在近期最新更新的主题版本中,我们增加了Iconfont图标库的支持,通过使用Iconfont我们将可以添加自己喜欢的图标到网站,甚至您也可以直接自己设计图标。下面具体介绍下图标库的添加以及使用方法。
1、注册Iconfont帐号
首先需要到Iconfont官网注册,地址:https://www.iconfont.cn 目前可通过Github和微博注册登录使用。
2、新建图标项目
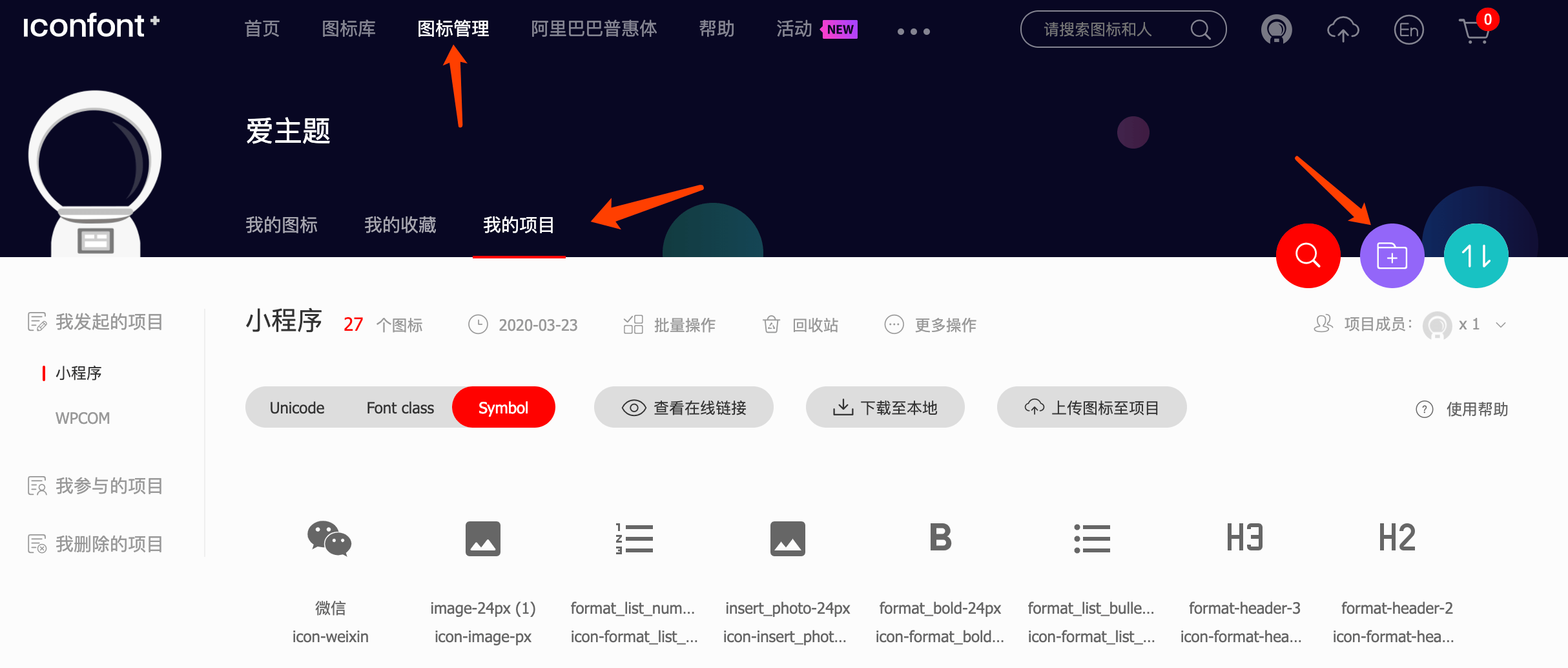
进入网站图标管理>我的项目,然后点击右边新建项目的图标:

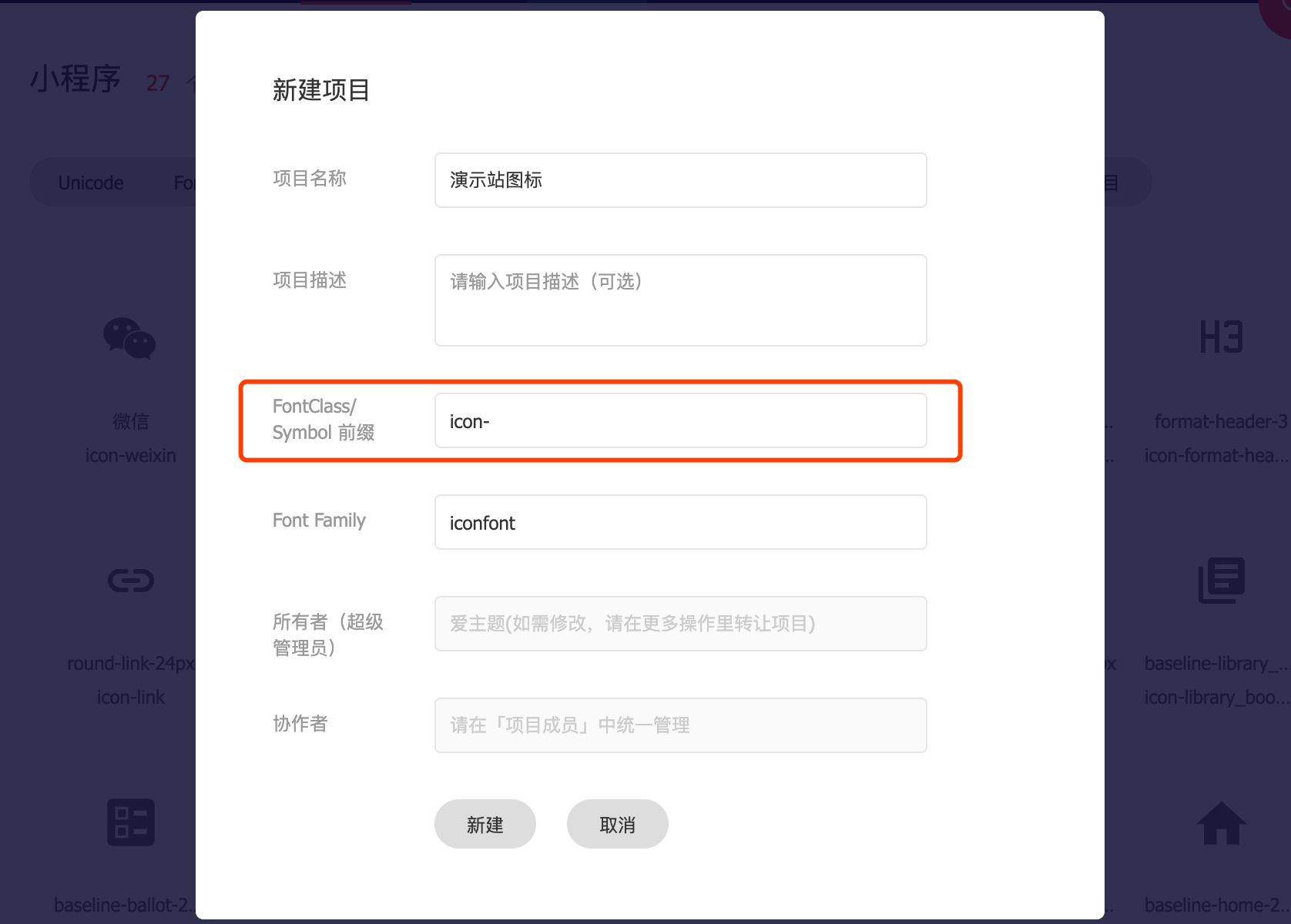
其中需要注意的是FontClass/Symbol 前缀选项需要固定填写icon-,如图:

3、添加图标到项目
上传自己的图标
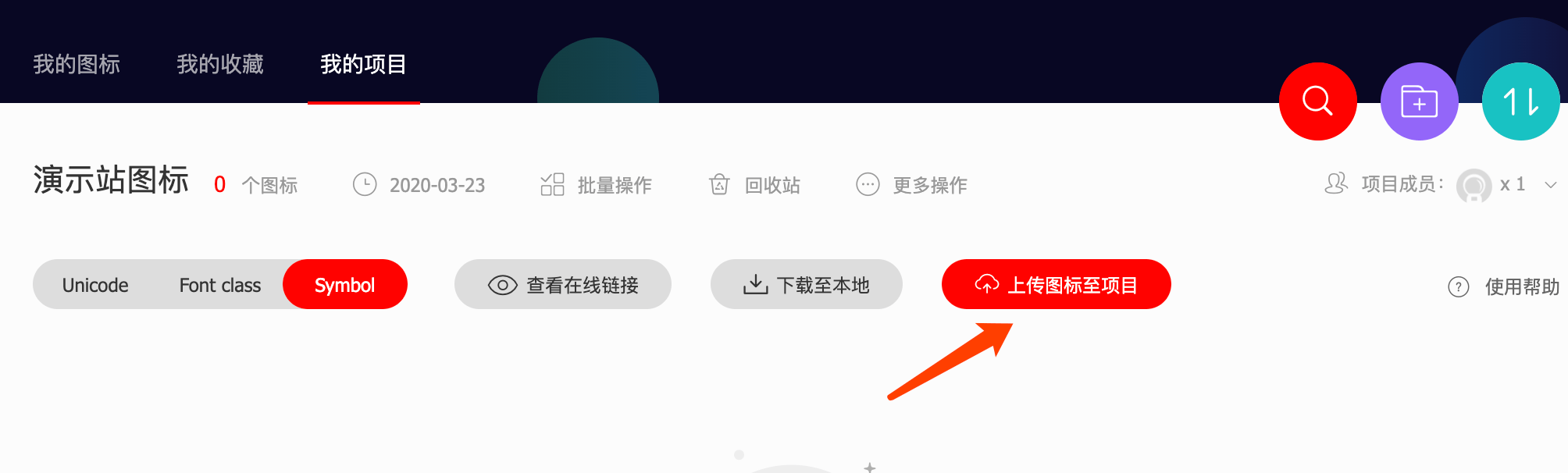
如果自己有符合要求的svg图标或者自己绘制好的图标(图标绘制可以点击参考官方说明),可以点击上传图标至项目,如图:

添加网站线上已有图标
温馨提示:线上字体图标可能会涉及到版权问题,使用前建议识别图标版权风险,或者联系图标作者获取授权许可;强烈建议使用免费开源图标
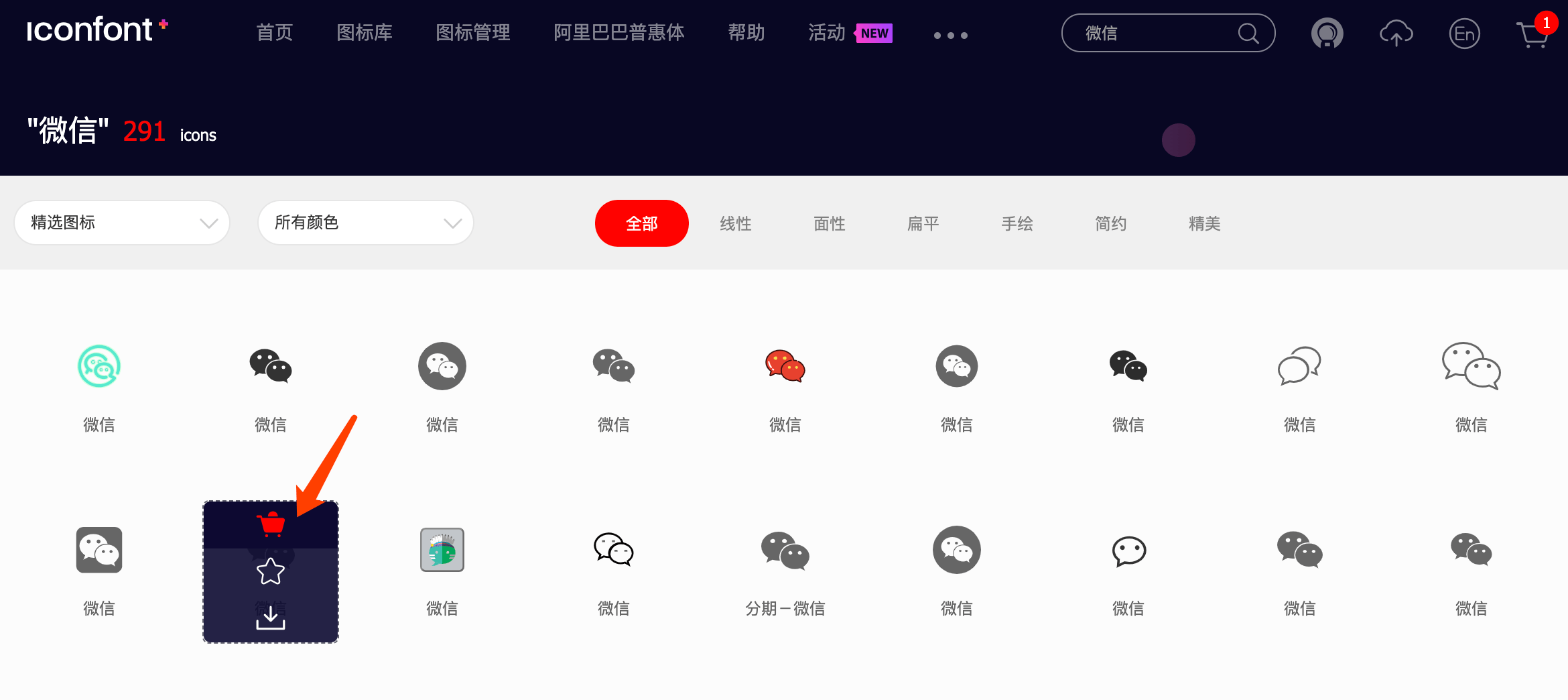
目前Iconfont上已有数百万个图标,我们可以通过网站的搜索功能找到符合自己需求的图标,然后点击购物车图标,如图:

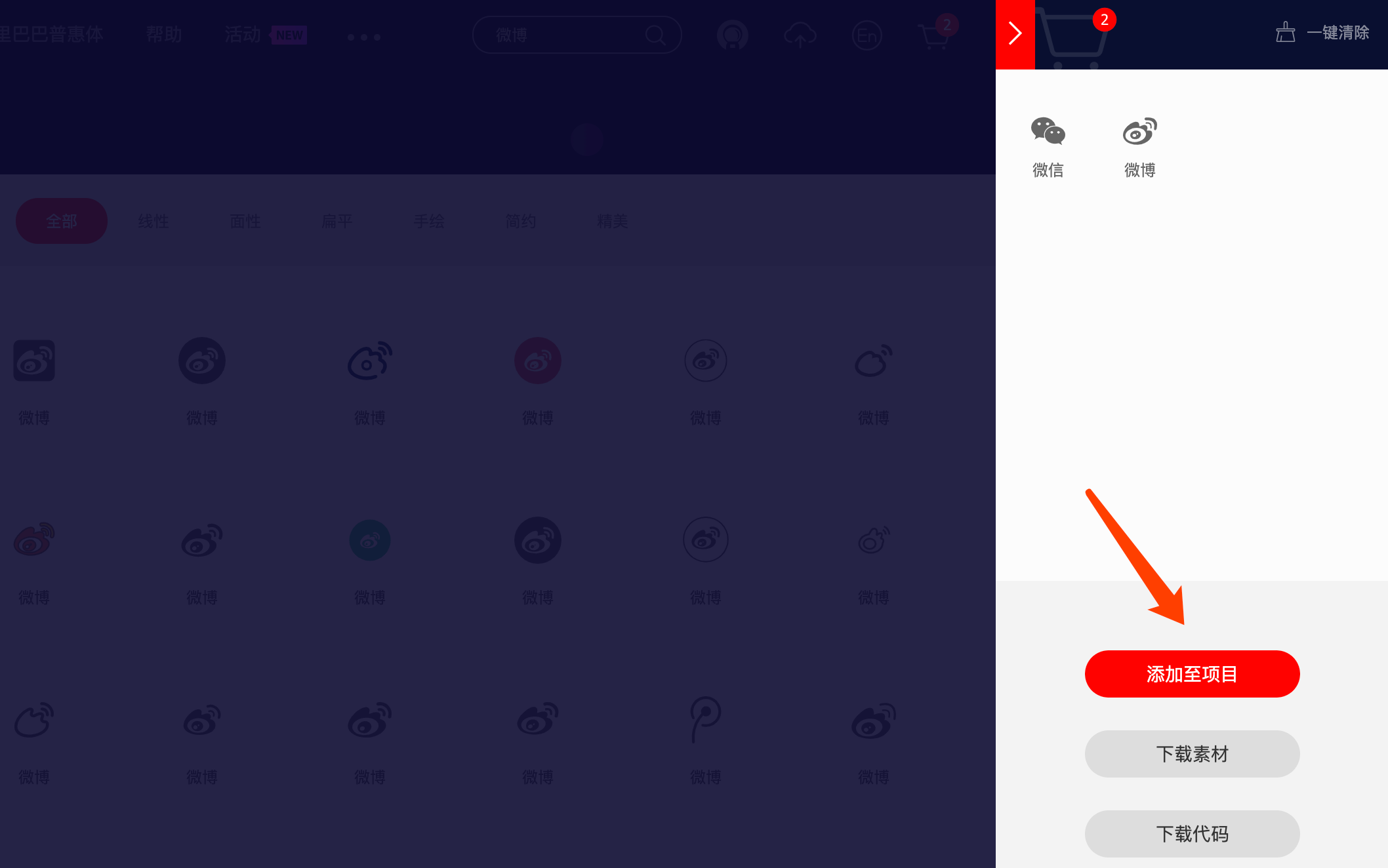
通过这种方式依次将图标加入到购物车里面,然后点开页面右上角购物车图标,点击添加至项目,然后选择之前新建的项目,如图:

4、生成并复制Symbol代码
生成Symbol链接
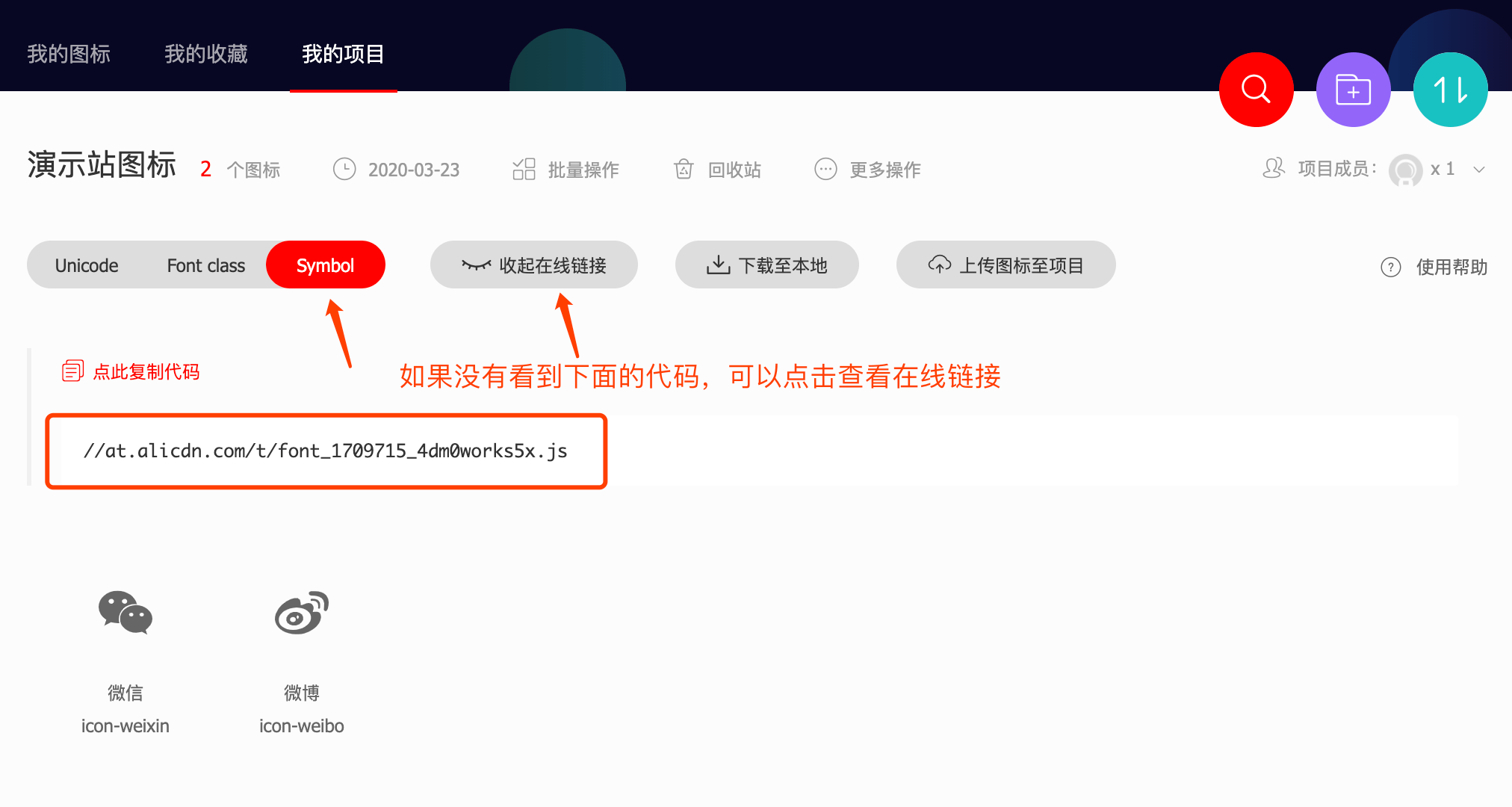
进入这个项目,复制Symbol代码,如果没有看到复制代码的入口,可以点击查看在线链接按钮,然后下面会出现代码链接(第一次需点击生成):

将图标添加到主题
进入主题设置>风格样式>图标设置,在Iconfont选项填写上一步复制的Symbol代码链接,然后保存主题设置并刷新页面。
5、使用添加的Iconfont图标
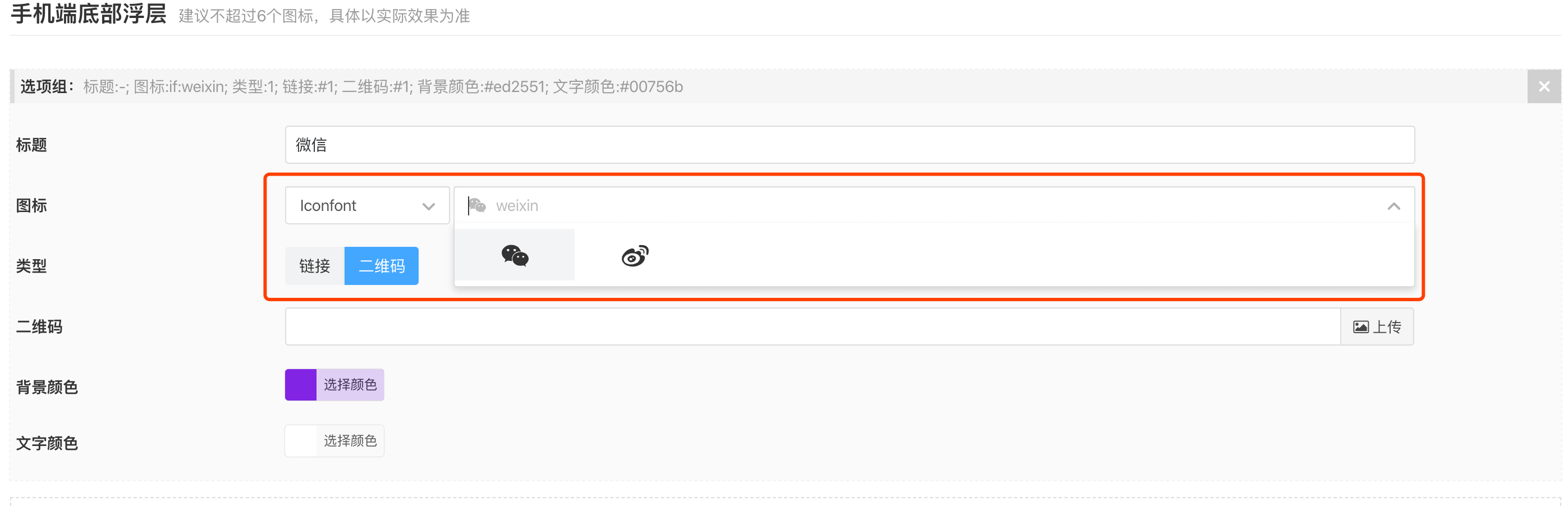
通过上面的步骤添加完成图标后,在主题的图标设置选项就会出现我们自己创建的图标库了,例如手机端底部浮层的图标选项: