联系我们是企业建站中常见的一个页面,里面一般会放一些企业的联系信息以及地图等,例如我们的wordpress主题演示站中也都有联系我们页面的展示,接下来就介绍下这个页面的添加方法。
使用页面编辑器添加
先看下最终效果:http://demo.wpcom.cn/justnews/contact
1、进入后台页面-新建页面;
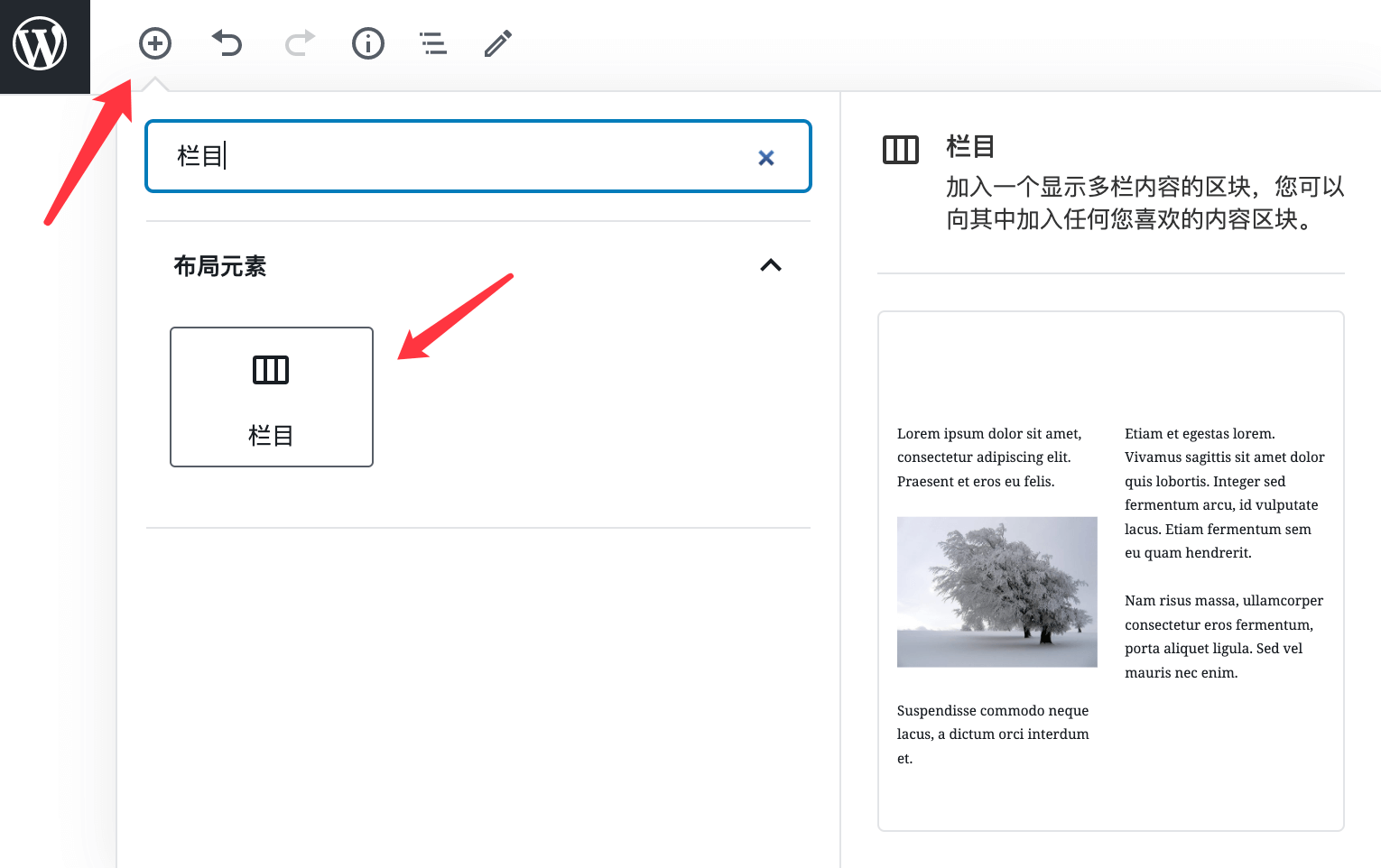
2、添加栏目区块,然后分为2栏,如图:

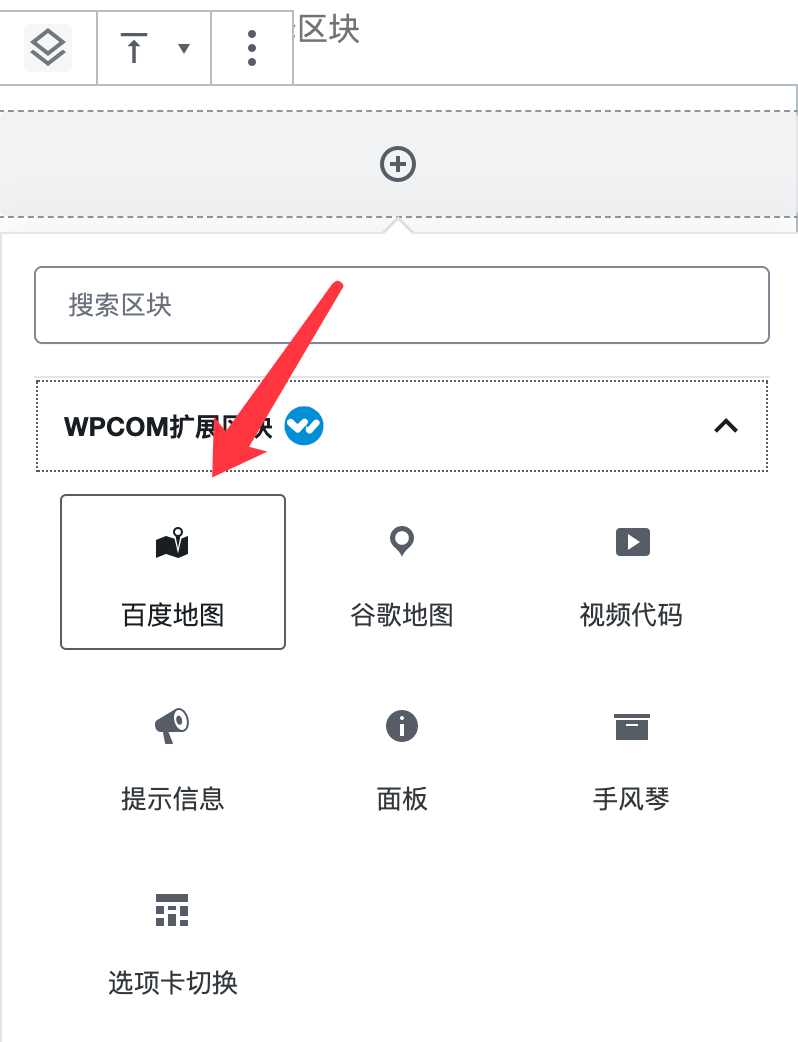
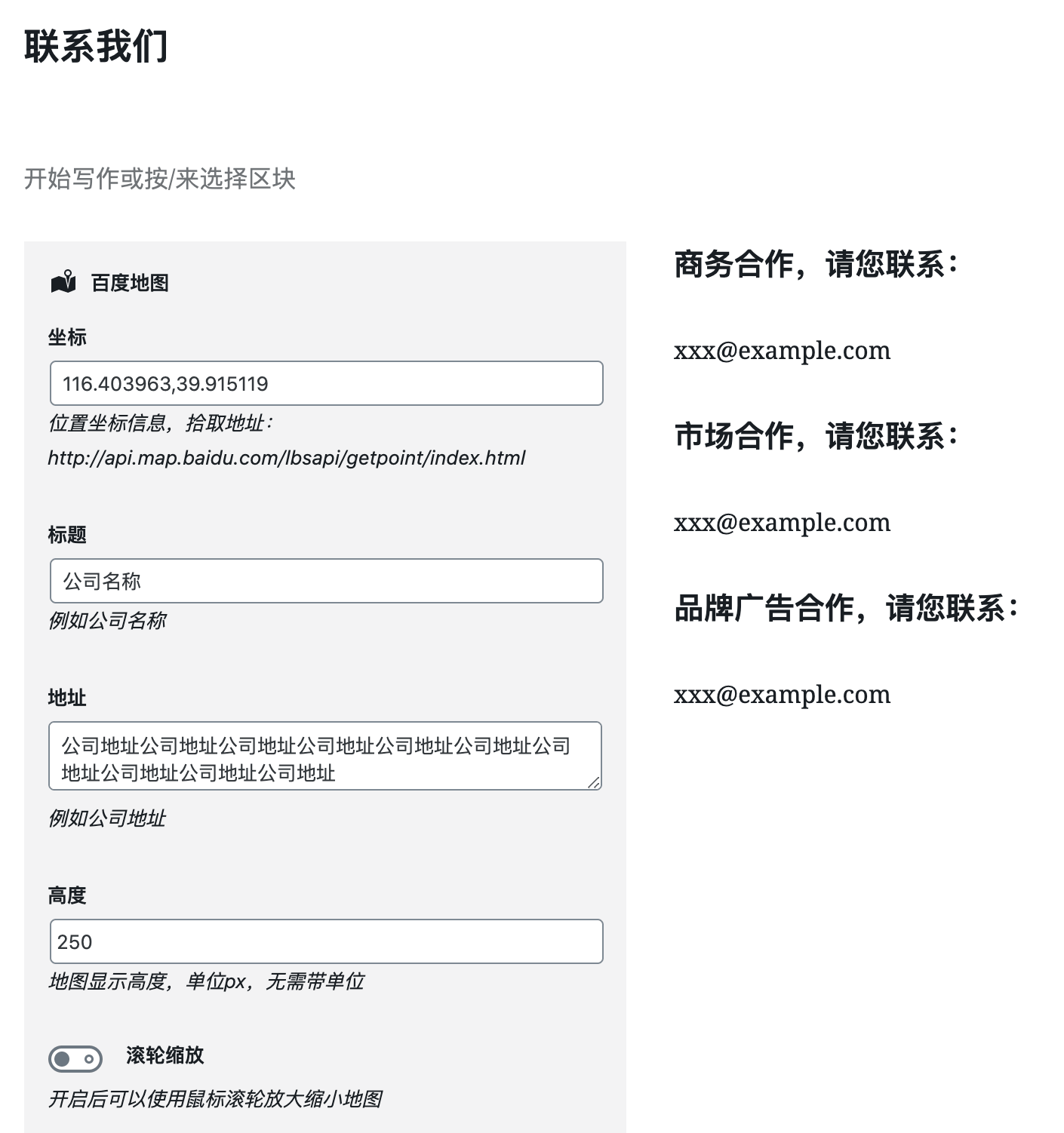
3、往左边栏目选项添加百度地图(也可以根据自己需求选择谷歌地图)区块,然后根据区块选项设置地图信息,如图:

4、右边栏目内直接添加段落区块输入联系信息文案即可,如图:

5、发布页面
使用可视化编辑器添加
先看下最终效果:http://demo.wpcom.cn/module7/contact/
添加方法可以参考可视化编辑器教程:https://www.wpcom.cn/docs/themer/visual-editor.html ,分别添加幻灯滑块、全宽模块,再往全宽模块内嵌入栅格模块,分成两栏,每栏通过自定义内容模块添加图片和文本,接下来使用全宽模块嵌入一个百度地图模块即可。
百度地图接口AK配置
在使用百度地图之前,建议先配置好地图接口信息,否则页面可能会有报错提醒,百度地图接口申请地址:http://lbsyun.baidu.com/apiconsole/key
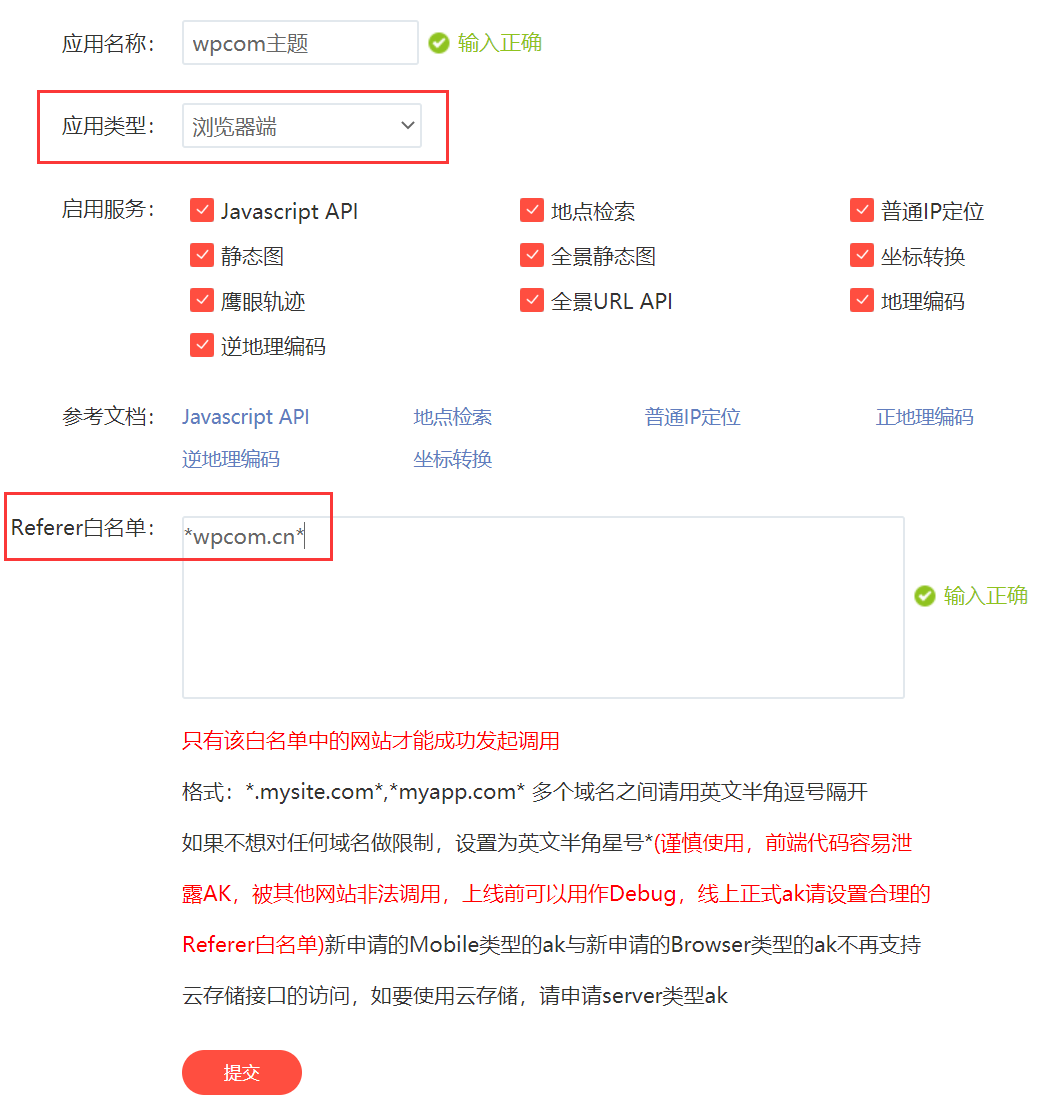
登录申请地址页面后,进入应用管理>我的应用中,点击创建应用。应用类型选择浏览器端,Referer白名单填写需要使用此接口的网站域名或者直接填写*,如图所示:

然后点击提交,回到我的应用中可以看到已经申请好的应用,复制应用中的AK码,再粘贴到网站后台主题设置>常规设置>地图接口中的百度地图AK选项里面即可。