近期我们对线上WordPress主题统一进行了一次更新,本次更新的主要内容是为主题增加WebP支持,通过这个新功能可以为网站的图片智能替换成WebP格式图片。
WebP?如果你还没有听过的话那就先来了解一下。
WebP介绍
先看下维基百科的介绍
WebP(发音weppy),是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,派生自视频编码格式VP8,被认为是WebM多媒体格式的姊妹项目,是由Google在购买On2 Technologies后发展出来,以BSD授权条款发布。
WebP最初在2010年发布,目标是减少文件大小,但达到和JPEG格式相同的图片质量,希望能够减少图片档在网络上的发送时间。2011年11月8日,Google开始让WebP支持无损压缩和透明色(alpha通道)的功能,而在2012年8月16日的参考实做libwebp 0.2.0中正式支持。根据Google较早的测试,WebP的无损压缩比网络上找到的PNG档少了45%的文件大小,即使这些PNG档在使用pngcrush和PNGOUT处理过,WebP还是可以减少28%的文件大小。从上面的介绍可以看出,WebP是谷歌推出的一种图片格式,它的优点就是同等画面质量下,体积比jpg、png这些少了28%甚至45%,这也意味着使用webp可以使图片体积更小从而达到极大提升图片加载速度的效果,并且也能降低服务器带宽和流量成本(说不定可以节省几套主题的费用)。
简单来说就是2个方面的好处:
- 用户体验:更少的加载时间,减少等待;
- 节约成本:更少的带宽、流量,节省建站成本
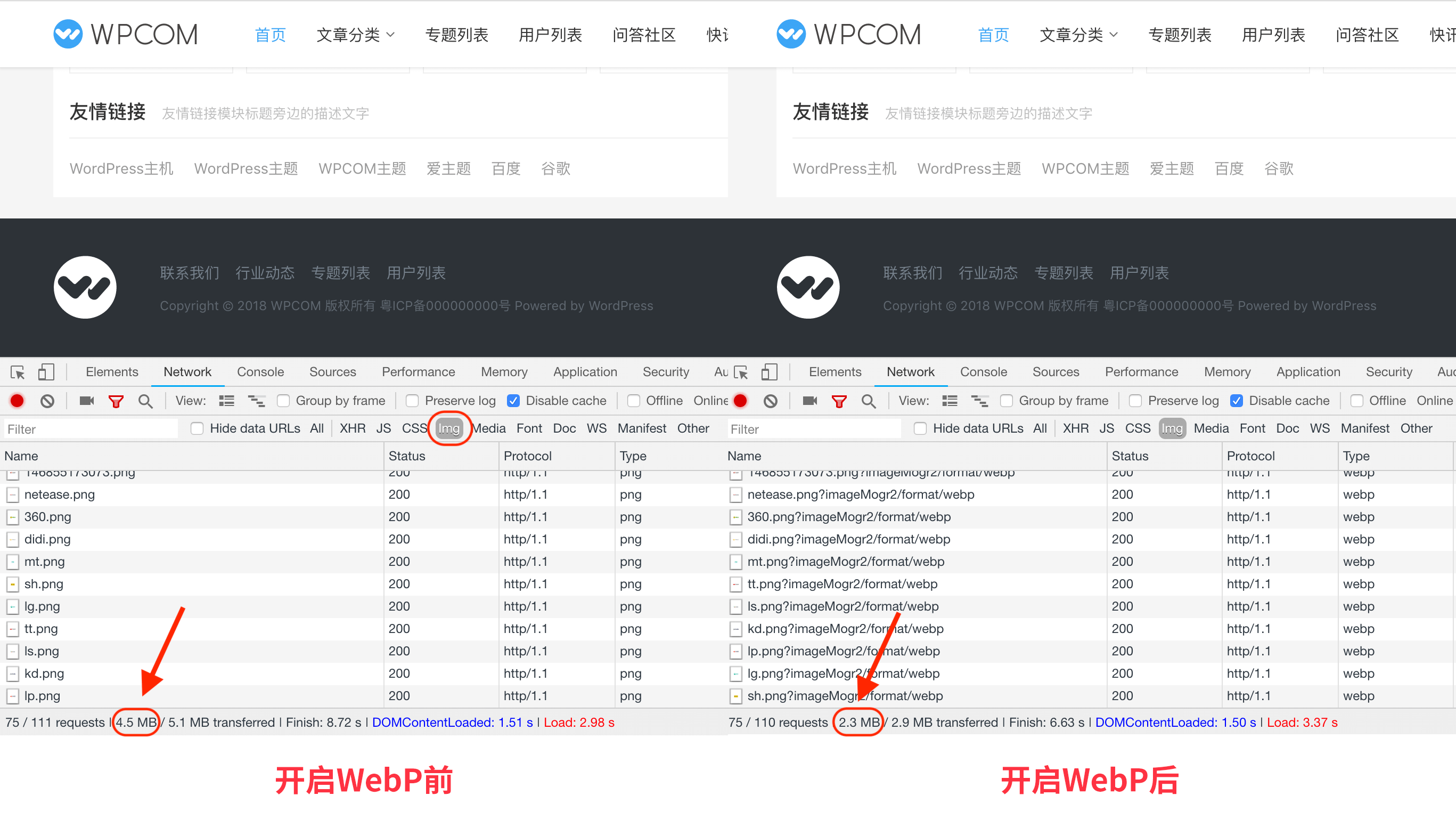
实际效果如何呢?下面以JustNews主题演示站为例进行测试,效果如图:

如图所示,开启webp前图片大小4.5M,开启后只有2.3M,几乎减少了一半,效果非常明显。
WebP的兼容性
既然webp这么好,为什么没有大范围使用呢?
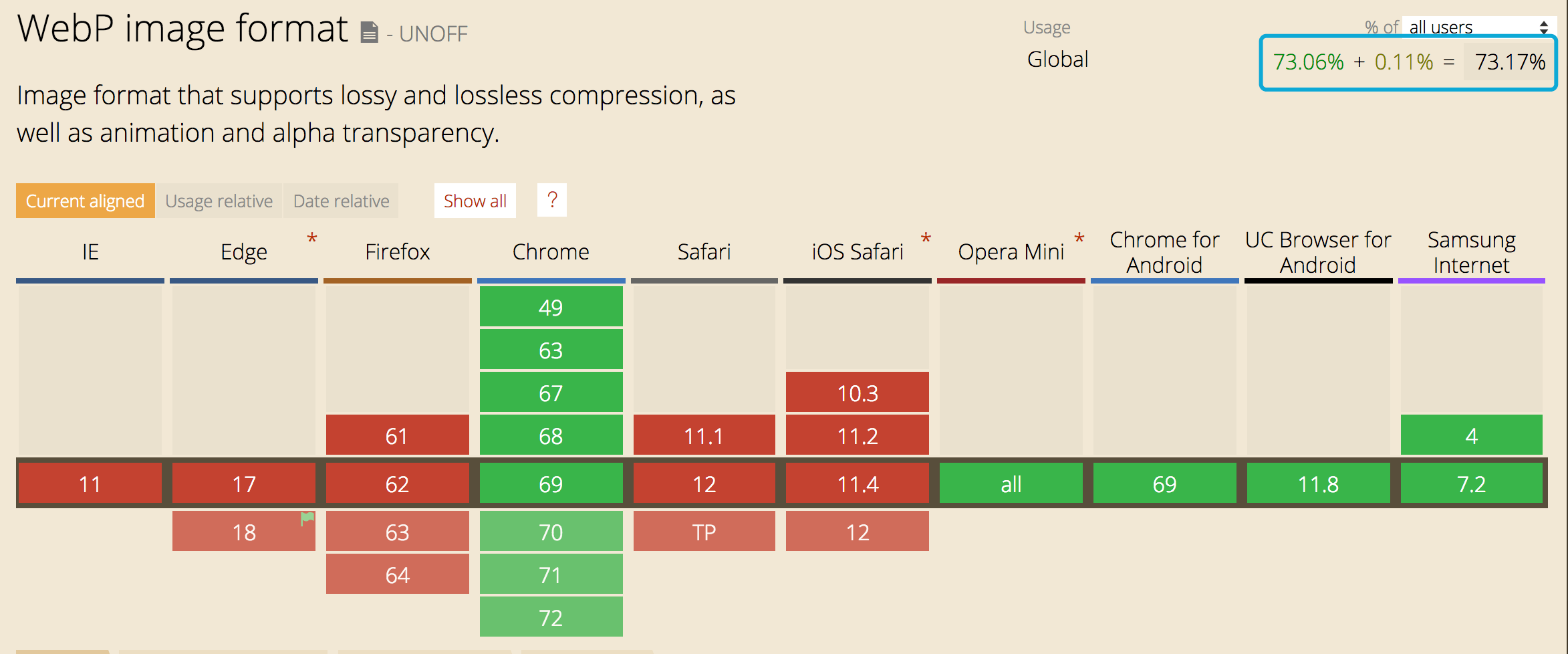
这是因为webp毕竟只是谷歌自己推出的,主要应用在谷歌自己的chrome浏览器和安卓系统,所以是存在兼容性问题的,如果使用不兼容的浏览器打开是无法显示webp图片的,有兴趣的话可以看下webp在caniuse上的兼容情况:https://caniuse.com/#search=webp

图中右上角圈起来的数字看到没?根据全球浏览器份额情况统计是有73.17%是支持的,并且这么优秀的图片格式已经被越来越多的浏览器和设备兼容,这是大势所趋,所以我们认为这个兼容问题是有必要找到解决方案的。
WPCOM主题WebP智能兼容方案
在我们新版的WordPress主题中,我们在前端js代码中增加了智能识别浏览器特性是否支持webp格式的功能,如果支持的话,则会自动替换成webp格式的图片,这时候浏览器加载的就是webp图片,如果浏览器不支持的话,则会继续使用之前的图片,这样就能完美的解决兼容性问题了。
其中有两个技术细节需要单独说一下:webp转换和js识别替换。
webp转换
由于webp并不是全部兼容,所以平常图片还是需要用jpg、png这种通用格式,但是如果用户自己转换的话那就会很麻烦了,每张图片亲自转换也很累的,而服务器端自动完成转换的话会涉及到第三方扩展的安装、配置,这对普通用户是非常困难的,而虚拟主机用户就更没希望了,所以在webp转换上主题是基于第三方云储存或者CDN的自动转换服务完成的,例如常见的七牛、阿里云OSS、腾讯云cos、又拍云这些都是有的。
js识别替换
之所以选择在js端识别,是基于2方面原因考虑的:
- 如果在PHP进行图片处理,无法避免页面缓存的问题:例如使用兼容webp的浏览器访问,生成了支持webp的缓存,那么使用不兼容的浏览器访问就会自动返回这个缓存,这时候webp图片就无法正常显示了;
- PHP无法正确判断是否兼容:可能伪造浏览器UA信息,也可能预设的兼容列表过时导致判断错误
不过选择js识别的话也会面临一个问题:由于浏览器加载渲染页面的原因,js在执行的时候图片可能已经加载完成,也就是说js来不及替换成webp格式就已经加载了原来的格式图片了,如果这时候再加载webp不仅毫无意义,反而多此一举浪费资源。所以鉴于这个缘故,webp的识别替换是需要配合主题的图片延迟加载(lazyload)功能,开启了lazyload的图片页面加载完成后不会立即加载,而是根据浏览器滚动到图片的位置的时候加载,刚好完美解决了上面的问题了。
所以最后由于这两个技术问题的原因,我们的webp需要配合第三方服务进行webp转换,以及开启主题的图片延迟加载功能才可生效。
WebP功能开启
说了这么多,这么牛的功能怎么开启呢?
-
刚刚说了,这个功能是我们主题里面的功能,如果没有购买我们的主题的话可以了解一下:https://www.wpcom.cn/themes
-
然后webp转换是依赖第三方云储存或者CDN完成的,所以需要使用了这类服务并且了解下他们是否支持webp,目前据我所知七牛、又拍云、阿里云oss、腾讯云cos都是支持的,可以在
主题设置>优化加速里面设置webp后缀。 - 同时前端webp识别是配合图片延迟加载功能,可以在
主题设置>优化加速里面开启常规优化-缩略图延迟加载和文章优化-图片延迟加载。