Github是每个技术开发人员都熟悉的网站,为方便使用我们WordPress主题的用户对接Github登录,我们为主题社交登录功能新增了Github登录接口,适合技术分享类网站使用,下面来介绍下Github登录接口的申请和配置。
接口申请
申请接口前需要有一个Github帐号,然后点击进入此页面创建应用,其中Authorization callback URL是指授权回调地址,填写主题设置>用户中心>社交绑定页面选项设置的页面地址,然后加上参数:type=github&action=callback,例如社交绑定页面地址为https://www.a.com/connect,那么就填写https://www.a.com/connect?type=github&action=callback,如果网站未开启伪静态,社交绑定页面链接可能本身就有参数,例如https://www.a.com?page_id=1,那么就填写https://www.a.com?page_id=1&type=github&action=callback。
填写好后提交即可。
接口配置
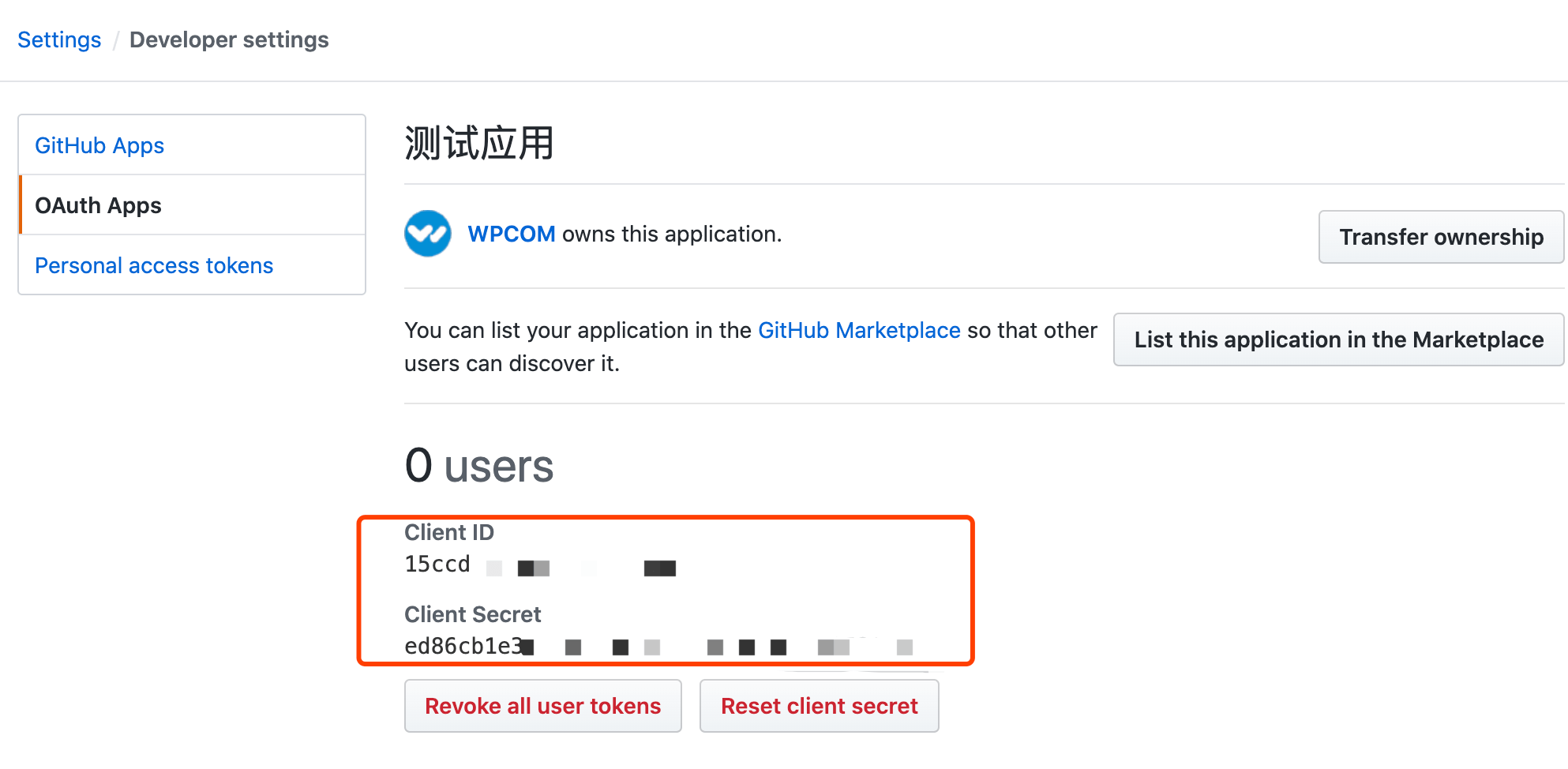
应用提交后会立即进入应用信息页面,无需审核,找到Client ID和Client Secret,如图:

然后进入网站后台主题设置>用户中心>社交登录添加Github登录方式,将上图中的Client ID和Client Secret分别填入ID和Key选项。
最后保存主题设置即可。