Themer框架是WPCOM原创开发的一个WordPress主题框架,目前我们所有的主题都是基于此框架开发完成的,在最近的更新中我们加入了无限自定义添加边栏的功能。通过此功能,你可以自由添加边栏,并可以给指定的文章分类和页面设置要显示的边栏,达到不同类型的文章和页面显示不同的页面边栏的效果。
下面来介绍一下这个功能的使用方法。
添加页面边栏
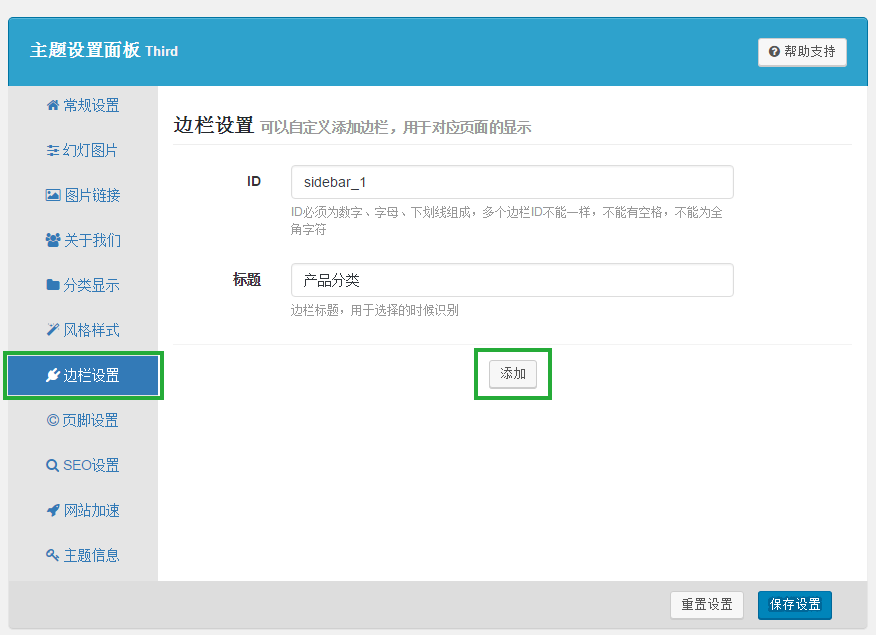
首先我们需要添加页面边栏,进入网站后台主题设置>边栏设置,如图:

其中ID是用于调用边栏的,这个必须为字母、数字和下划线组成,且以字母开头,不能包含空格,多个边栏ID不能相同,且为半角字符,也就是英文输入状态下输入。标题是用来给我们区分识别的,这个直接中文都可以。如果要添加多个边栏,则点击添加按钮来添加。添加好了以后保存即可。
这样就完成了边栏的添加了。
给边栏添加小工具
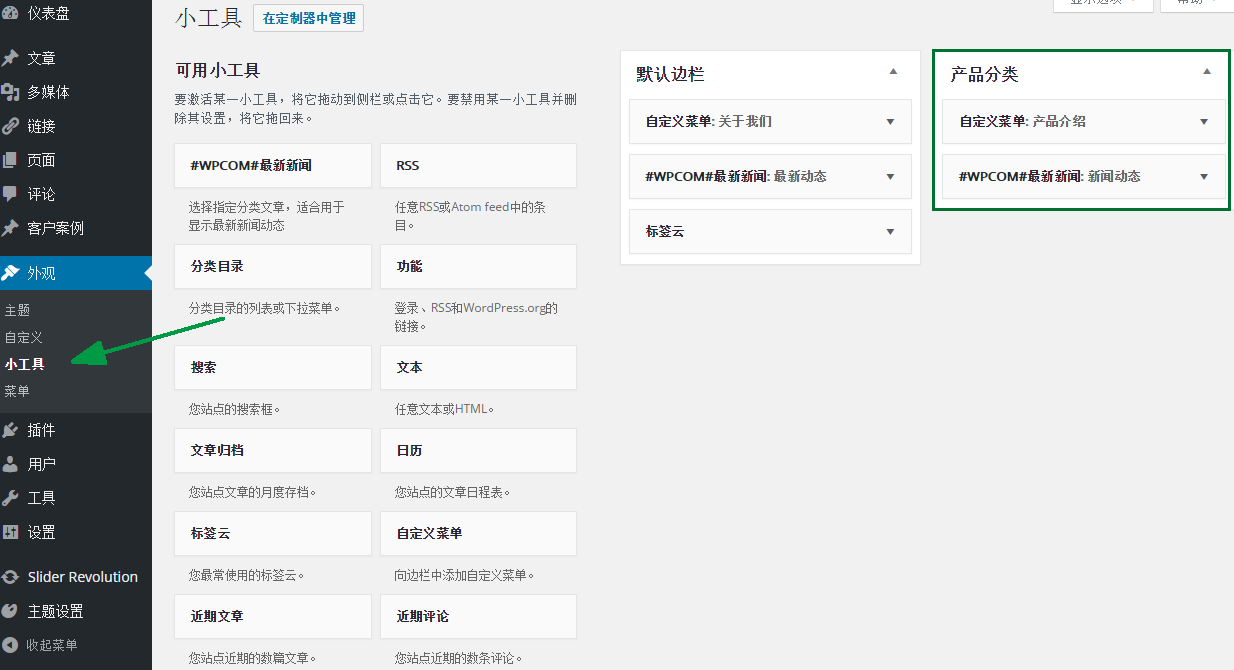
边栏添加好了以后默认是没有内容的,所以还需要给每个边栏添加所需要的小工具才行,这个跟平常的小工具设置是一样的:进入外观>小工具,如图:

图中右边框起来的就是我们刚刚添加的边栏了,只需要在左边的可用小工具区选择需要的小工具,拖动到对应的边栏就可以完成添加了。
给分类和页面设置要显示的边栏
通过上面两步我们已经完成了边栏的设置工作了,接下来就需要给页面来显示了。目前支持页面和分类设置边栏的功能。
页面
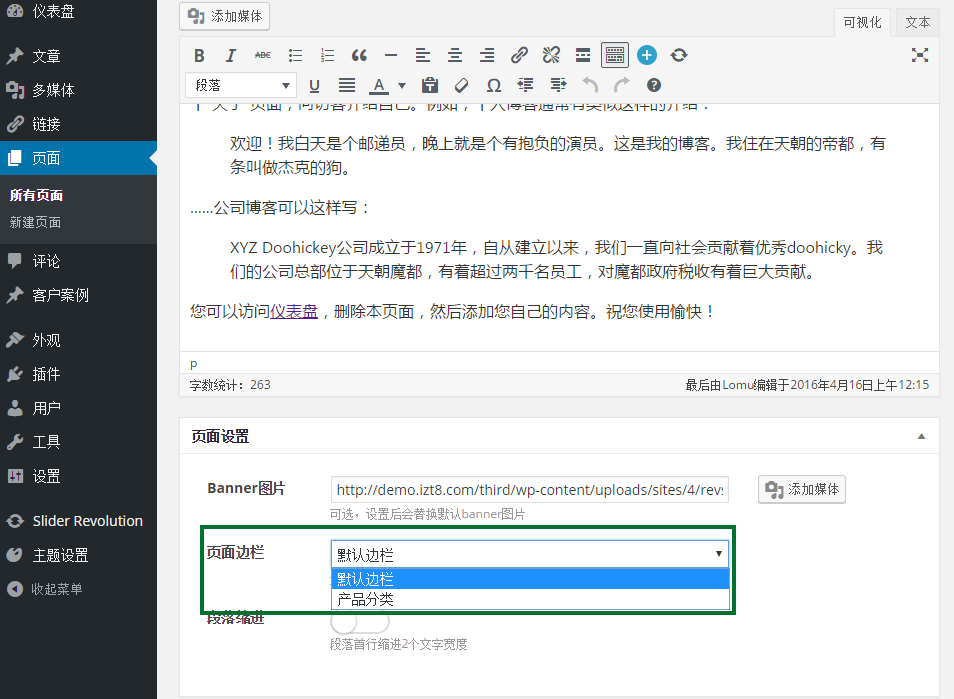
进入页面编辑器,如图:

图中框起来的就是边栏设置选项。
分类
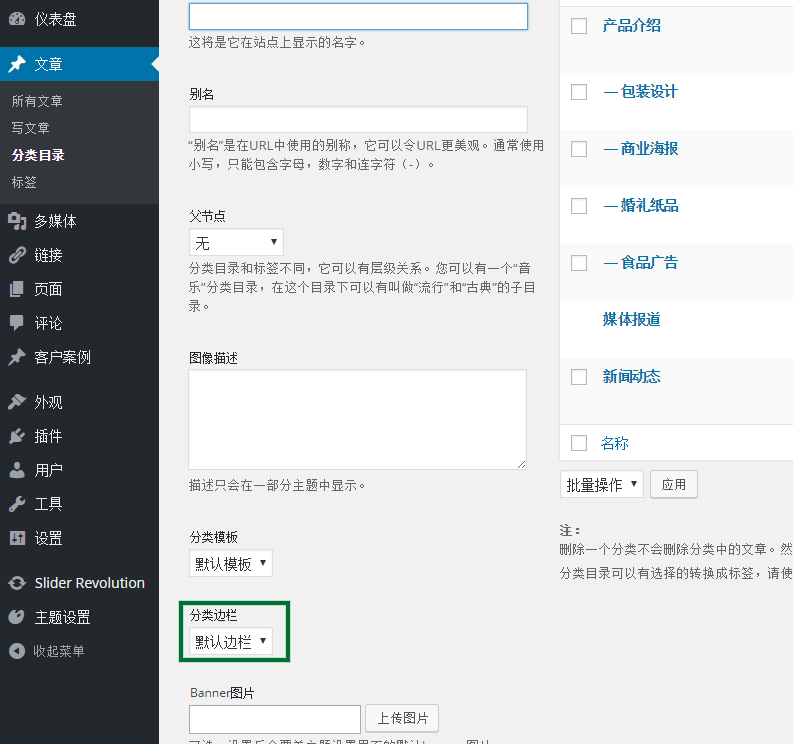
进入文章>分类目录,新建分类下方可以选择边栏,如图:

右边额分类列表也可以对已有分类进行编辑,编辑页面也是可以设置分类边栏。文章页的边栏显示的是文章所在分类的边栏。