在我们近期的JustNews主题和Module主题更新中,我们对Themer框架进行了更新,重点是新增了边栏小工具(仅限主题内置小工具)和菜单的设置面板,这项更新对于现有功能影响有限,仅仅是体验上的优化,但是却为后续小工具和菜单的扩展开发奠定了基础。
小工具设置面板
有过小工具开发经验的开发者应该知道,如需在WordPress里面增加一个自己的小工具,我们需要参考官方的规范注册小工具,然后每个小工具的设置选项需要一个个用代码写好,这里面就包含很多表单选项的代码,涉及到复杂一点的例如选择图标、新增选项组等那就比较麻烦了,而我们现有的主题、模块设置面板都已经完美的解决了设置选项的问题,并且可以快速配置并自动初始化生成设置面板,所以我们之前就有计划看是否能实现对小工具设置面板的支持。
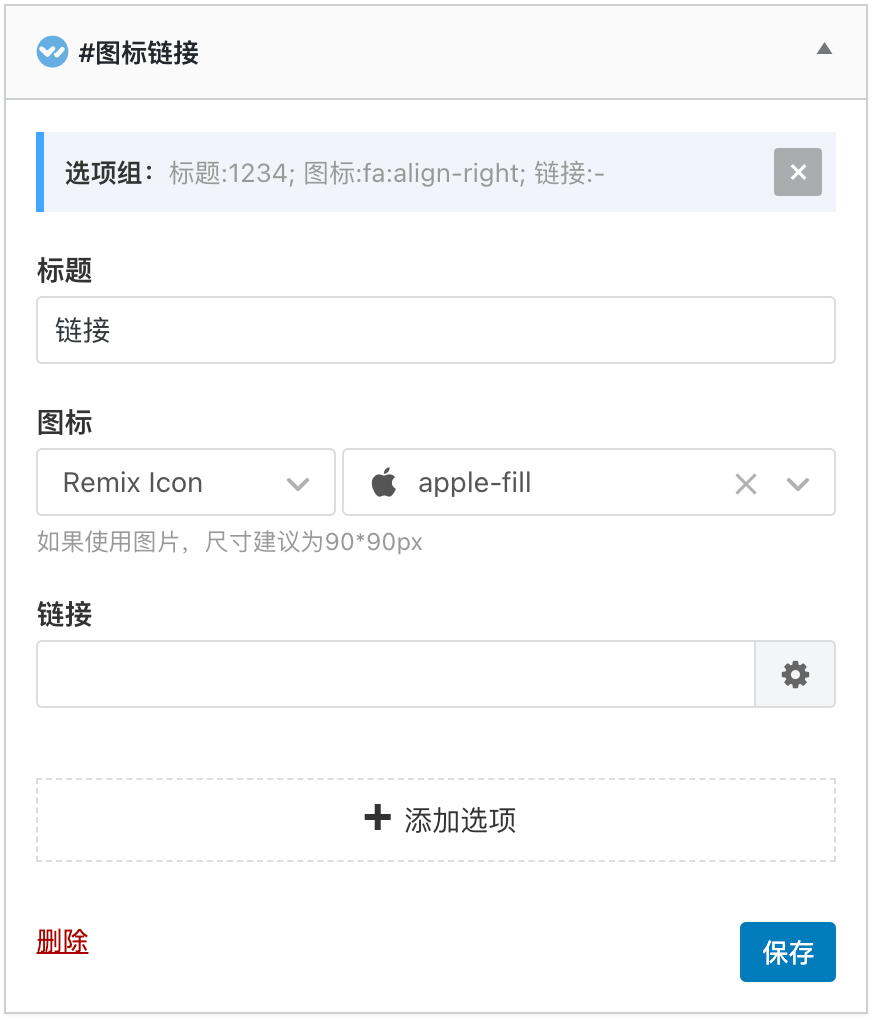
刚好最近有新增小工具的需求(即JustNews 6.2版本中新增的小工具),里面有个图标链接的 小工具,涉及到图标的选择,以及可以自定义增加链接选项,这些功能如果单独在小工具里面写设置选项的话工作量还是比较大的,所以乘着这个机会我们专门抽出时间对Themer框架的设置面板做了些改进,并成功植入到主题内置的小工具设置面板。

通过新版的小工具设置面板,以及我们封装的小工具类,可实现快速新建好一个新的小工具,让我们将更多的精力专注在小工具本身功能的开发。
目前存在的小缺陷:由于wordpress小工具在提交保存成功后会重新覆盖原有设置面板的HTML代码,所以导致面板重新初始化,在个别情况下可能会出现选项发生变化,例如选项组是展开的,保存后会自动全部变成关闭状态了。
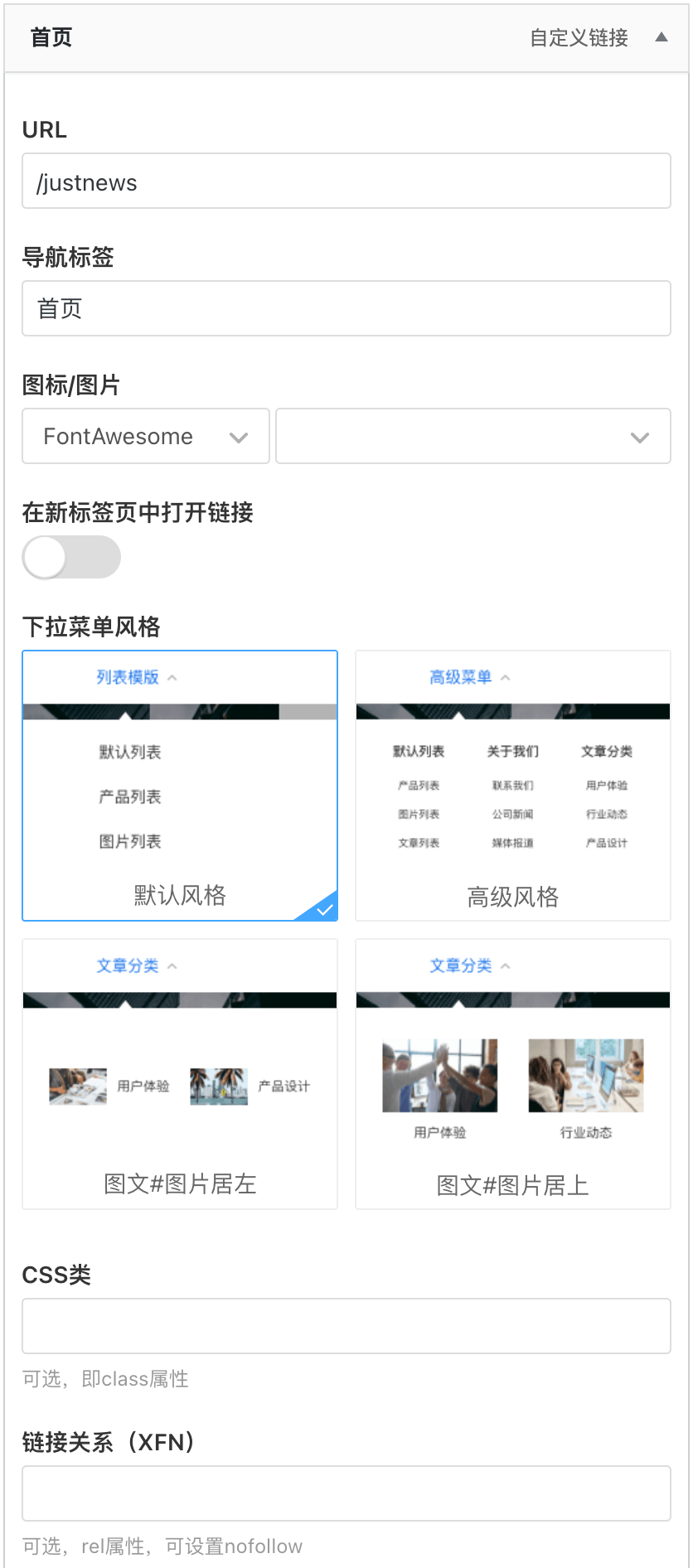
菜单选项设置面板
改造菜单选择的设置面板也是出于图标设置的需求,原有的菜单选项如果设置图标的话,我们一般是推荐直接添加图标代码,不过随着我们近期陆续新增了多个图标库的支持,对于不同图标库会有不同的代码,过于繁琐;另外考虑到高级菜单的扩展需求(例如后续可能会在菜单显示文章等),所以在完成小工具面板开发后也一起对菜单的设置面板进行了全面升级,目前来看最终实现效果还是很好的。