JustWeapp 小程序使用文档
安装激活
小程序购买后可以在本站用户中心>我的服务下载到一个插件安装包,我们可以认为这是一个小程序控制台插件。
然后进入自己网站后台插件>安装插件>上传插件里面上传小程序控制台插件压缩包文件,然后启用,启用后网站后台左边菜单会有个小程序入口,可以通过这个入口进入到小程序控制台。
第一次进入小程序控制台会要求激活,插件的激活授权和主题是一样的,具体激活方法参考主题的激活流程:https://www.wpcom.cn/docs/themer/auth.html
小程序设置
准备工作
目前小程序接口地址有两个要求:
域名需要备案,未备案域名暂时无法使用的;- 接口地址需要为
HTTPS,如果网站未开启HTTPS需要先配置好HTTPS,另外部分网站SSL证书配置不规范也会导致校验失败,建议使用此工具测试后评级达到A级标准。
后台设置
小程序设置可以在小程序控制台小程序里面进行设置,比如首页文章列表、底部导航菜单、流量主广告等。
温馨提示
目前所有后台设置修改无需再次提交代码。
微信小程序
接口配置
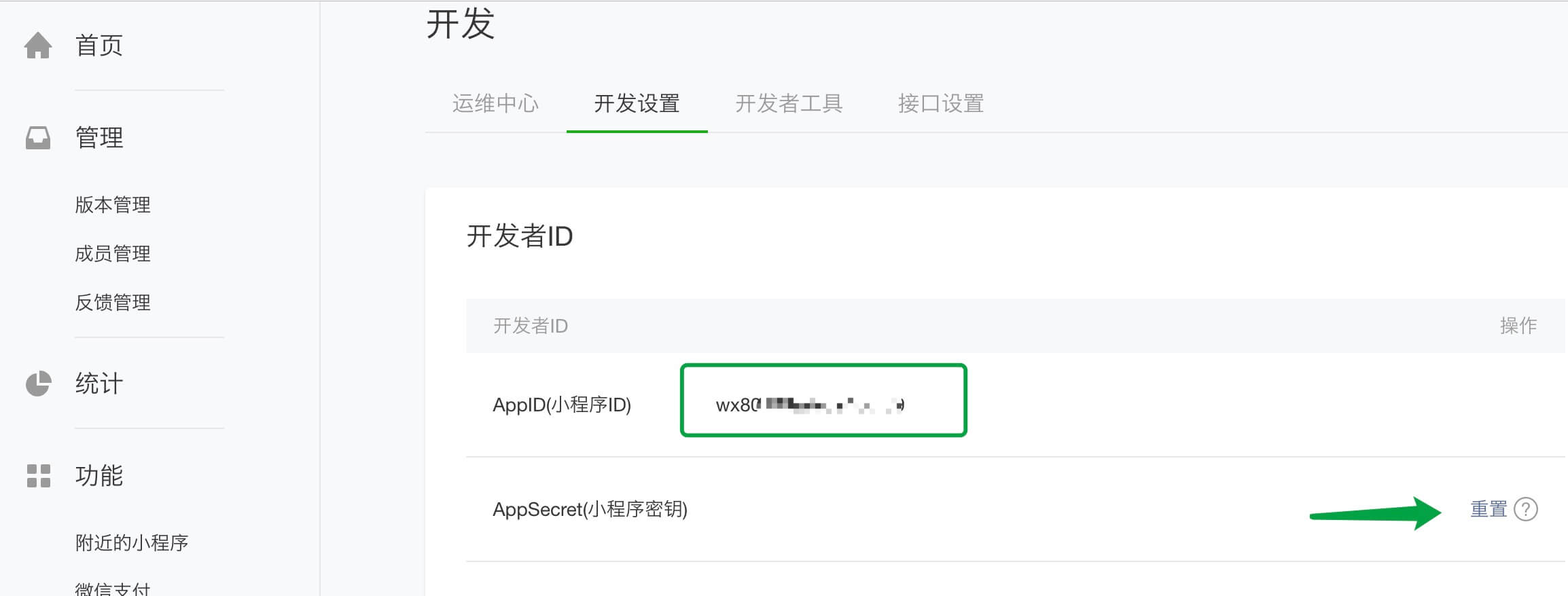
微信小程序自带微信登录功能,这会涉及到登录接口的配置(小程序>接口设置>微信小程序接口):AppID和AppSecret,可以在微信小程序后台开发>开发管理>开发设置获取,如图:

提交发布
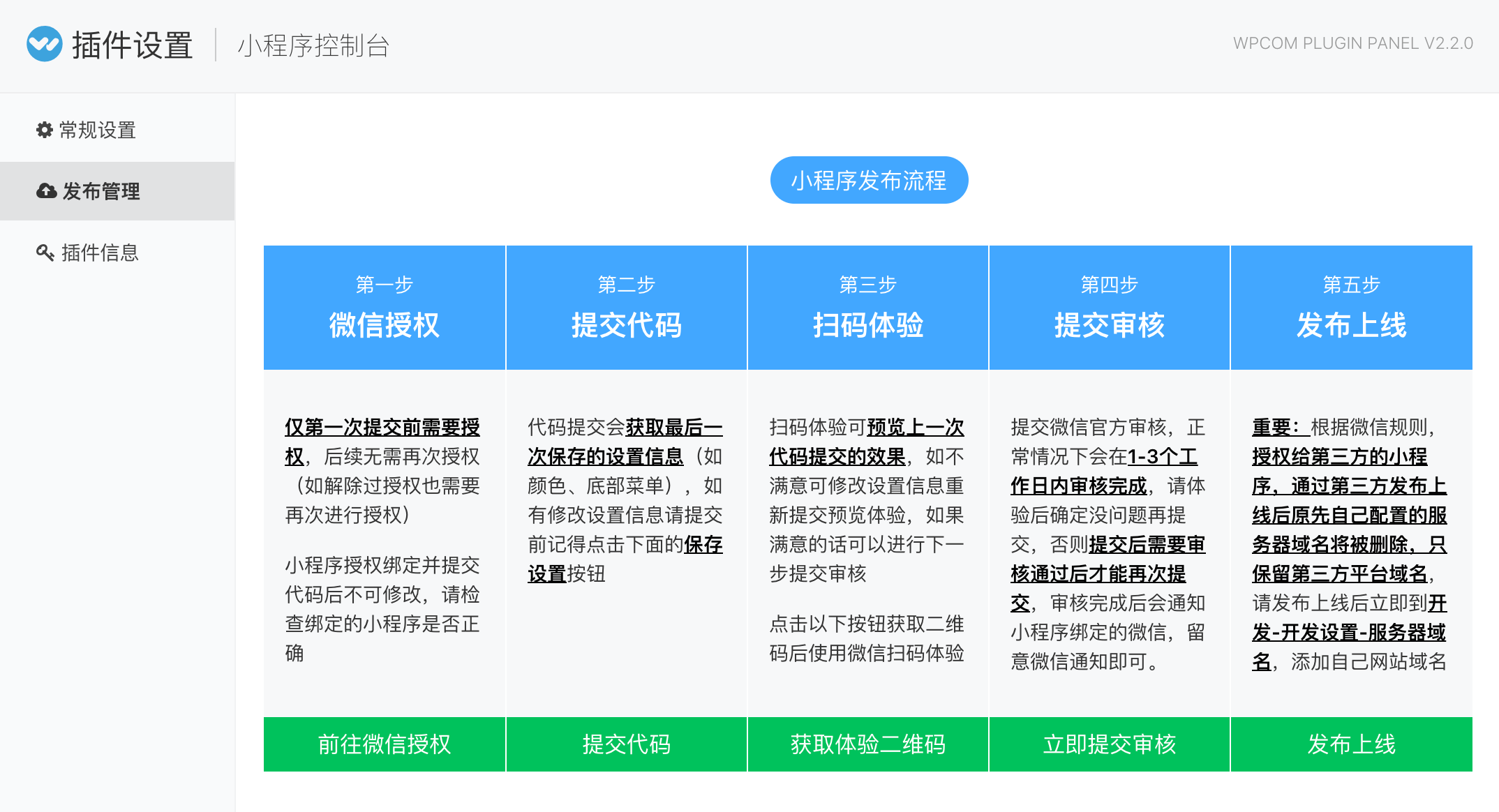
小程序控制台(小程序>发布管理)提供了完善的微信小程序代码提交发布流程,无需用户自己管理提交代码,只需要点几下就可完成小程序发布上线,即使小白用户也能轻松完成代码提交部署。发布流程界面截图如下:

百度智能小程序
接口配置
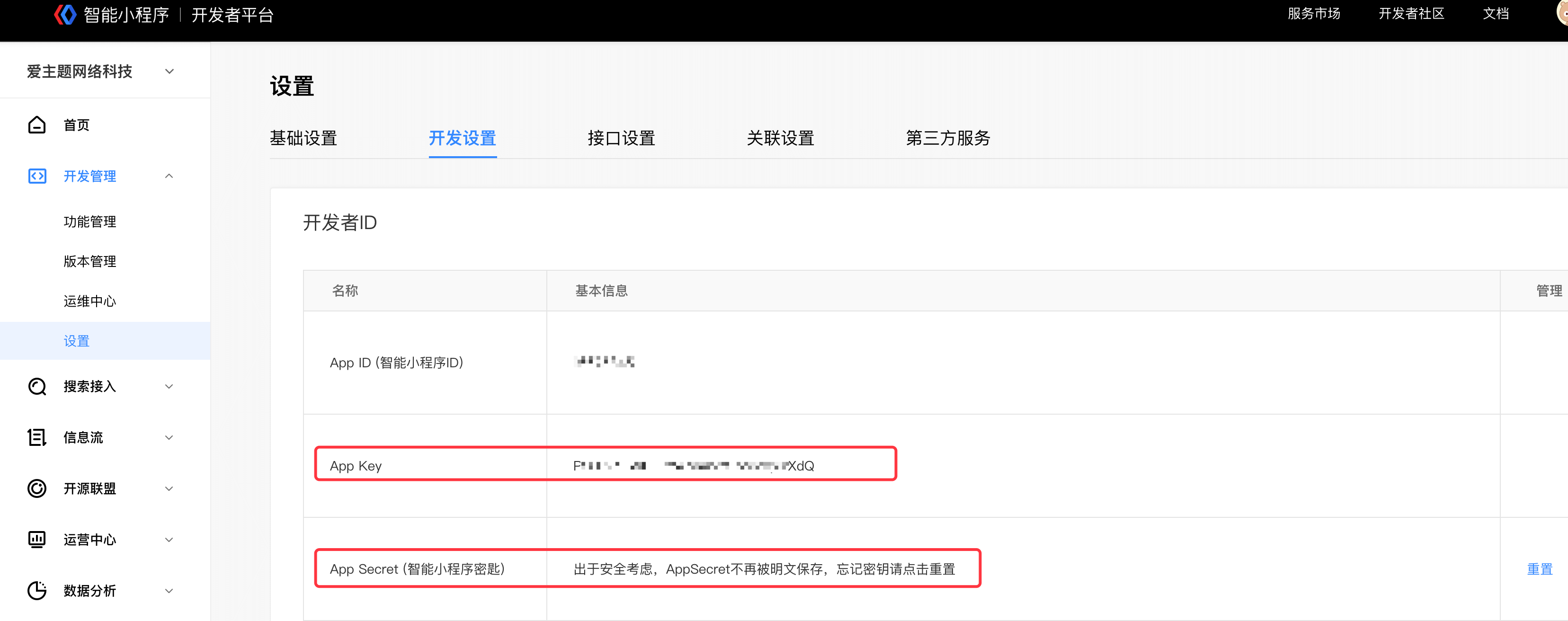
百度智能小程序自带登录功能,这会涉及到登录接口的配置(小程序>接口设置>百度小程序接口):App Key和App Secret,可以在百度智能小程序后台管理>基础设置>开发设置获取,如图:

服务器域名配置
进入百度智能小程序后台管理>基础设置>开发设置,找到服务器域名,将里面的选项都增加上网站的域名。
提交发布
1、代码包下载
进入后台小程序>资源下载下载百度小程序代码包,然后解压到本地电脑。
2、安装开发者工具
下载百度智能小程序开发者工具(点击进入下载页面),然后安装。
3、导入小程序项目
-
将下载的小程序代码包解压,记住解压的路径;
-
打开百度小程序开发者工具;
-
新增项目,新增页面上方会有
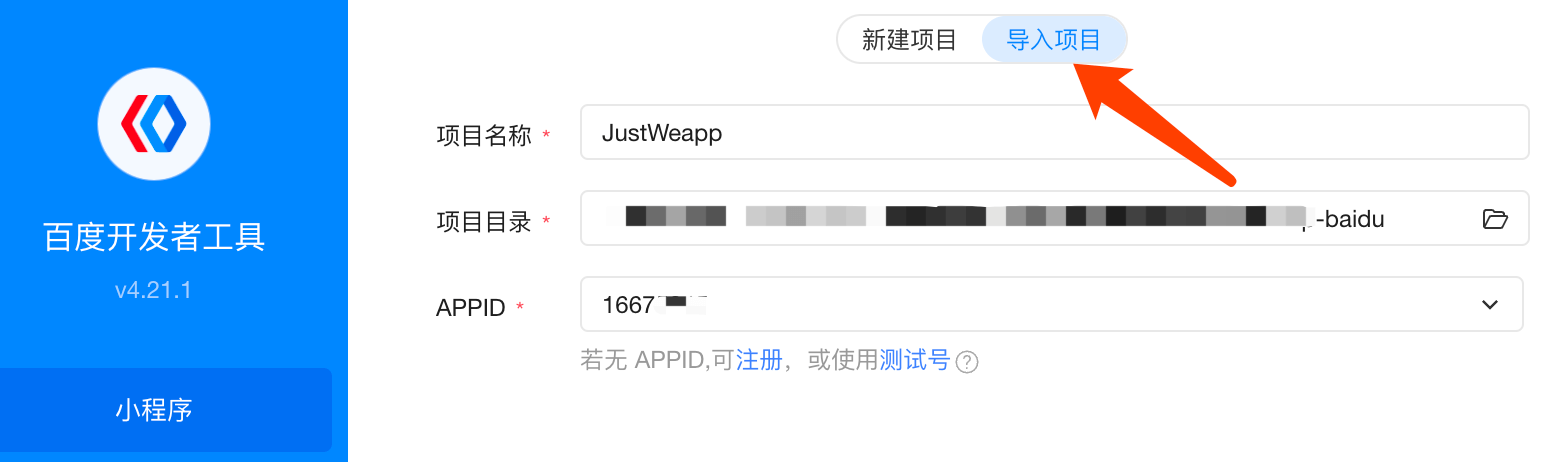
新建项目和导入项目的切换选项,请务必选择导入项目; -
项目目录选择第1步解压的小程序路径并设置好APPID; - 点击完成按钮完成项目新增。
附上开发者工具项目导入截图:

4、修改配置信息
-
编辑
common/vendor.js文件,找到第2行,找不到的话直接使用快捷键搜索(CTRL+F,苹果系统使用command+F)“此处替换成网站首页地址”关键字找到对应位置; -
将引号里面的文字改成自己网站首页地址即可(要保留引号,
https协议地址); -
百度小程序默认开启
云加速功能,可提高小程序加载速度,如需关闭可以将后面的cloudCache字段true改成false; - 使用快捷键
Ctrl+S(苹果系统使用command+S)保存修改。

5、提交代码
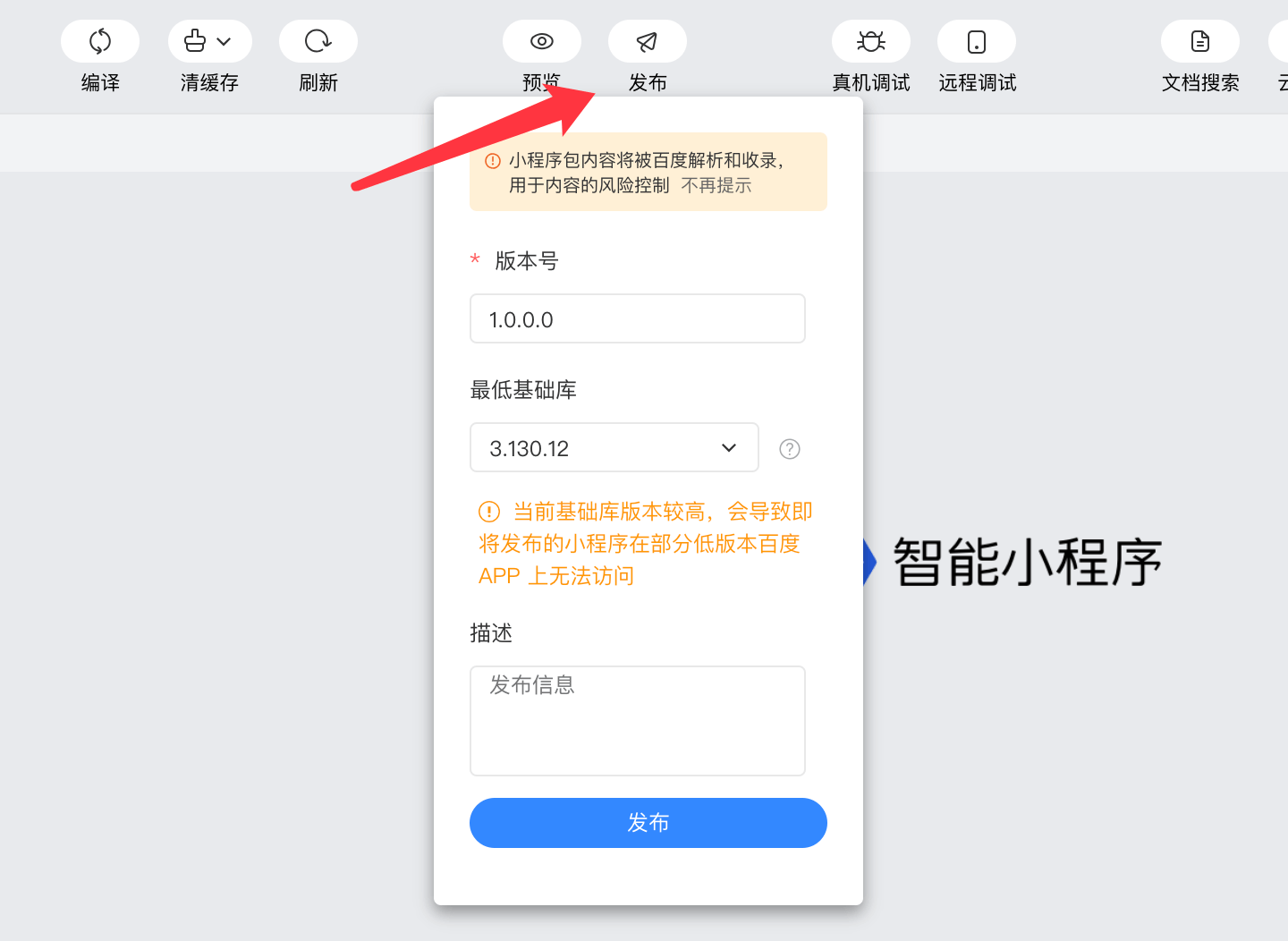
点击发布,然后随便设置下版本号,其中最低基础库建议设置3.440及以上版本。

6、提交审核
进入百度智能小程序管理后台管理>版本管理>开发版本,提交审核。
7、发布上线
接到百度审核通过的提醒后,进入百度智能小程序管理后台管理>版本管理,在审核版本里面找到通过审核的版本直接提交上线即可。
抖音(字节跳动)小程序
接口配置
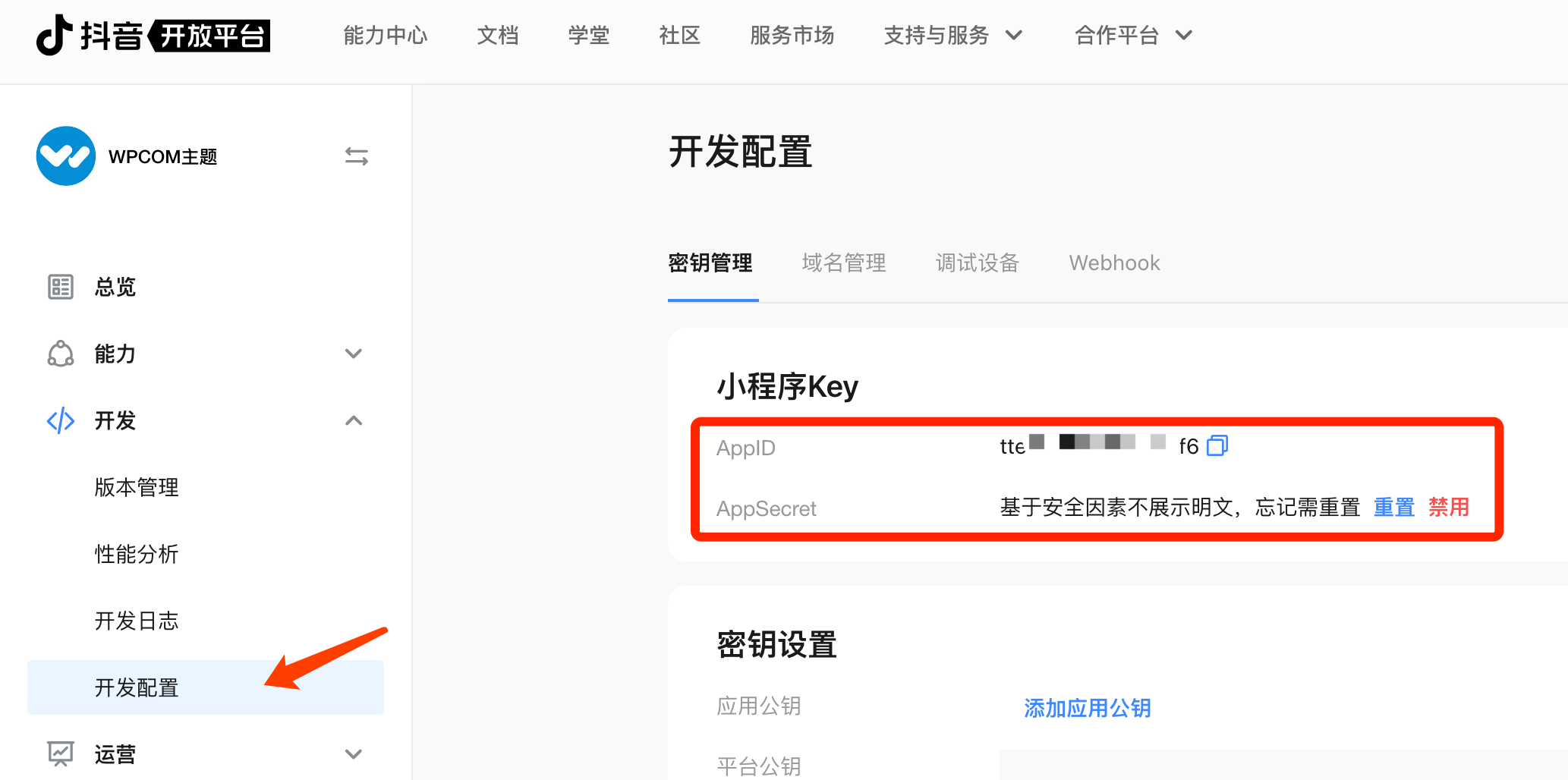
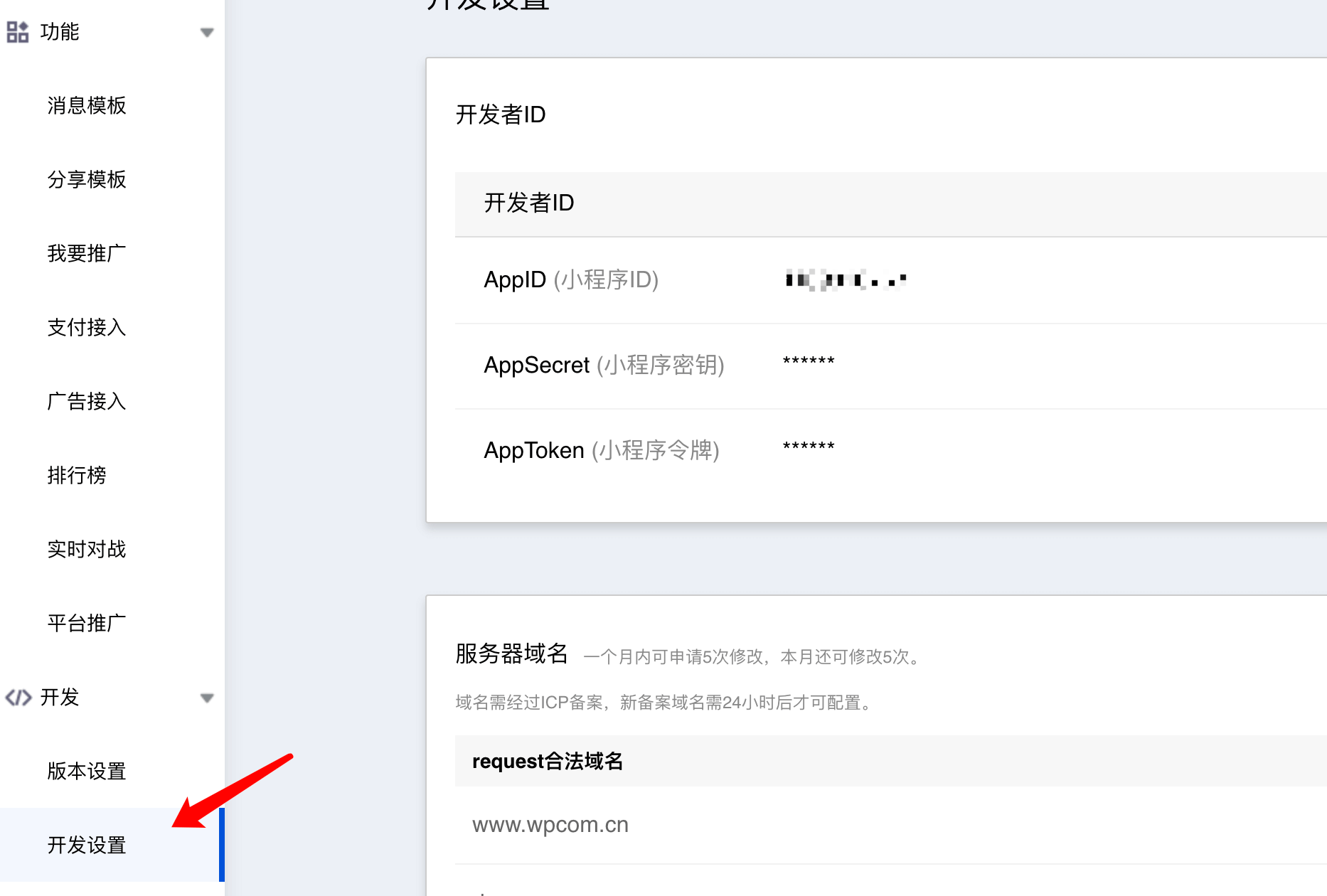
抖音小程序自带登录功能,这会涉及到登录接口的配置(小程序>接口设置>抖音小程序接口):AppID和AppSecret,可以在抖音小程序后台开发管理>开发设置获取,如图:

服务器域名配置
进入抖音小程序后台开发>开发配置>域名管理,找到服务器域名,将里面的选项都增加上网站的域名。
同时建议设置一下小程序基础库版本:设置>基础设置>功能信息,找到小程序基础库版本选项,建议修改成2.89.0及以上版本。
提交发布
1、代码包下载
进入后台小程序>资源下载下载抖音小程序代码包,然后解压到本地电脑。
2、安装开发者工具
下载抖音小程序开发者工具(点击进入下载页面),然后安装。
3、导入小程序项目
打开上面安装的小程序开发者工具,然后点击界面的导入按钮,项目目录选择上面代码包解压后的目录。
4、修改配置信息
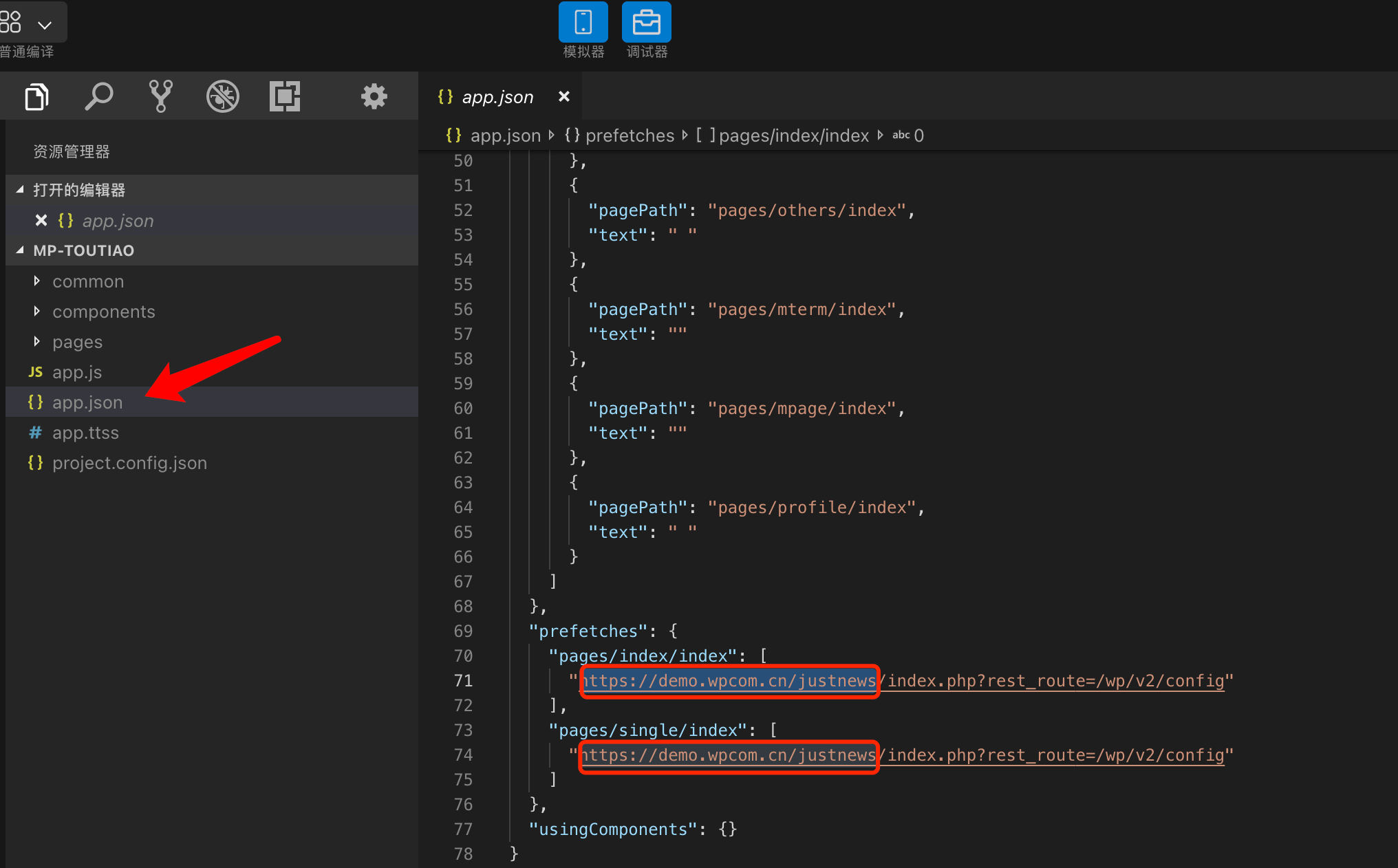
首先编辑app.json文件,找到最后面的prefetches字段,将引号里面的地址修改成自己的(要保留引号),即替换首页的地址,后面的参数需要保留,举个例子:如果您的网站首页地址是https://www.abc.com,那修改后就是https://www.abc.com/index.php?rest_route=/wpcom/v1/config,再使用快捷键Ctrl+S保存修改。

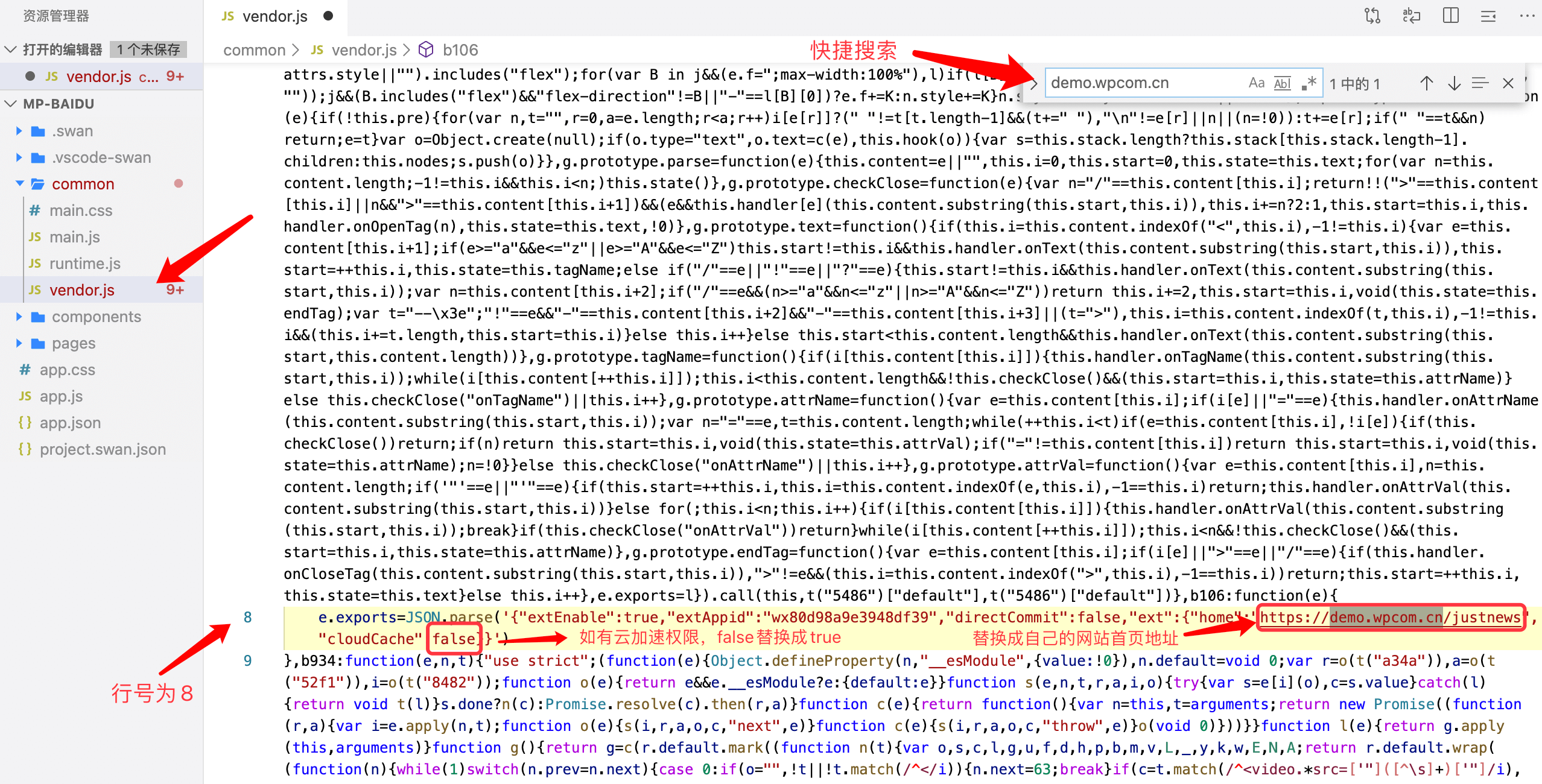
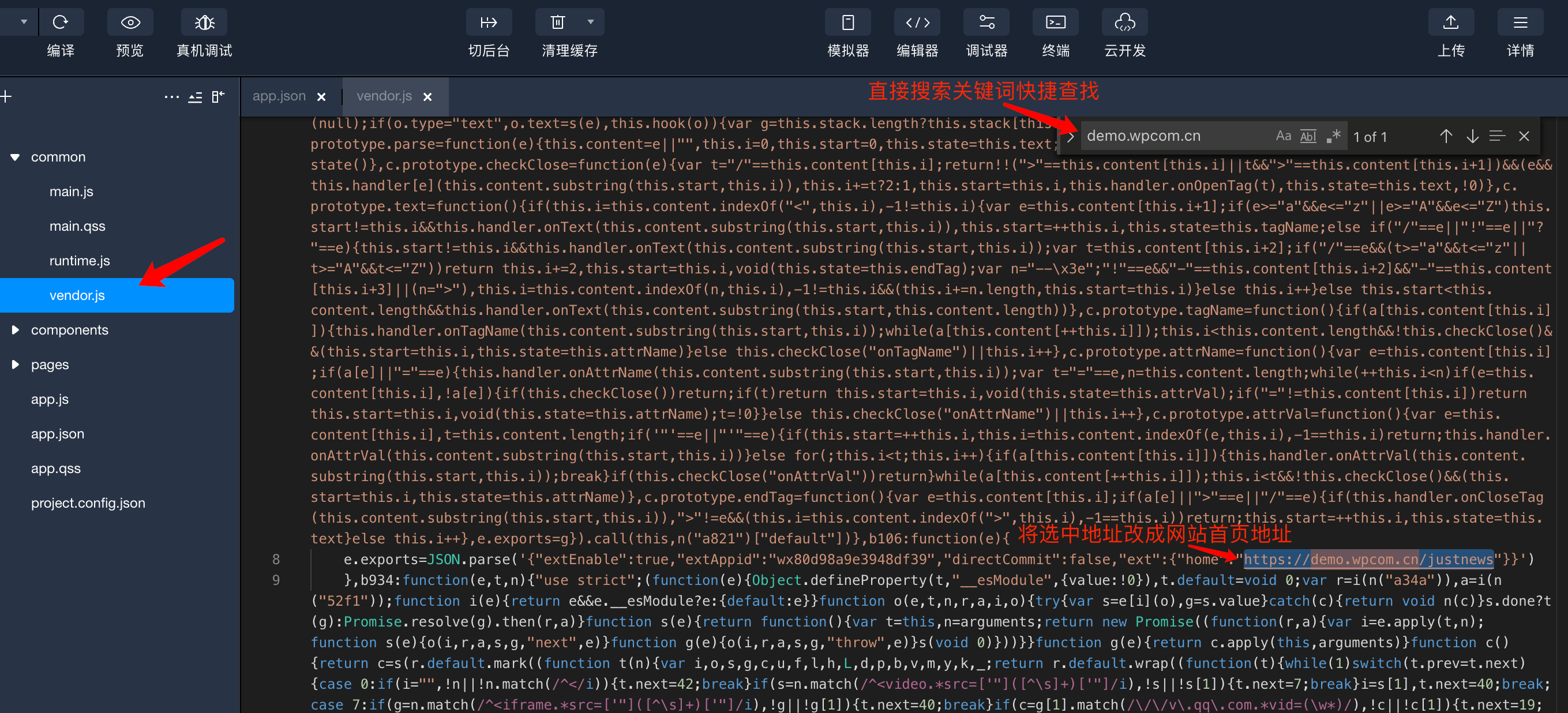
然后再编辑common/vendor.js文件,找到第2行,找不到的话直接使用快捷键搜索(CTRL+F,苹果系统使用command+F)“此处替换成网站首页地址”关键字找到对应位置,将引号里面的文字改成自己网站首页地址即可(要保留引号,https协议地址),再使用快捷键Ctrl+S(苹果系统使用command+S)保存修改。

最后还需要编辑project.config.json文件,修改里面的appid字段为自己的小程序APPID即可。
5、提交代码
点击开发者工具左上角菜单栏里面的上传,然后随便设置下版本号以及更新日志即可。
6、提交审核
进入抖音小程序管理后台版本管理,在测试版本里面可以看到提交的代码,然后提交审核即可。
7、发布上线
接到抖音审核通过的提醒后,进入抖音小程序管理后台版本管理,在审核版本里面找到通过审核的版本直接提交上线即可。
QQ小程序
接口配置
QQ小程序自带登录功能,这会涉及到登录接口的配置(小程序>接口设置>QQ小程序接口):AppID和AppSecret,可以在QQ小程序后台开发>开发设置获取,如图:

服务器域名配置
进入QQ小程序后台开发>开发设置,找到服务器域名,将里面的选项都增加上网站的域名。
提交发布
1、代码包下载
进入后台小程序>资源下载下载QQ小程序代码包,然后解压到本地电脑。
2、安装开发者工具
下载QQ小程序开发者工具(点击进入下载页面),然后安装。
3、导入小程序项目
打开上面安装的小程序开发者工具,然后点击界面的新建项目,项目目录选择上面代码包解压后的目录,并填写好APPID,后端服务勾选不使用云服务。
4、修改配置信息
编辑common/vendor.js文件,找到第2行,找不到的话直接使用快捷键搜索(CTRL+F,苹果系统使用command+F)“此处替换成网站首页地址”关键字找到对应位置,将引号里面的文字改成自己网站首页地址即可(要保留引号,https协议地址),再使用快捷键Ctrl+S(苹果系统使用command+S)保存修改。

5、提交代码
点击开发者工具右上角菜单栏里面的上传,然后随便设置下版本号以及项目备注即可。
6、提交审核
进入QQ小程序管理后台开发>版本设置,在开发版本里面可以看到提交的代码,然后提交审核即可。
7、发布上线
接到QQ小程序审核通过的提醒后,进入小程序管理后台开发>版本设置,在审核版本里面找到通过审核的版本直接提交上线即可。
支付宝小程序
接口配置
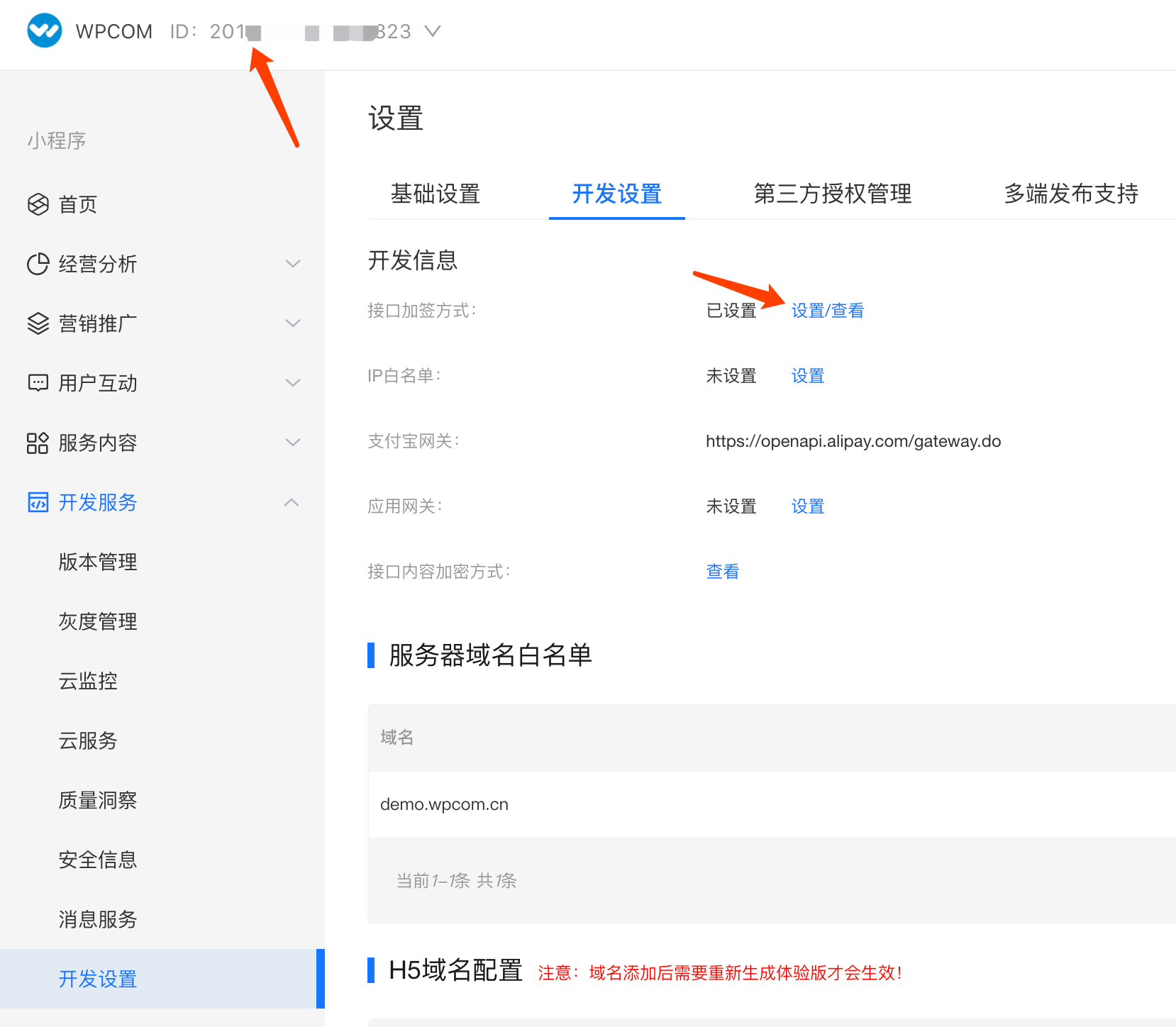
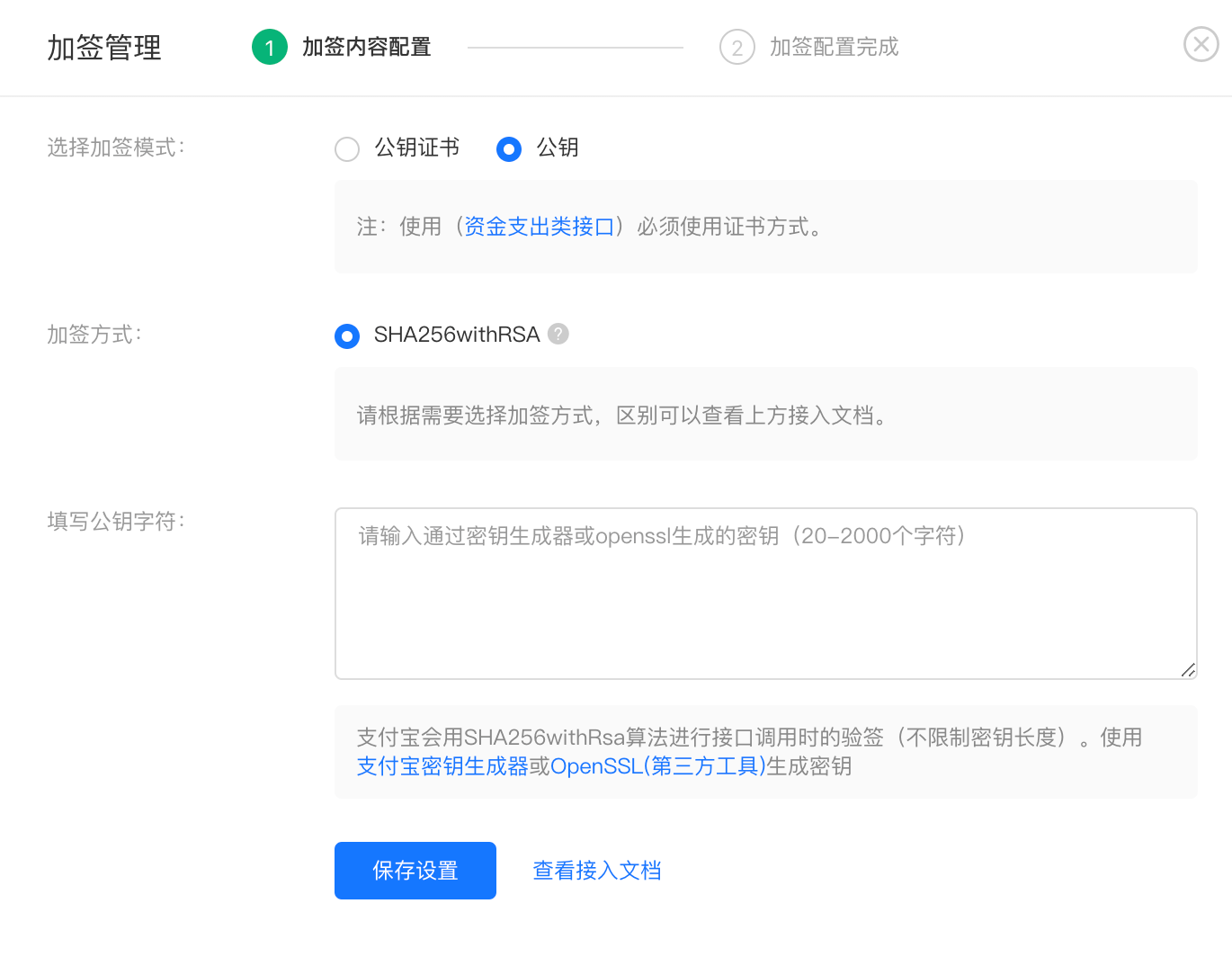
支付宝小程序自带登录功能,这会涉及到登录接口的配置(小程序>接口设置>支付宝小程序接口):APPID和应用私钥,可以在支付宝小程序后台开发设置获取,如图:

左上角那一串数字就是APPID,点开设置后会有加签管理弹框,在里面可以设置密钥信息,其中选择加签模式选项选择公钥,下面的填写公钥字符可以根据选项下方给出的工具生成,生成后将其中的公钥填写到这里,剩下一个私钥就是填写到网站后台小程序>常规设置>支付宝小程序接口的应用私钥选项。

服务器域名配置
进入支付宝小程序后台开发设置,找到服务器域名白名单,增加上网站的域名。
能力添加
进入支付宝小程序后台产品绑定,点击绑定产品添加获取会员基础信息、小程序端基础产品和小程序-权限集-小程序码。
提交发布
1、代码包下载
进入后台小程序>资源下载下载支付宝小程序代码包,然后解压到本地电脑。
2、安装开发者工具
下载支付宝小程序开发者工具(点击进入下载页面),然后安装。
3、导入小程序项目
打开上面安装的小程序开发者工具,然后点击右上角打开项目,选择上面代码包解压后的目录。
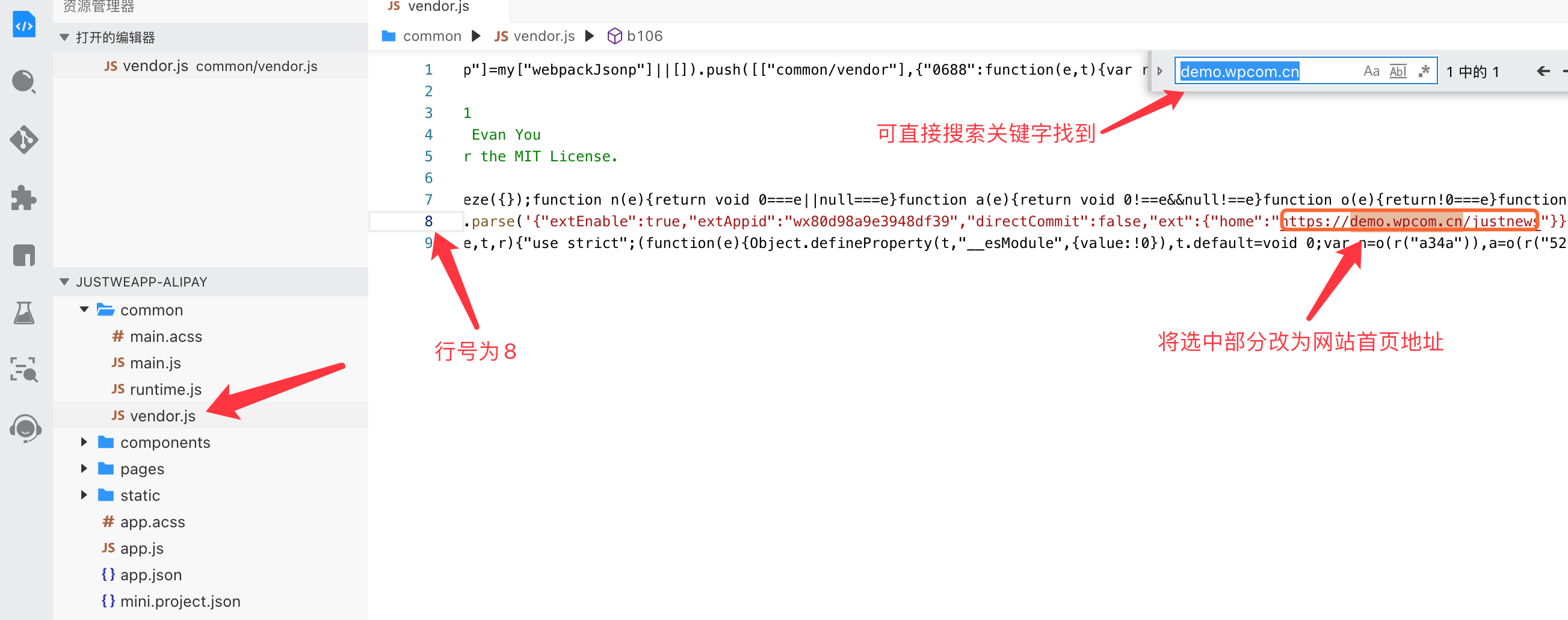
4、修改配置信息
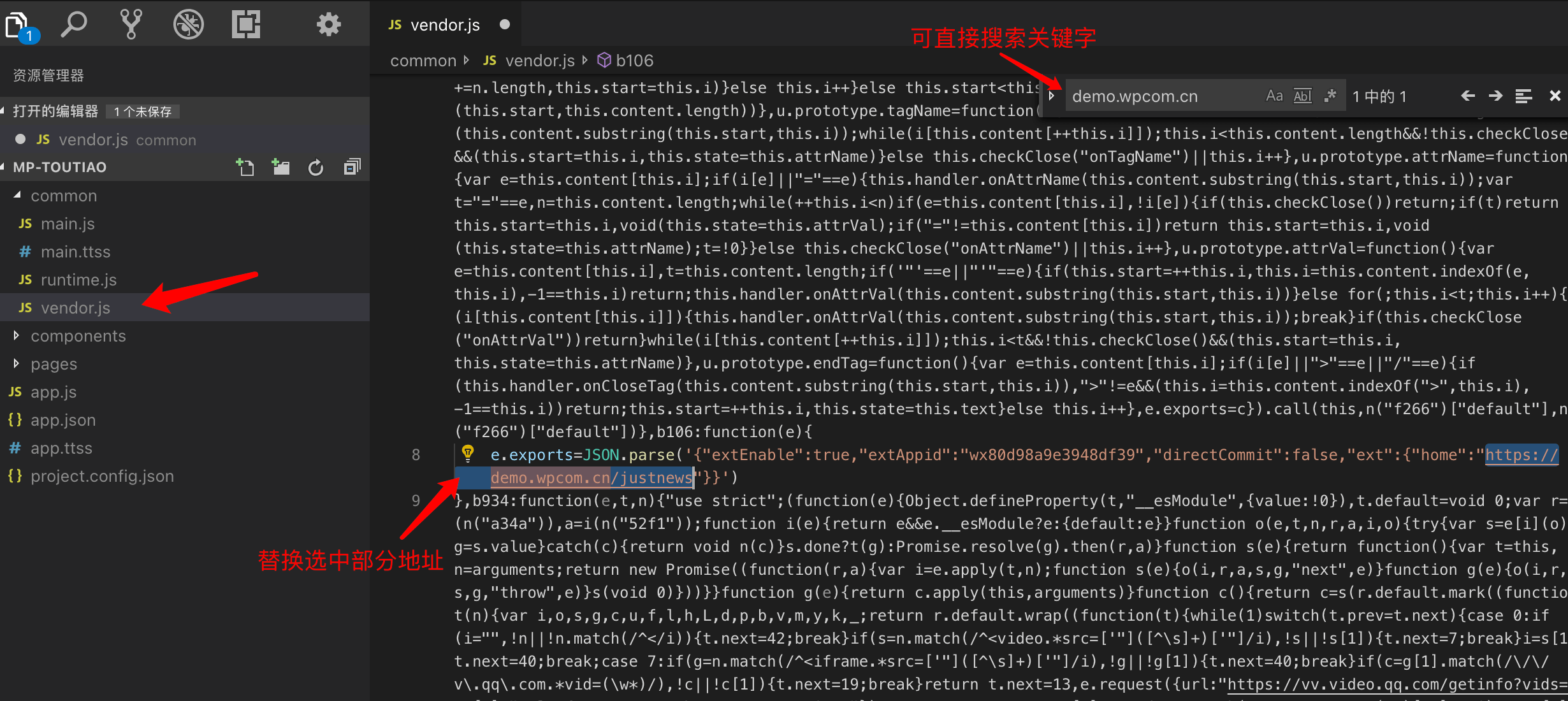
编辑common/vendor.js文件,找到第2行,找不到的话直接使用快捷键搜索(CTRL+F,苹果系统使用command+F)“此处替换成网站首页地址”关键字找到对应位置,将引号里面的文字改成自己网站首页地址即可(要保留引号,https协议地址),再使用快捷键Ctrl+S(苹果系统使用command+S)保存修改。

5、提交代码
点击右上角上传,将代码上传到小程序管理后台。
6、提交审核
进入支付宝小程序管理后台开发管理>版本管理>开发版本,提交审核。
7、发布上线
接到支付宝审核通过的提醒后,进入支付宝小程序管理后台开发管理,在审核版本里面找到通过审核的版本直接提交上线即可。
常见问题
1、为什么小程序打开空白,一直加载中?
如果小程序提交发布上线后还未设置服务器域名则会出现接口域名验证失败的问题,这时可以先配置好服务器域名,如果已经配置那么则可能是APP本地缓存,可通过重启对应APP(比如微信/百度APP)解决,重启APP后再进入小程序即可。
2、为什么小程序里面的图片无法加载?
可能是网站图片开启了防盗链,如果开启图片防盗链的话需要增加域名白名单:
// 微信平台
servicewechat.com
// 百度平台
smartapps.cn
*.smartapps.cn
*.bcebos.com
// QQ平台
*.qq.com
// 支付宝平台
*.alipay-eco.com
*.alipay.com
127.0.0.1另外在微信小程序分享的场景下,需要图片允许直接访问(即允许Referer为空),否则分享给好友或者朋友圈的时候缩略图可能出现加载失败的情况。
3、小程序里面的视频无法播放?
首先小程序对于视频的支持是有限的,同时如果是第三方视频平台的iframe分享代码也会无法正常播放,所以建议视频使用mp4格式,也可支持m3u8格式。
4、微信小程序审核未通过怎么办?
如果是由于内容的原因导致未通过的话可以尝试在小程序>常规设置里面将不需要的内容先不显示,例如隐藏底部菜单的快讯和专题;首页的文章列表可以通过排除分类只显示一些正常可通过审核的内容;首页上面的分类切换也可以设置隐藏,最后只显示一些可通过审核的内容再提交审核,等审核通过后上线再修改设置信息显示回来,小程序常规设置里面的信息修改无需再次提交代码的。
5、微信小程序要求完善【用户隐私保护指引】后再重新提审
微信小程序审核不通过,拒绝原因:
1:小程序功能不符合规则:
(1):你好,小程序内涉及收集"相册(仅写入)权限/手机号"相关接口或组件,请通过接口完善【用户隐私保护指引】后再重新提审。这种情况主要是需要完善用户隐私保护指引,目前我们在提交代码环节会自动通过接口完善,所以出现这种情况建议重新点击第二步的提交代码(建议可以多点几次),然后再重新提交审核;另外根据以往经验,建议按顺序执行发布流程,不要再往后倒着操作,比如已经提交审核了就不要再次点击提交代码,否则可能也会出现这种情况。
6、百度小程序的自动同步索引页PATH路径是什么?
百度小程序支持自动同步小程序文章资源,索引页PATH路径:/pages/sitemap/index
7、小程序广告如何添加和配置?
小程序广告位添加和配置可以参考JustWeapp小程序流量主广告配置教程
8、小程序每个页面的页面路径是多少?
首页:/pages/index/index
文章分类:/pages/term/index?id=分类ID // 分类ID请替换成对应分类的ID
文章详情页:/pages/single/index?id=文章ID // 文章ID请替换成对应文章的ID
页面:/pages/page/index?id=页面ID // 页面ID请替换成对应页面的ID
专题汇总列表:/pages/special/index
专题文章列表:/pages/term/index?type=special&id=专题ID // 专题ID请替换成对应专题的ID
快讯页:/pages/kuaixun/index
问答页:/pages/question/index
问答详情页:/pages/question/single?id=问题ID // 问题ID请替换成对应问题文章的ID
问答分类页:/pages/term/index?type=qa_cat&post_type=qa_post&id=问答分类ID // 问答分类ID请替换成对应问答分类的ID
问答提问页:/pages/question/add
用户个人主页:/pages/user/index?id=用户ID // 用户ID请替换成对应用户的ID
搜索页:/pages/search/index
登录页:/pages/login/index
我的:/pages/profile/index
