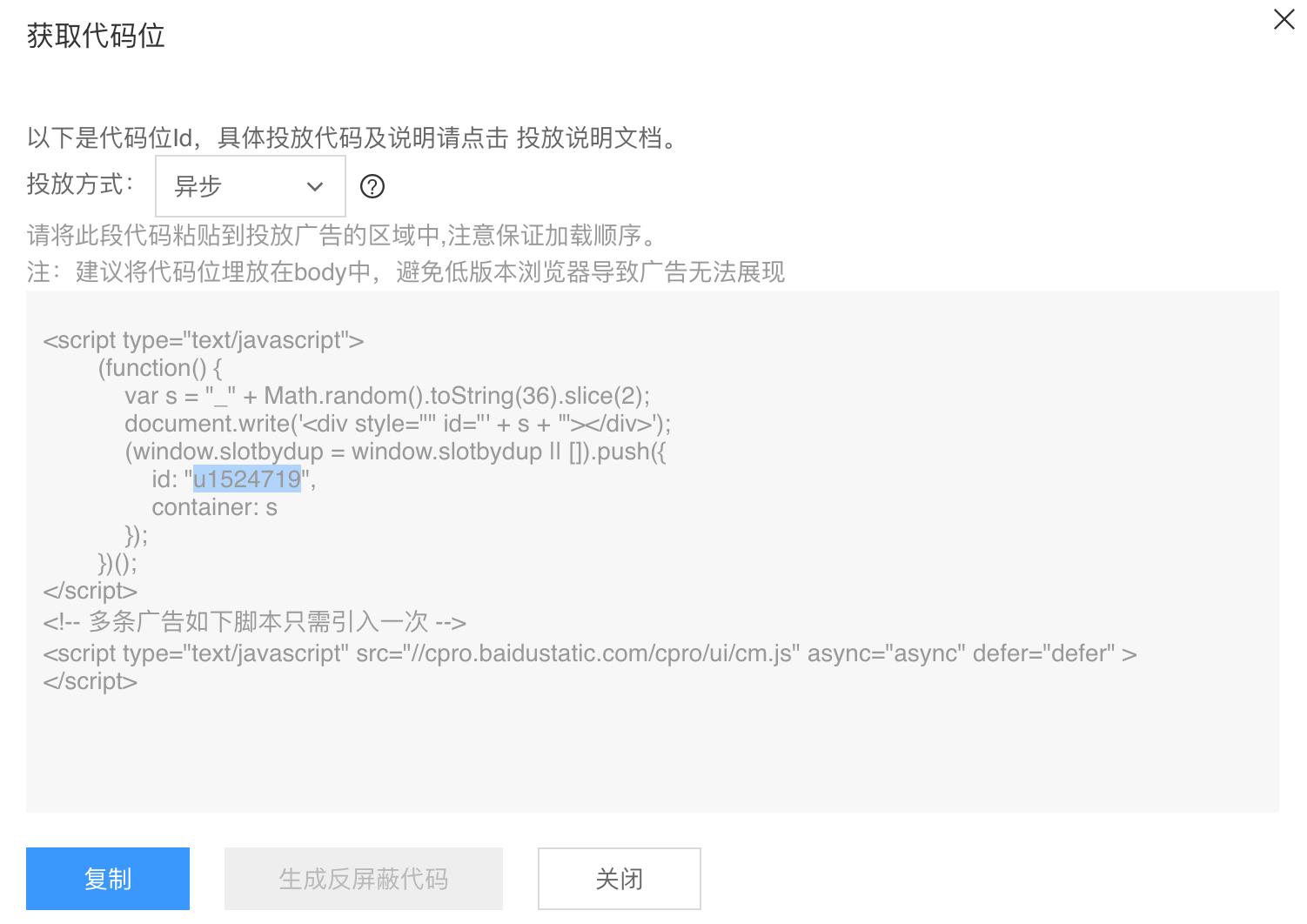
其中cpro-id后面的广告ID需要替换成所需添加的广告的ID,获取方法可以在百度联盟/百青藤代码位里面找到需要添加的广告代码,在代码里面找到里面的id,对应后面的参数就是,例如:

百度网盟广告代码更多参数设置可以参考官网说明添加:https://www.mipengine.org/v2/components/ads/mip-ad-baidu.html

