在文章里面插入视频是很多网站都会有的需求,不过视频不会和图片一样可以等比例自动适配移动端的尺寸:即使控制了视频的最大宽度为100%,但是高度还是PC端的高度,这就会导致视频尺寸异常的情况,严重影响用户浏览体验。不过不用担心,在我们WPCOM开发的WordPress主题中此问题已经得到完美解决,下面来简单介绍下使用我们的主题如何完美适配移动端显示。

视频添加到网站文章里面一般分为两种方式:
- MP4格式的视频文件或者链接;
- 外部视频网站通用分享代码
针对这两种方式,目前都有对应的解决方案,我们分别来介绍。
MP4格式视频的适配
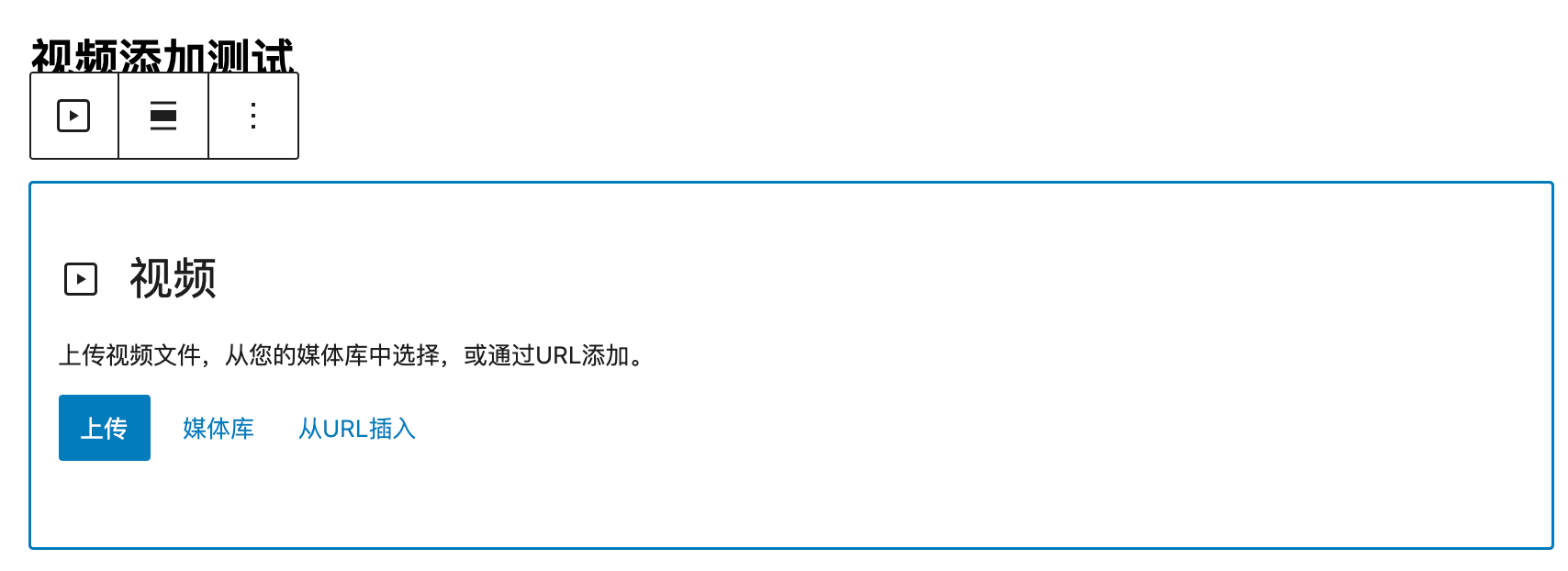
如果插入的是视频是MP4格式,那就简单了,可以直接添加视频区块,如果是本地视频文件,可以直接上传后插入,如果是外链的mp4视频地址资源,则可从URL插入,如图:

通过此方法添加的视频主题会自动调用内置的plyr播放器,此播放器主题已经配置了默认的视频比例:16:9,也就是说不管PC端还是移动端访问,播放器都会自动对视频尺寸进行调整,无需其他额外操作。
通用分享代码的自动适配
通过外部视频网站获取的通用分享代码一般都是通过iframe的方式来引入视频,不过iframe是无法自动识别里面内容的具体尺寸,所以这种分享代码一般会在代码里面就预先配置好了尺寸,但是问题是预先配置的尺寸是固定的尺寸,不管在哪里显示都是按这个尺寸,这会导致不仅在移动端显示异常,就连PC端可能都无法达到预期效果。
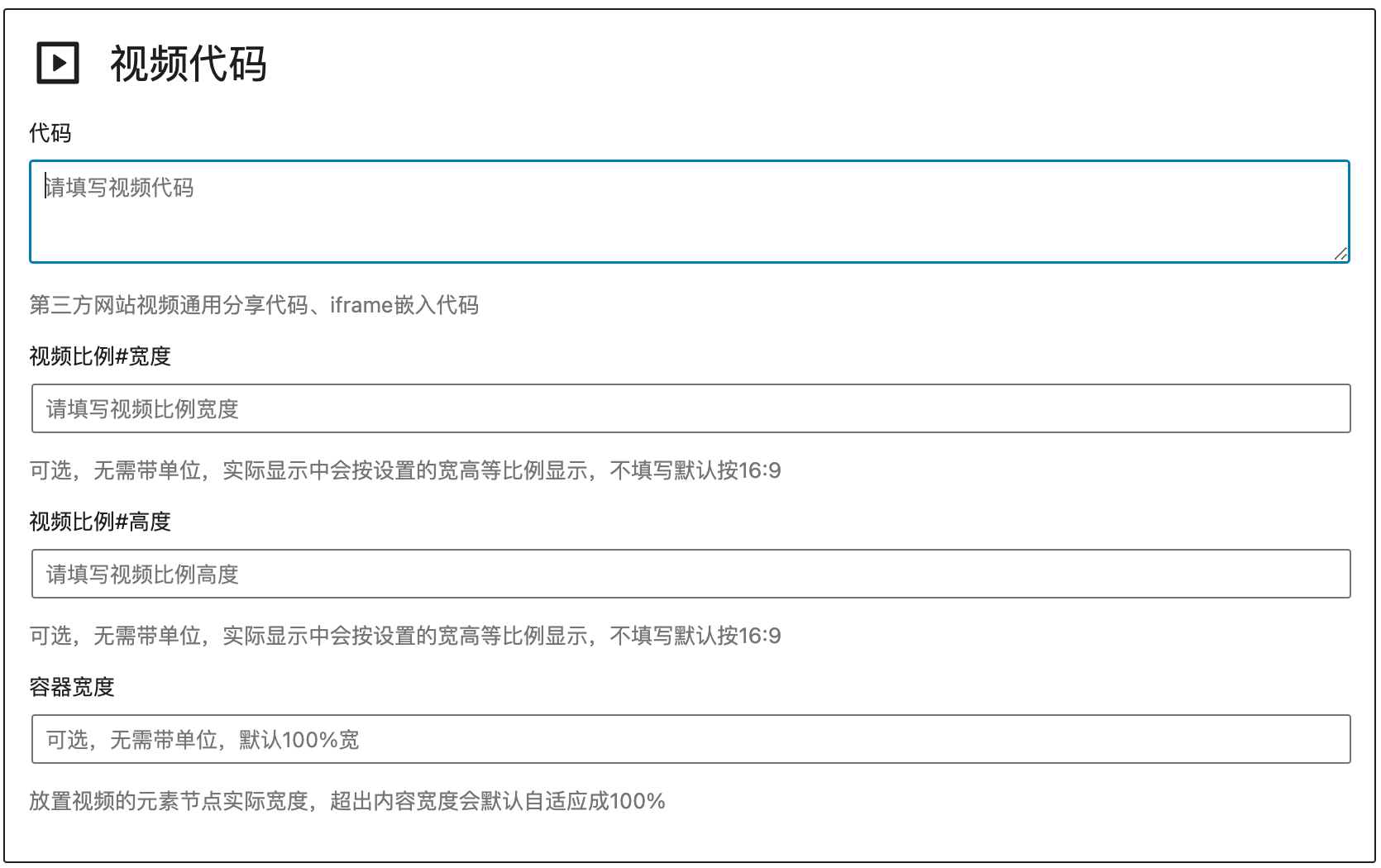
针对此问题我们早期开发了一个视频代码的区块,可以对尺寸重新定义,来优化显示,并在移动端宽高进行了优化。不过移动端的效果依然不是很理想,所以就在近期我们特意对此区块进行了优化更新,更新优化后的区块我们将原先的宽度和高度计算成固定比例,例如高度设置的是600,宽度设置的是400,那么我们会自动按宽高比3:2来自动适配,这样不管PC端还是移动端,都能保持一样比例来显示视频,达到自适应的效果。