目前新版本的WPCOM主题菜单都默认已经支持图标的选取,可通过后台菜单设置选项直接勾选需要的图标,简单快捷,无需再添加繁琐的代码即可实现菜单图标功能
WPCOM主题自带了数百个图标库,在TheSimple的导航菜单中就用到了,但是在wordpress的后台设置面板中,我们并没有提供设置的入口,那么需要怎么使用它呢?这里就给大家简单介绍一下。
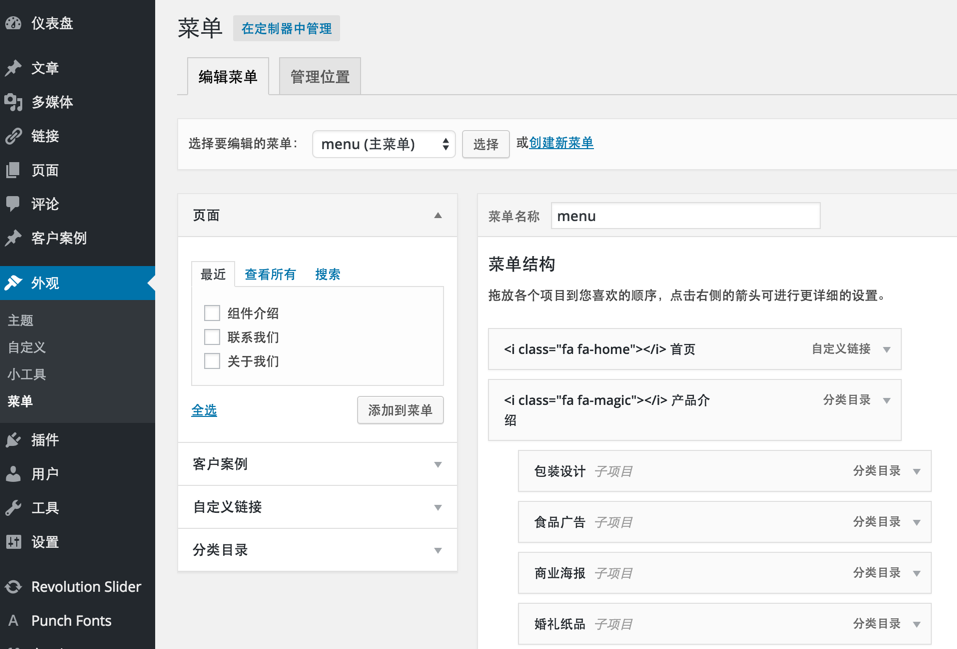
其实使用还是非常简单的,首先进入Wordpress后台,进入外观>菜单,然后选择要编辑的菜单,如果 没有菜单那么就创建新菜单,如图所示:

从这个页面可以看到在左侧有一些项目,例如页面、分类目录、自定义链接等,只需要将左边的项目选中,然后点击添加到菜单,即可添加一个菜单链接,添加后会出现在右侧菜单结构里面,这个界面可以通过拖动改变顺序,也可以通过往右侧拖动实现二级菜单的设置,这样就可以建立好一个菜单了。
不过这样简单设置保存以后还是不会出现图标,细心的你有没有发现,上图中首页和产品介绍前有一小段代码呢?对了,这就是实现图标显示的关键代码:
<i class="fa fa-home"></i>在菜单导航标签前面加上上面的代码即可添加一个小房子的图标,如图,点击菜单右侧的小箭头展开:

如果想要添加其他图标,修改代码中的home即可,具体图标名称请参考:https://fontawesome.com/v4.7.0/icons/
这样设置以后,就可以看到导航图标了,效果如下: