字体图标由于其轻量、灵活、清晰以及良好的浏览器兼容性已经被广泛用于web开发当中,WPCOM线上的WordPress主题也都内置了字体图标库可供使用。不过在实际使用当中还是有部分用户遇到了一些问题,最常见的问题就是图标无法正常显示。
无法正常显示的原因
静态文件跨域
由于字体文件是不允许跨域的,如果网站对静态文件使用了CDN加速启用了单独的二级域名的话,那么页面在加载字体文件的时候就会遇到字体跨域的问题。
判断是否是字体跨域问题导致可以使用Chrome浏览器访问网站,鼠标右键菜单点击检查调出开发者工具,然后在开发者工具选择Console选项,观察界面是否有Access-Control-Allow-Origin的红色报错提醒关键字。
https访问下引用了http的静态文件
如果网站启用了https的话,则需要使用https的静态文件(css、js、字体、图片)。wordpress正常情况下会自动识别https协议并对css、js文件自动替换成https,不过某些时候由于服务器架构原因(比如反向代理)会有识别成http的情况出现。
服务器未添加MIME类型
这个问题一般出现在windows服务器IIS比较多,如果没有添加MIME类型访问字体文件会报404的错误。
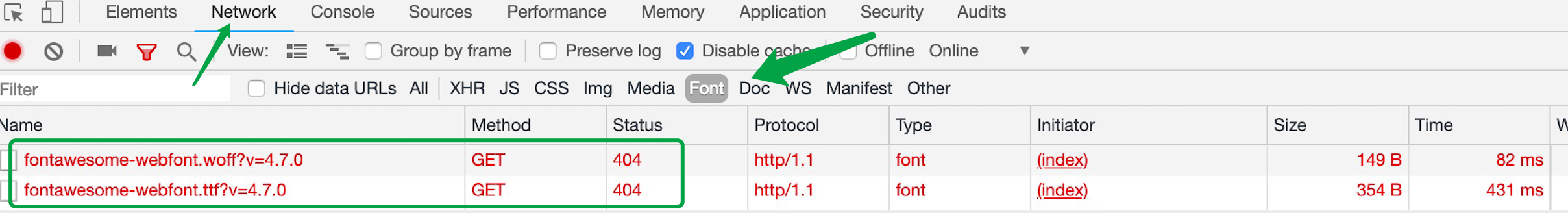
判断是否是未添加MIME类型导致的问题可以使用Chrome浏览器访问网站,鼠标右键菜单点击检查调出开发者工具,然后在开发者工具选择Network选项,再选择Font,看下是否有红色404状态的字体文件,如图:

css编码的问题
如果css文件编码不对,也会导致字体图标无法正常显示,一般是显示乱码。
解决办法
跨域问题
跨域问题可以通过添加Access-Control-Allow-Origin: *头信息来解决。
如果是使用了CDN,可以咨询CDN服务商客服如何添加,根据我们了解的情况,简单说下常用的CDN设置方法:
七牛看网上说是需要设置Referer 防盗链白名单,在白名单里面添加网站的域名进去,不过实际测试还是需要在源站添加Access-Control-Allow-Origin: *头信息,然后清除七牛的CDN 缓存。
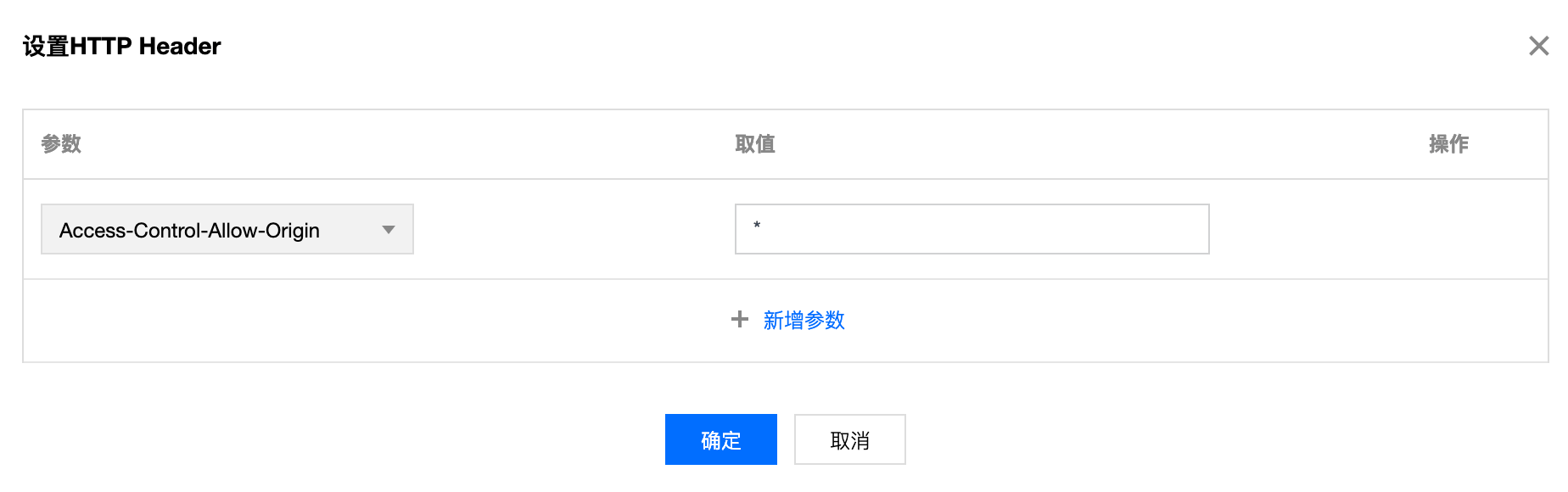
腾讯云进入CDN域名管理,点击需要配置的域名进入高级配置,点击添加HTTP Header,设置Access-Control-Allow-Origin,值为*,如图:

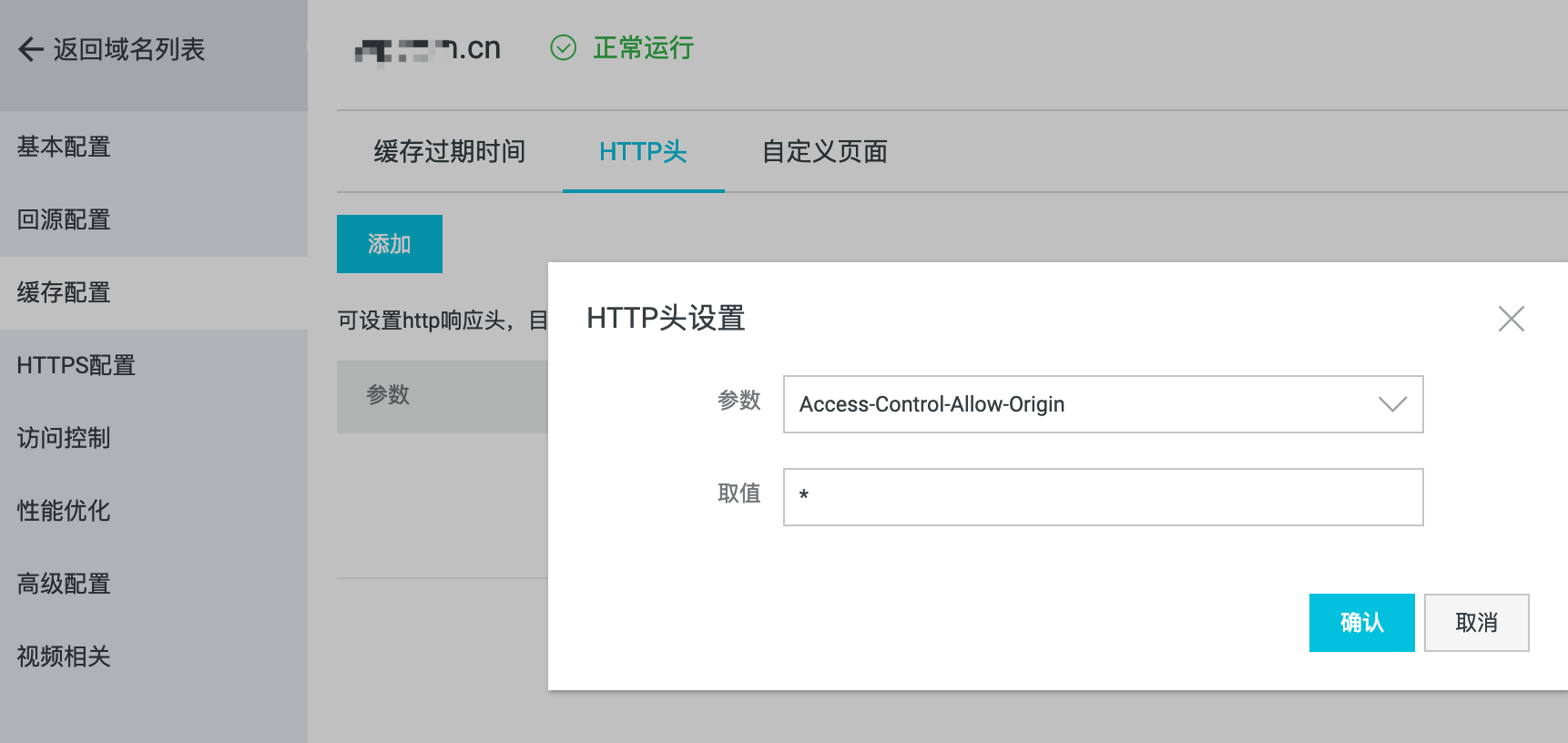
阿里云进入CDN域名管理,选择对应域名点击管理,进入缓存配置>HTTP头>添加,如图:

https与http问题
如网站启用https,则需将所有静态文件全部修改成https即可,具体可以找下wordpress https配置相关教程。
添加MIME映射
服务器需要添加以下格式的mime映射,前面是格式名,后面是mime类型:
.svg image/svg+xml
.woff application/x-font-woff
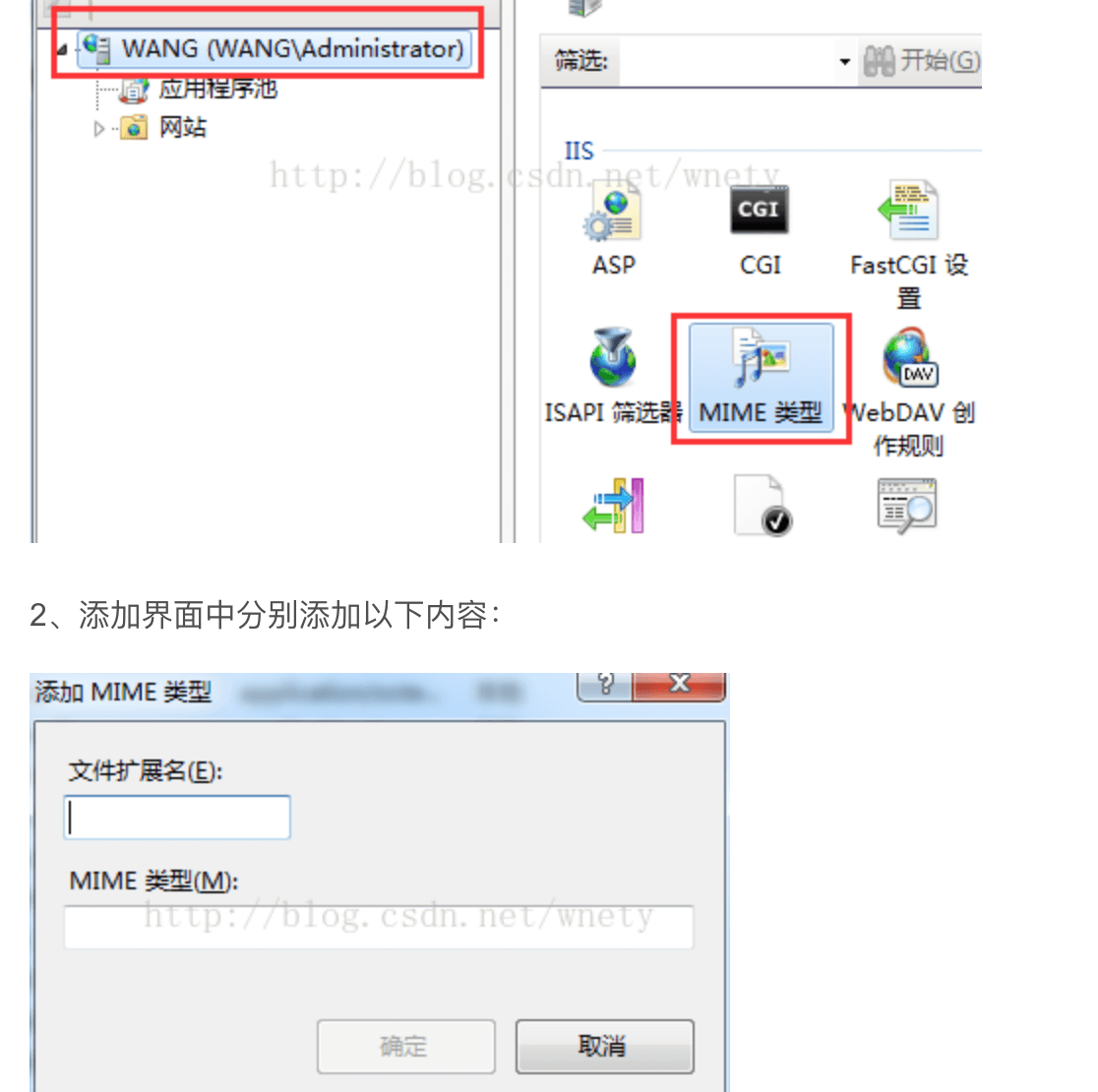
.woff2 application/x-font-woff具体添加方式的话,如果是虚拟主机可以找下主机后台管理面板,一般是可以自己添加的,如果是iis服务器,可以参考下图:

css编码的问题
这个问题可以联系开发人员处理,目前我们的最新版付费wordpress主题暂不存在此问题。