WordPress网站优化加速一直都是广大站长比较关注的问题,今天主要介绍一下基于七牛云的静态文件(比如图片、js、css)CDN加速的设置方法。
CDN还是对象储存?
目前我们接触到的很多客户都是基于第三方插件对接的对象存储服务,这个本身其实也是没什么问题的,不过接触下来发现很多用户经常会遇到插件选择、文件同步、缩略图生成等各种问题,所以我们更推荐的是CDN回源加速的方法。
两者的区别如下:
对象存储是将所有静态图片存储到第三方服务商,本地甚至可以不保存备份文件,但是需要将文件同步到第三方平台,所以对接成本较高,不过好在插件可以帮你完成这部分工作;CDN则是将文件依然保存在自己服务器上,需要用到的时候再从自己服务器上抓取缓存到CDN节点,配置的话就简单了,只需要设置好服务器的IP地址和回源host即可,甚至都不需要多安装插件;
可以看出来,主要区别是文件保存在哪里以及配置成本,如果对于大一点或者文件比较多的站点,那么使用对象存储可以减少运维成本(不需要考虑多台服务器的文件同步;网站迁移的话文件也会很庞大),但是对于中小型的网站的话,本身服务器硬盘保存这么点图片肯定是没什么压力的,直接使用CDN回源的方式会更方便快捷,减少很多运维成本以及对象存储的使用花费。
七牛云CDN如何配置?
添加融合 CDN 加速
在七牛云网站后台(还没有注册七牛云可以点击此处)创建融合CDN,根据页面提示配置即可,这里主要说下源站配置和缓存配置选项。
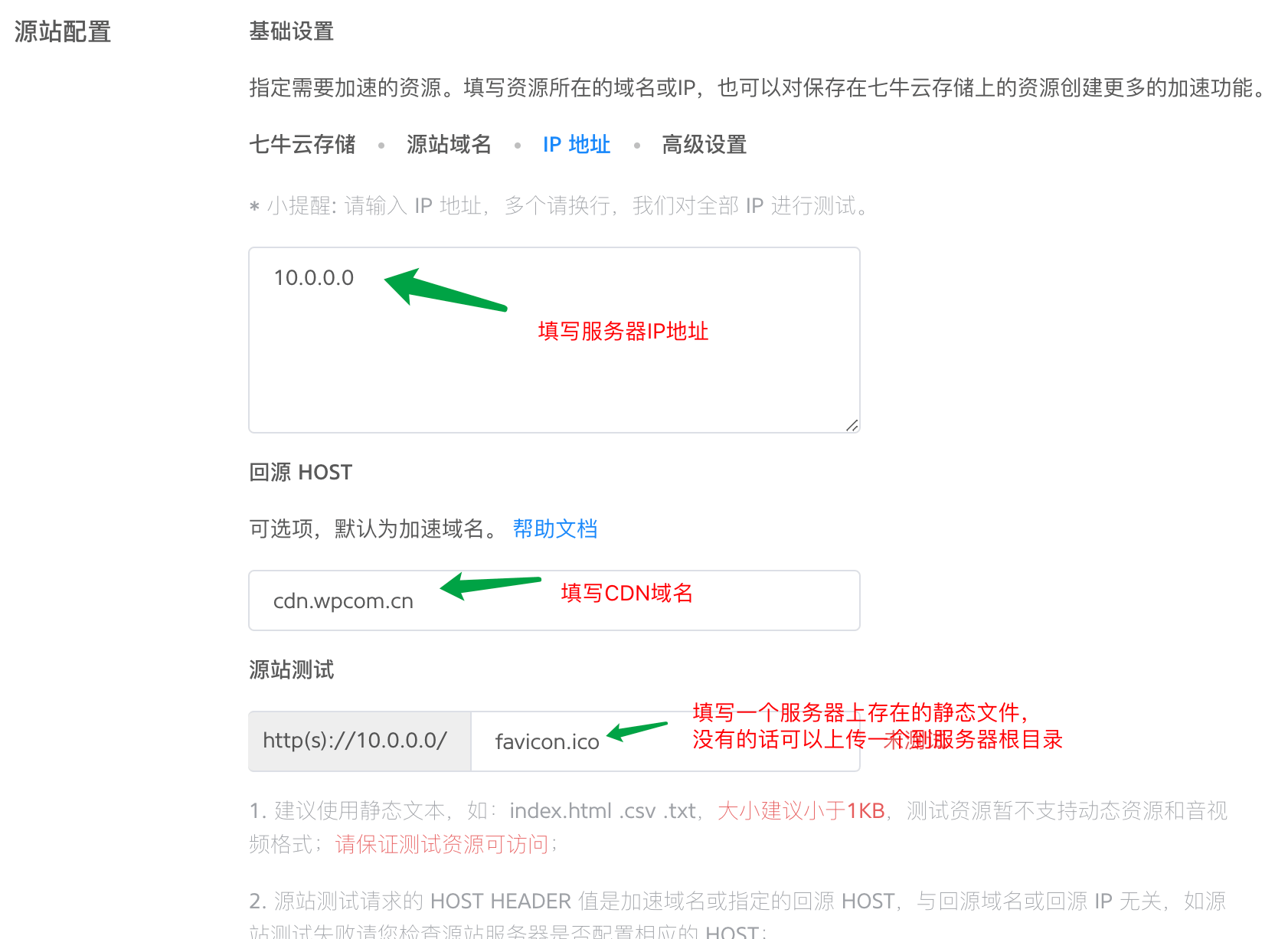
源站配置
源站配置一般会选择源站域名或者IP 地址选项,其中源站域名最简单,直接填写网站域名,回源 HOST也是填写网站域名,不过使用这个方法后可以直接用CDN域名访问整个网站的页面,这会导致CDN二级域名的页面也被收录,这种做法对优化并不是很好,所以推荐使用IP 地址。
IP地址的设置方法,如图:

这里有一个源站测试,会测试配置是否正确的,所以需要在测试之前完成服务器的CDN域名绑定操作,这个操作和之前绑定网站主域名是一样的,只不过需要注意的是CDN域名绑定的网站目录需要和主域名目录一样,或者也可以直接在原有配置里面增加绑定一个CDN域名。
这个时候还不需要解析域名,只需要服务器端绑定
绑定完成以后,就可以点击下面的源站测试,如果配置没问题的话是可以通过的。
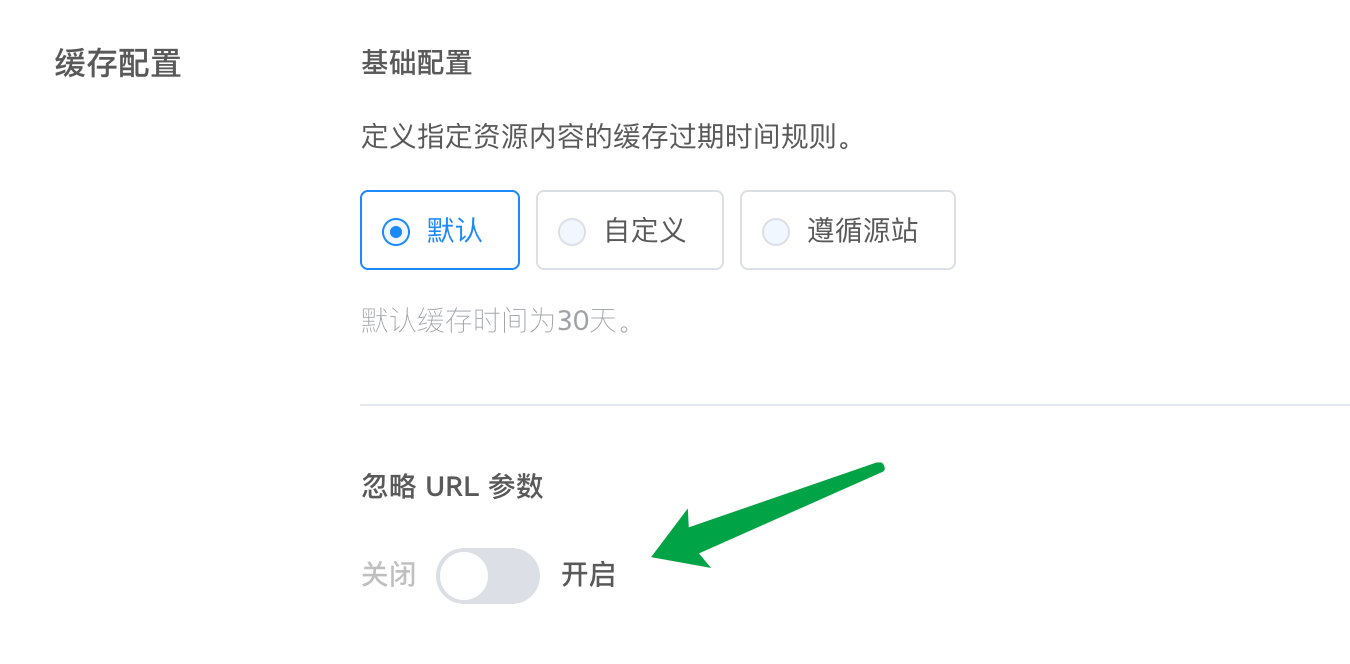
缓存配置
缓存配置的话如果不清楚的话建议直接使用默认的30天即可,主要是提醒一下忽略URL参数建议设置为关闭,如果开启的话会导致主题、插件更新后缓存无法立即清除,可能会影响到网站的正常访问。

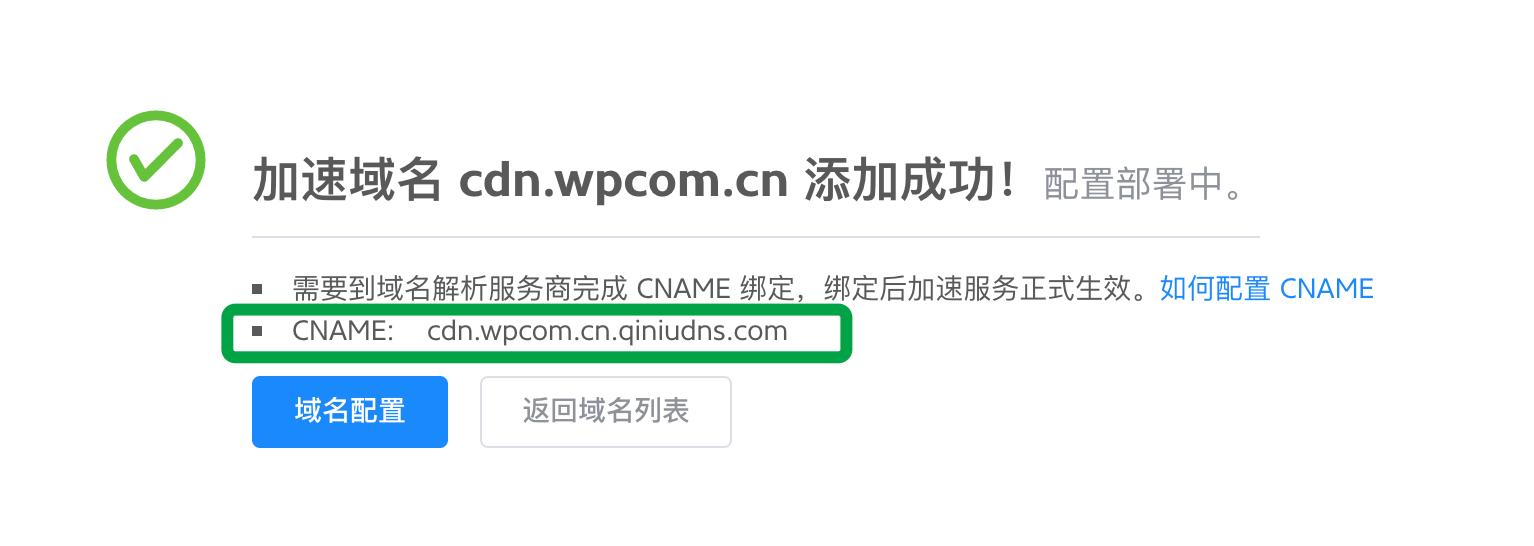
域名解析 配置创建好了以后就是域名解析了,七牛会提供一个cname解析地址,如图:

只需要在域名dns解析里面cname解析到指定的地址即可。
WordPress的设置
CDN创建解析完成以后,接下来只需要替换网站里面的静态文件地址即可,这个操作其实是可以基于已有的缓存插件来实现,不需要另外安装插件,下面介绍一下常用的缓存插件配置方法。
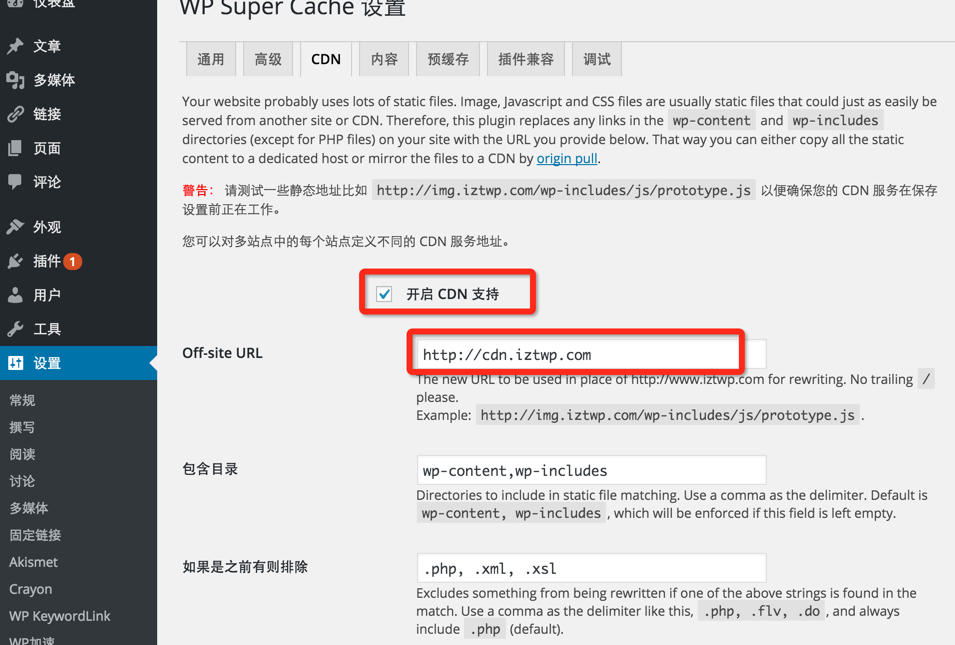
WP Super Cache 插件

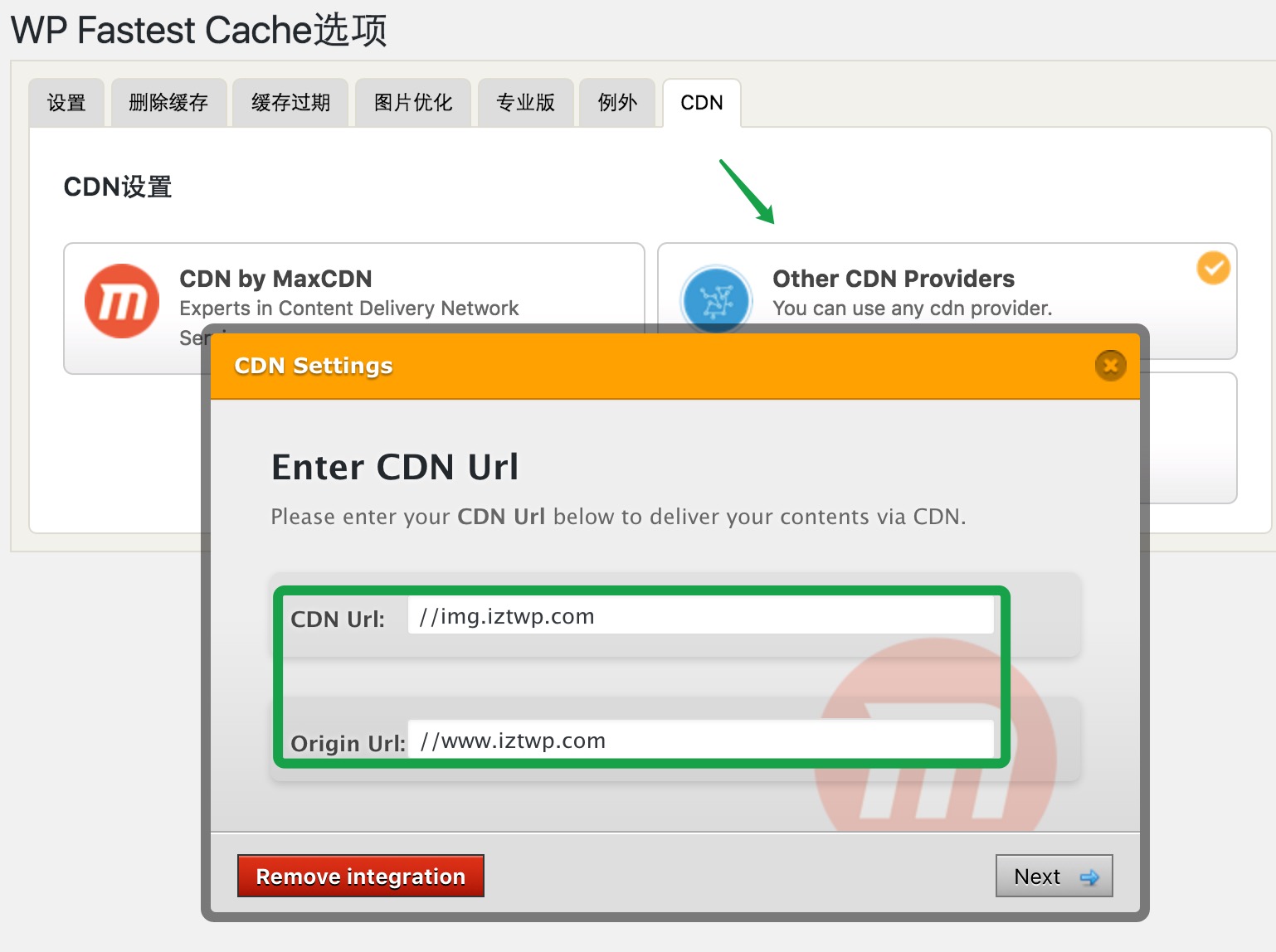
WP Fastest Cache 插件,上面是CDN地址,下面是原地址

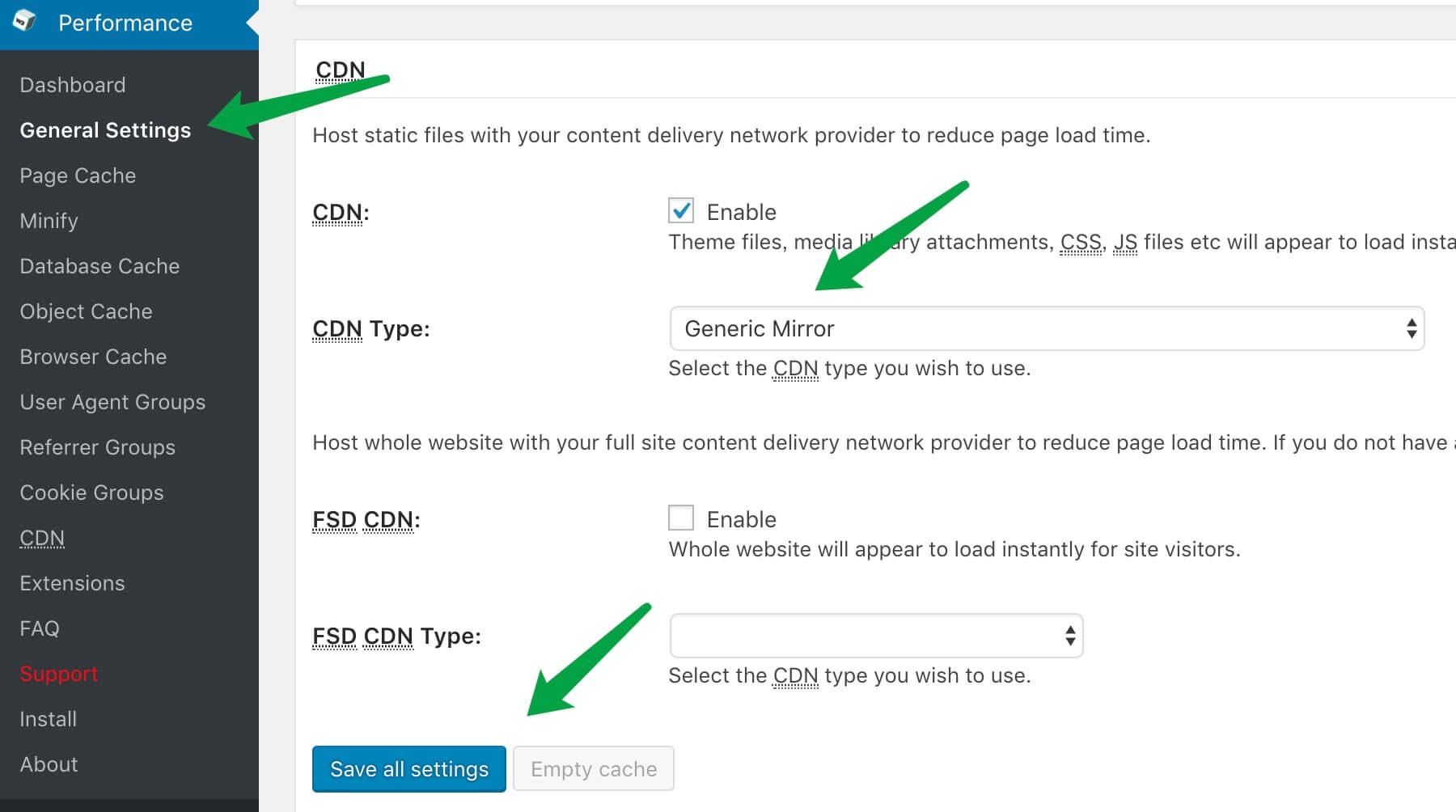
W3 Total Cache 插件
先开启CDN,选择Generic Mirror

然后进入CDN设置里面设置CDN域名

更多插件的话大家可以自己找下,一般都是有的。
禁止收录CDN域名页面
这样配置以后,就基本上完成了CDN配置了,不过上面说过,不使用源站域名就是为了解决CDN域名收录的问题,那么使用IP地址是如何解决这个问题呢?
因为使用IP地址的话,还是需要在服务器绑定CDN域名,并且在访问上也是直接使用CDN域名的,所以只需要在wordpress配置文件wp-config.php里面禁止CDN域名即可。
找到网站根目录下面的wp-config.php文件,编辑文件在define('WP_DEBUG', false);后面加入以下代码:
if( $_SERVER['HTTP_HOST'] == '替换成CDN域名' ) {
header("HTTP/1.1 404 Not Found");
exit;
}这样以后使用CDN地址只能访问网站的静态文件了,其他wordpress的页面就无法访问了