WPCOM线上的WordPress主题目前均支持图标的设置,并且我们内置了3款优秀的图标可供使用:FontAwesome、Material Icons、Remix Icon,先简单介绍下这几款图标吧:
FontAwesome
4.7版本,没用最新版是因为5.0+版本增加了Pro版,涉及到版权是一方面的原因,单从免费版来说是不如4.7版本的。
项目地址:https://fontawesome.com/v4.7.0/icons/
Material Icons
Google开源项目,图标丰富
项目地址:https://material.io/resources/icons/
Remix Icon
国人出品的开源图标库,除了图标丰富质量高以外,还有较为完整的国内社交媒体图标
自定义图标
除了这几款内置图标以外呢,为了满足用户的自定义需求,我们还支持引入自建的iconfont图标项目,具体教程可以参考这篇文章:WPCOM主题Iconfont图标库添加及使用教程
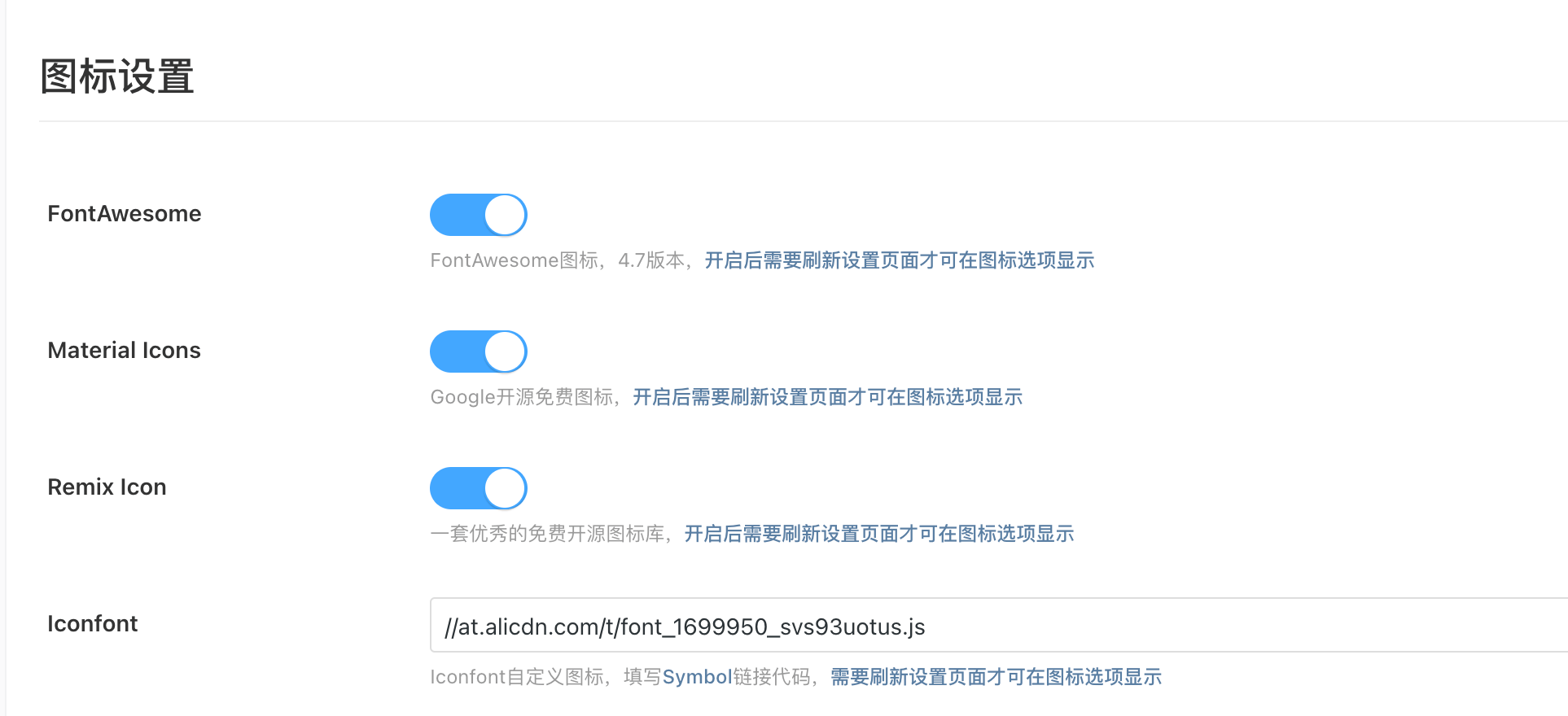
一、图标的开启
进入后台主题设置>风格样式,找到图标设置选项,然后根据自己需要选项需要开启的图标,如图:

开启对应图标并保存主题设置以后,别忘了刷新主题设置页面(1-2次左右)来清除本地浏览器缓存。
二、图标的使用
开启图标以后,接下来就是如何使用这些图标了,目前主题常见的使用到图标的地方有页面右侧浮层、手机端底部浮层、菜单、以及一些模块等,具体可以留意设置选项信息。
下面我们以页面右侧浮层的图标设置为例
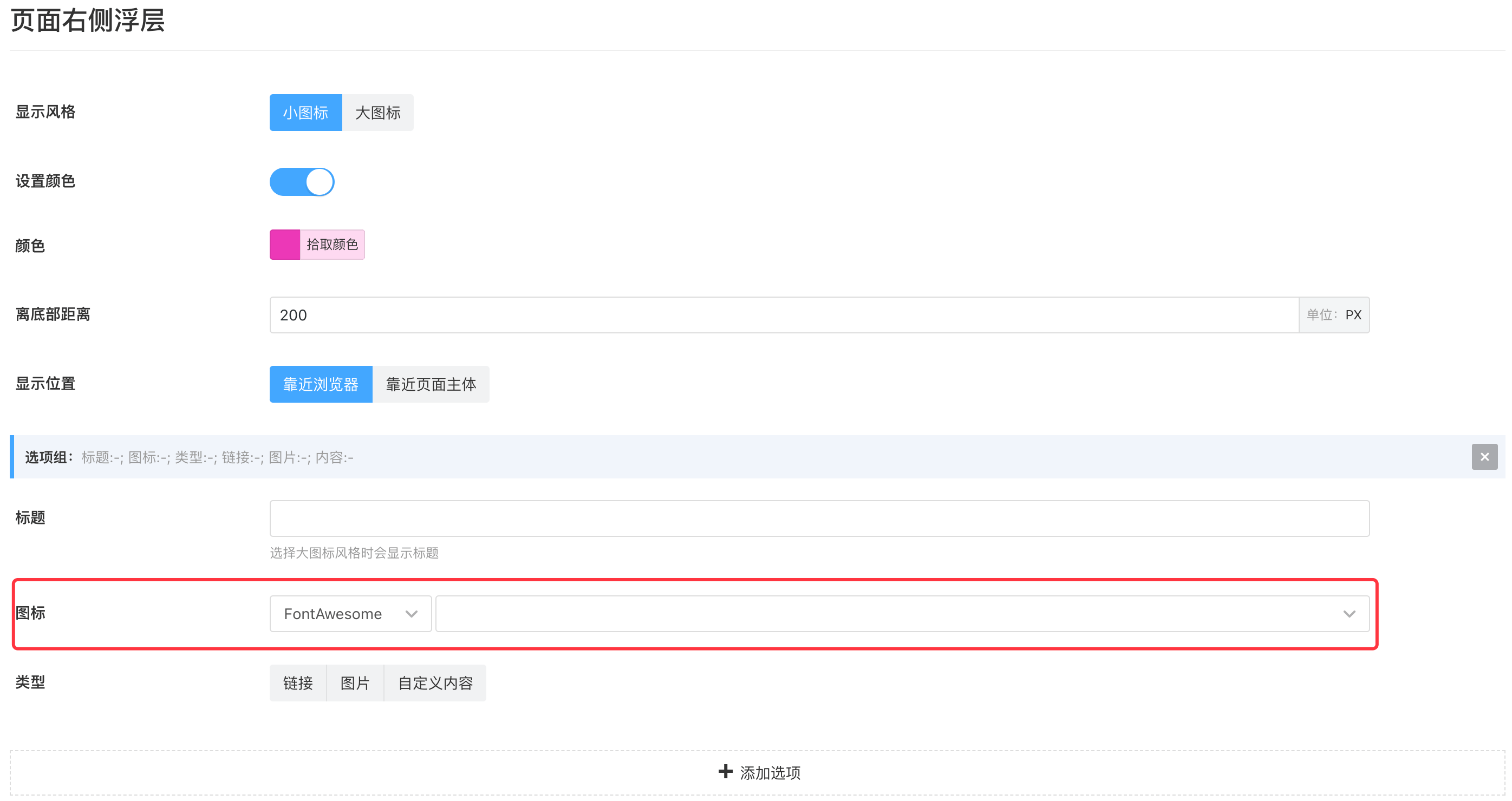
首先我们找到对应选项位置:主题设置>常规设置下的页面右侧浮层选项,点击下方的添加选项,可以看到里面有个图标的选项,如图:

这就是一个图标选项了,对于有多个图标库的情况下选项左边是可以选择需要使用到的图标库,如果只有一个图标库的情况下左边的图标库选项会自动隐藏。
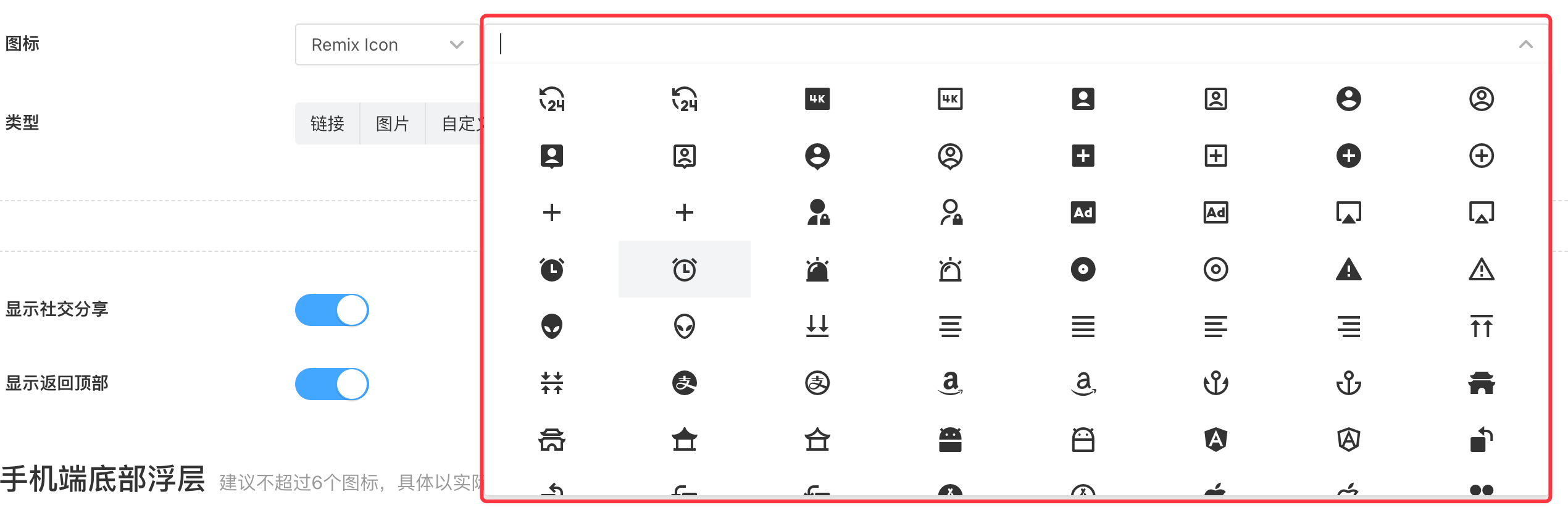
现在我们选择了Remix Icon,然后再展开右边,可以看到待选图标列表:

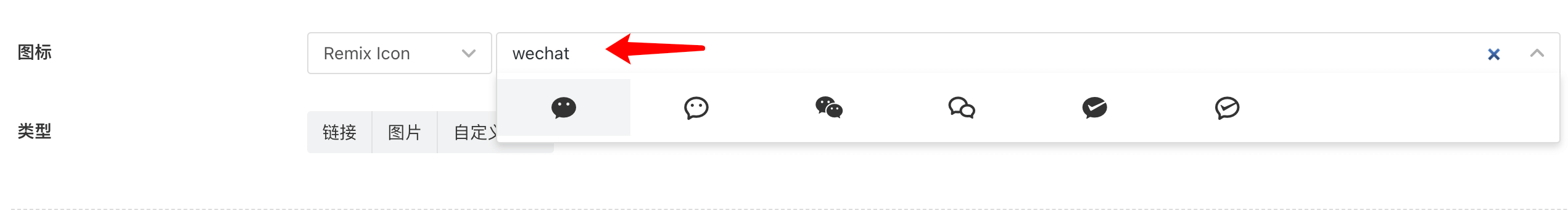
如果图标较多,也可以搜索关键字来快速检索图标,比如wechat:

菜单里面设置图标
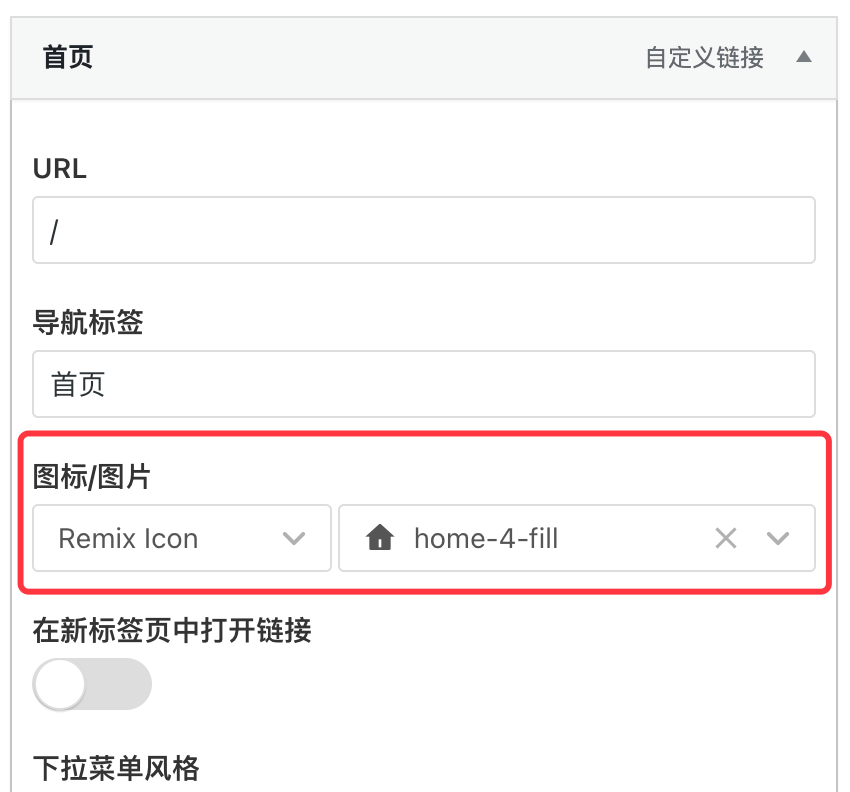
在早期的主题版本中,我们设置图标是通过添加图标代码的方式(参考这里),而从2021年年初开始我们已经对菜单和小工具的设置面板做了全面升级(参考这里),目前可以直接在菜单里面使用图标选项来设置,如图:

关于更多图标使用中遇到的更多问题,可以联系我们在线客服获取帮助。